メガネの秘密を見てよう!
前回ご紹介した『ビンゴの番号を出す装置』を作ろう♪ はいかがでしたか? これをベースに「アルファベット版」を作って下さった方がTwitterに投稿していらっしゃいました! とっても嬉しいです♪
さて、前回の記事は「作り方」だけを紹介したので、「どうしてこんなメガネになるの?」「この部品の意味は?」「解説お願いしま〜す!」とのリクエストをいただきました!!
そこで、あらためて解説付きでお届けします。
実は「番号を出す装置」はメガネ1つで出来ちゃいます!
この「ビンゴの番号を出す装置」ですが、実は、めがね1個で出来ちゃうんです。早速作ってみましょう。
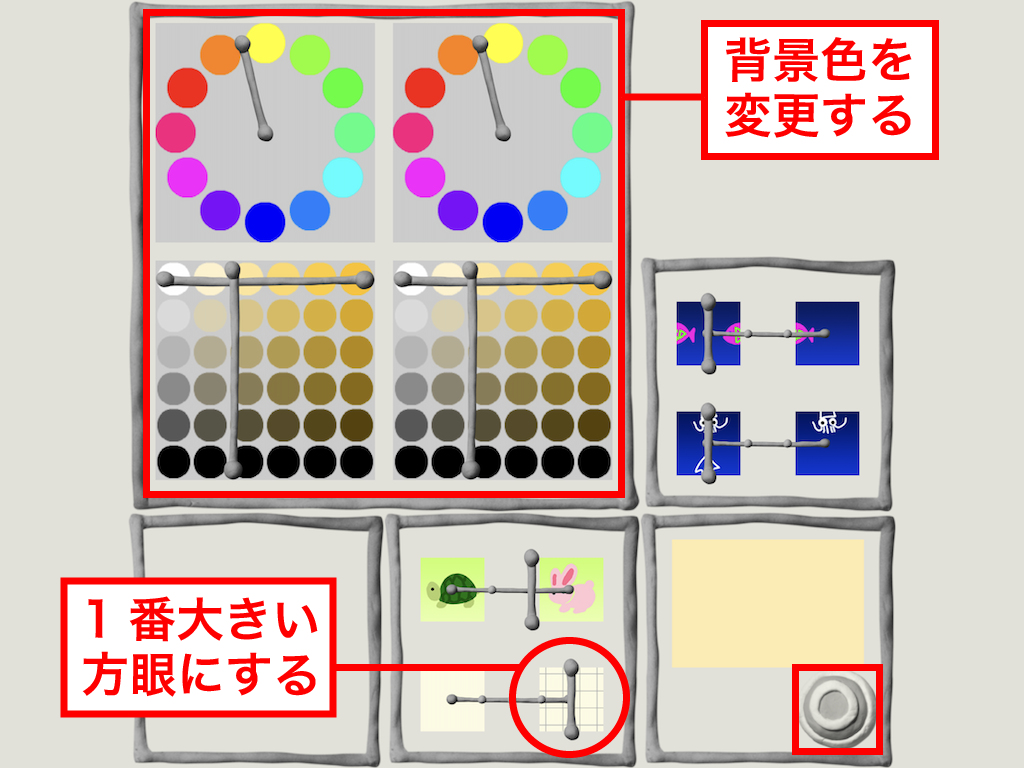
▼準備



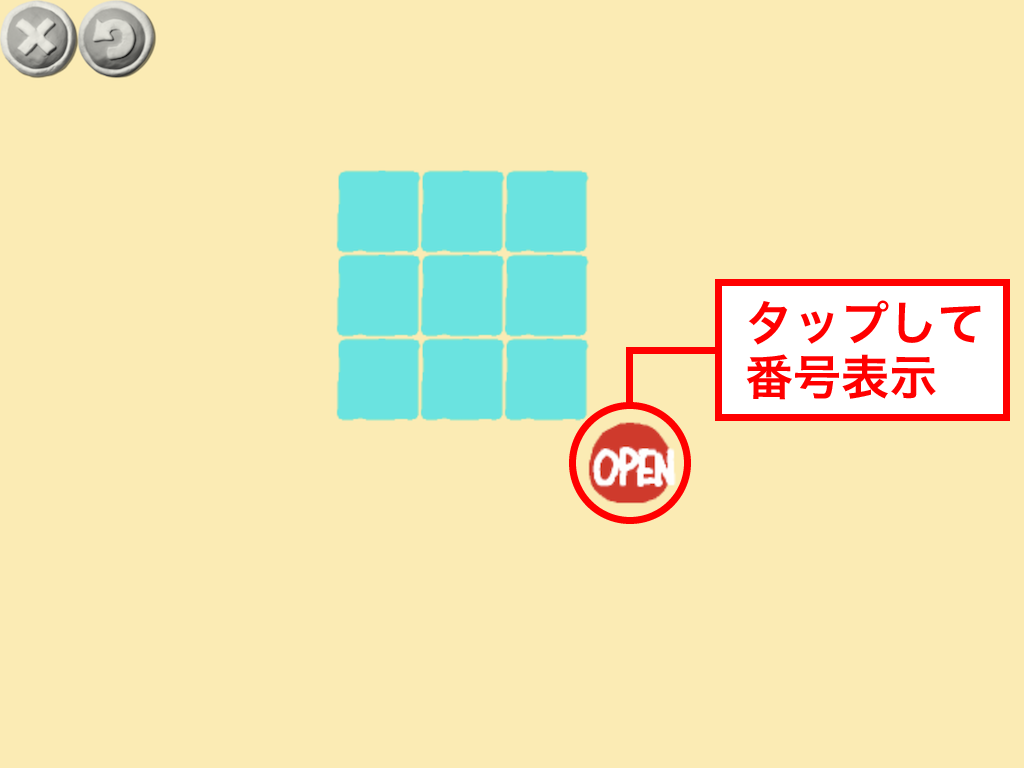
メガネ1つで作る『ビンゴの番号を出す装置』
今回も、まずは、「1」〜「9」の数字を出す装置を作ってみましょう!
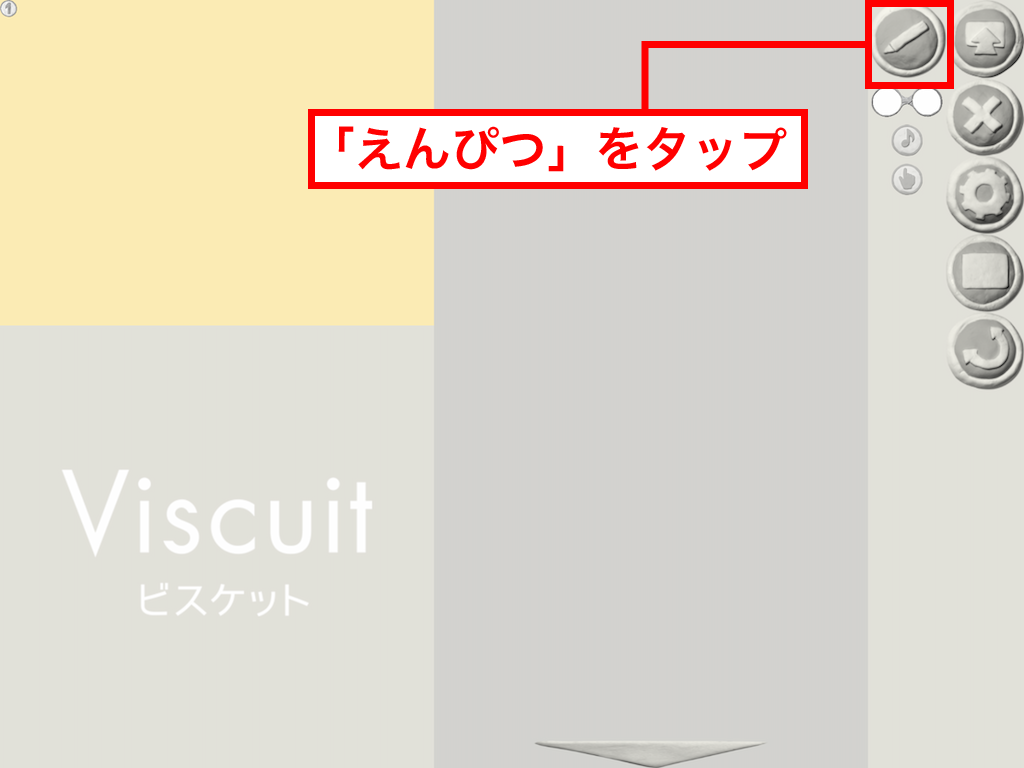
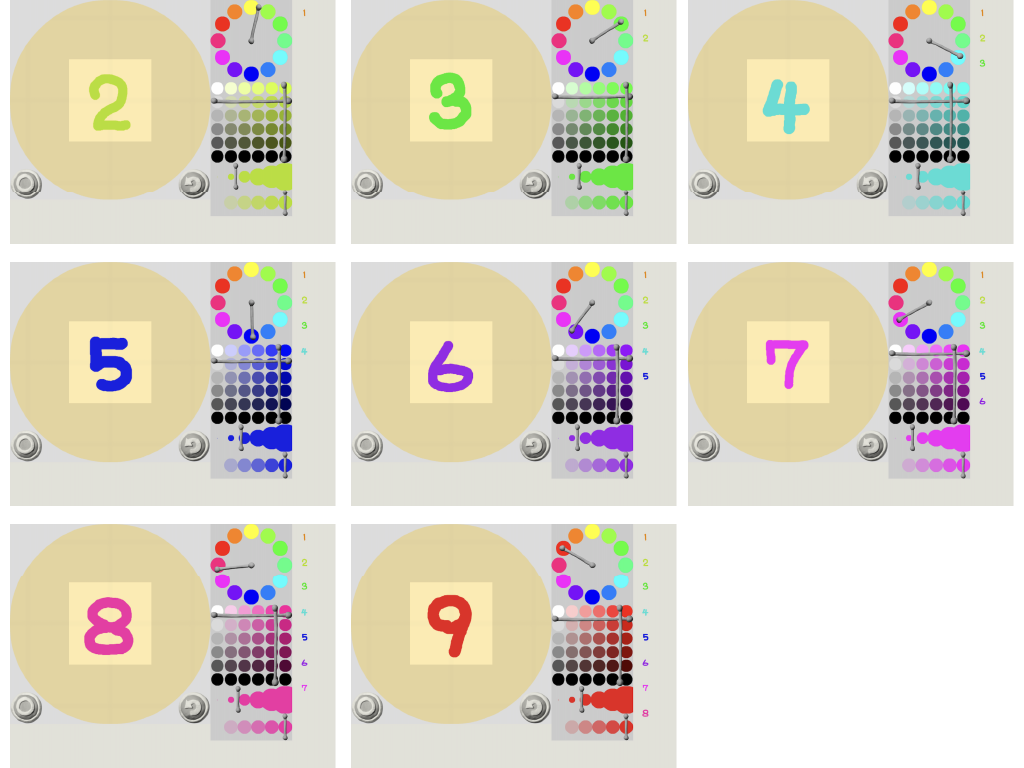
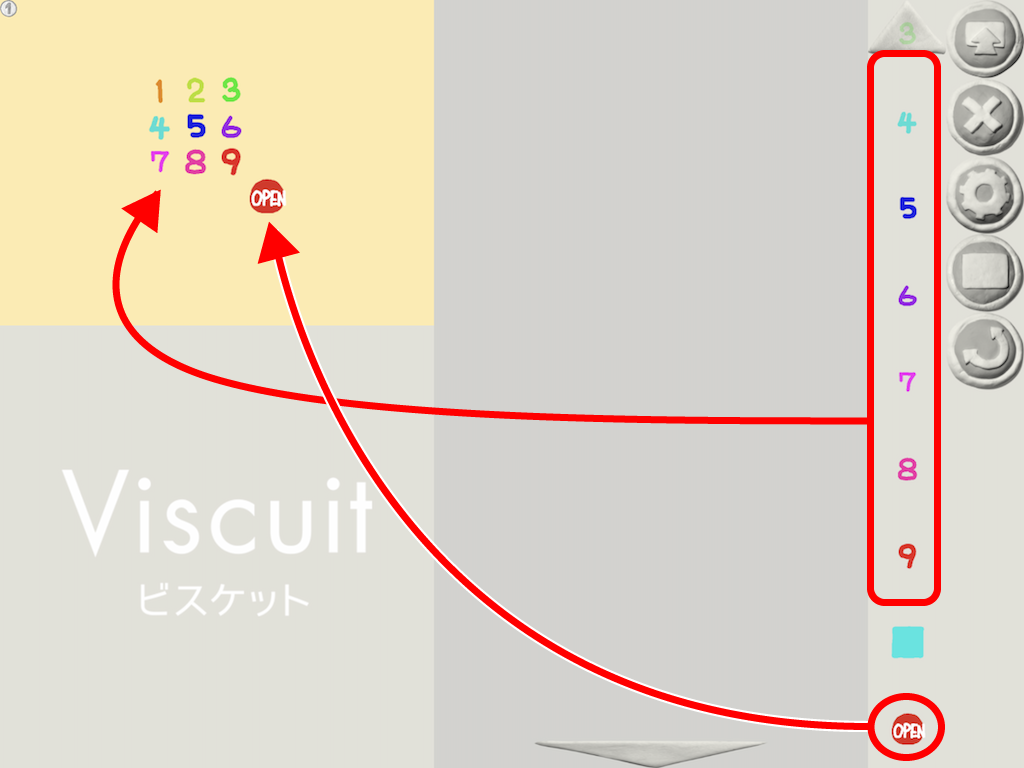
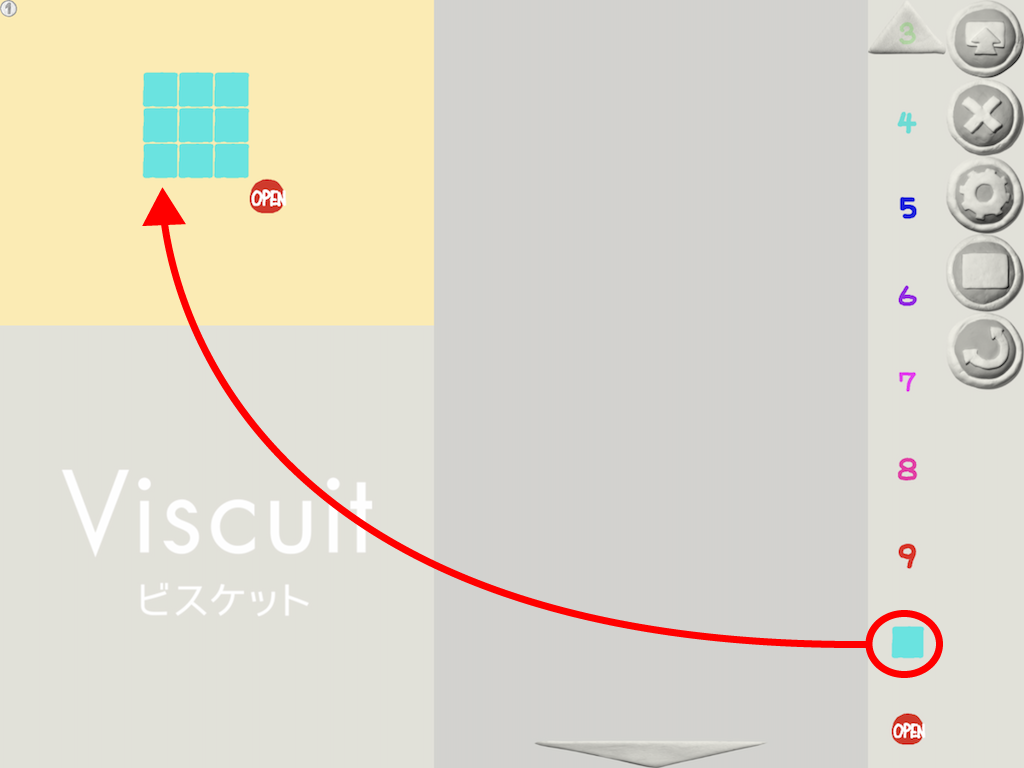
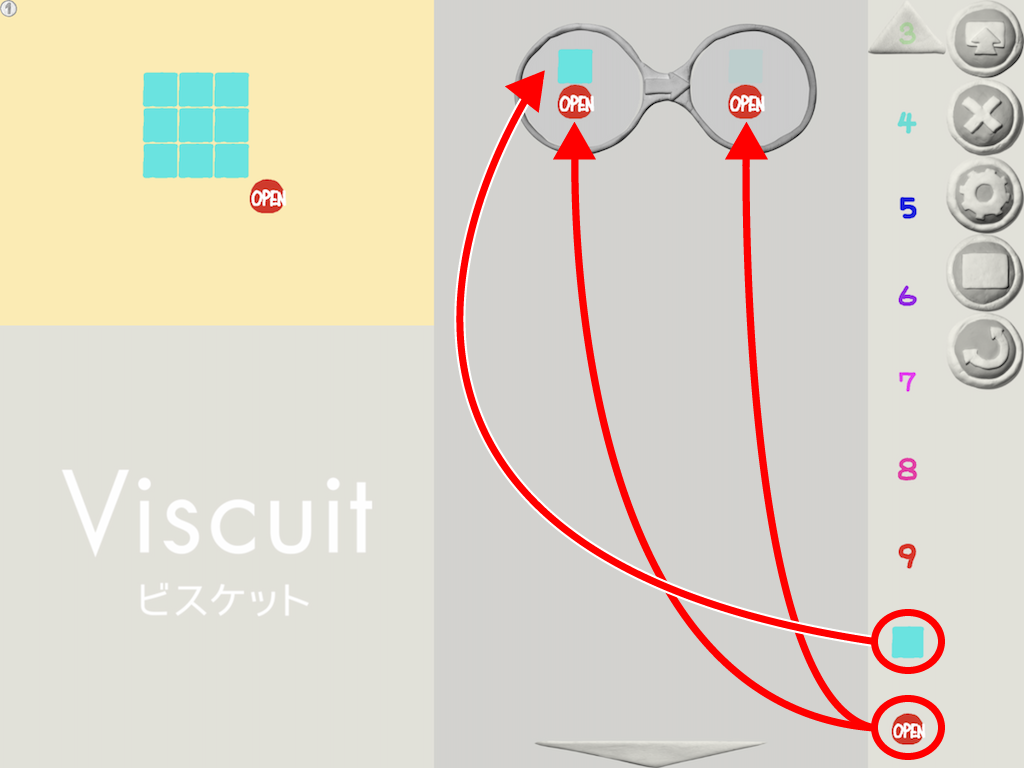
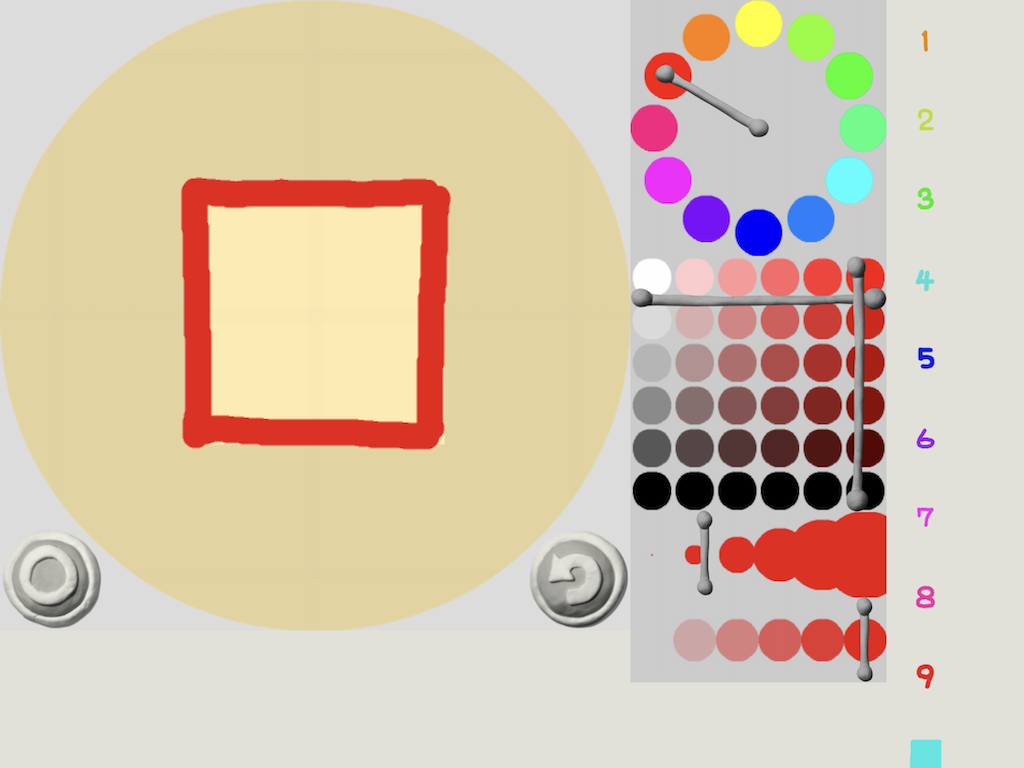
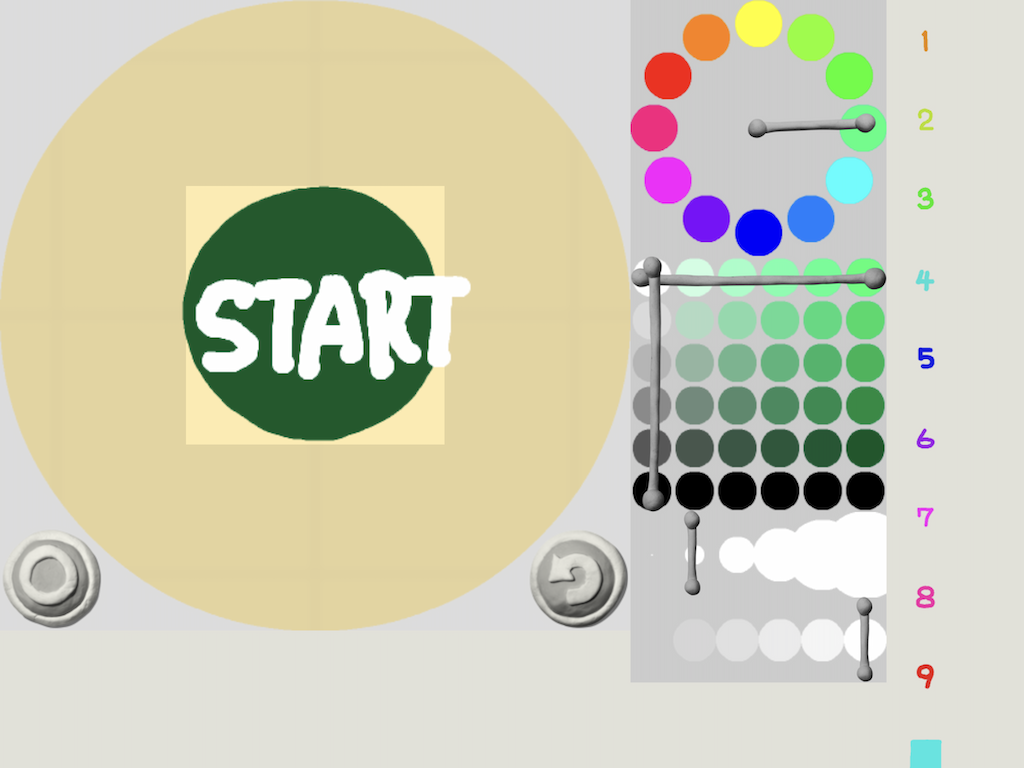
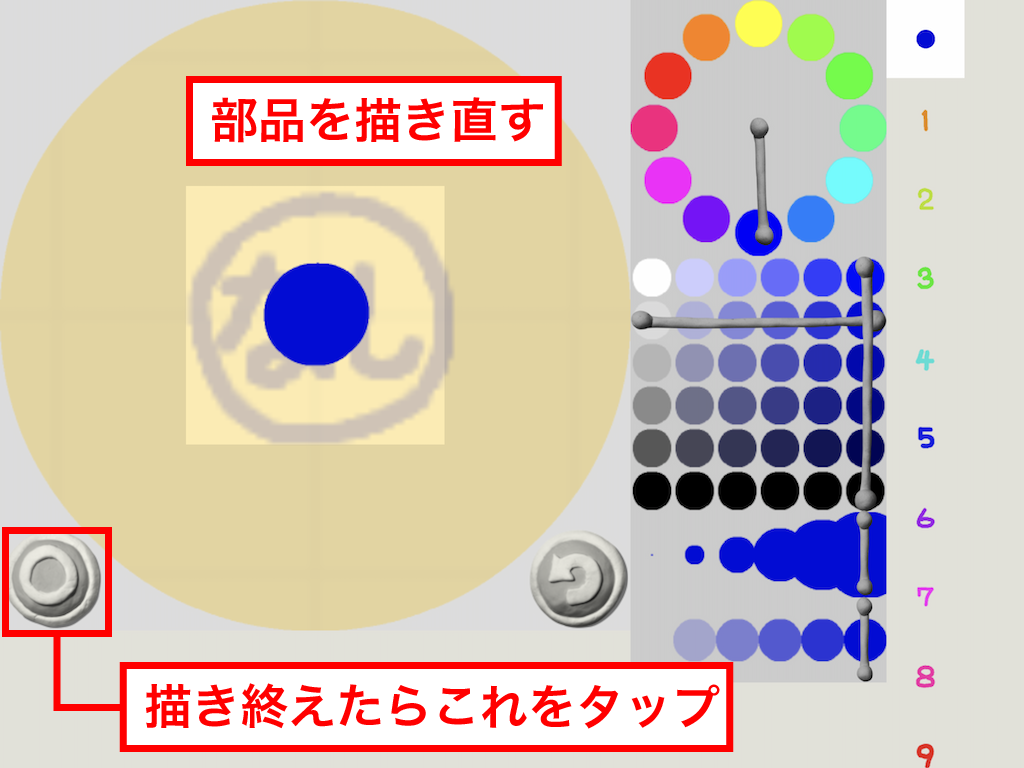
▼部品を描く





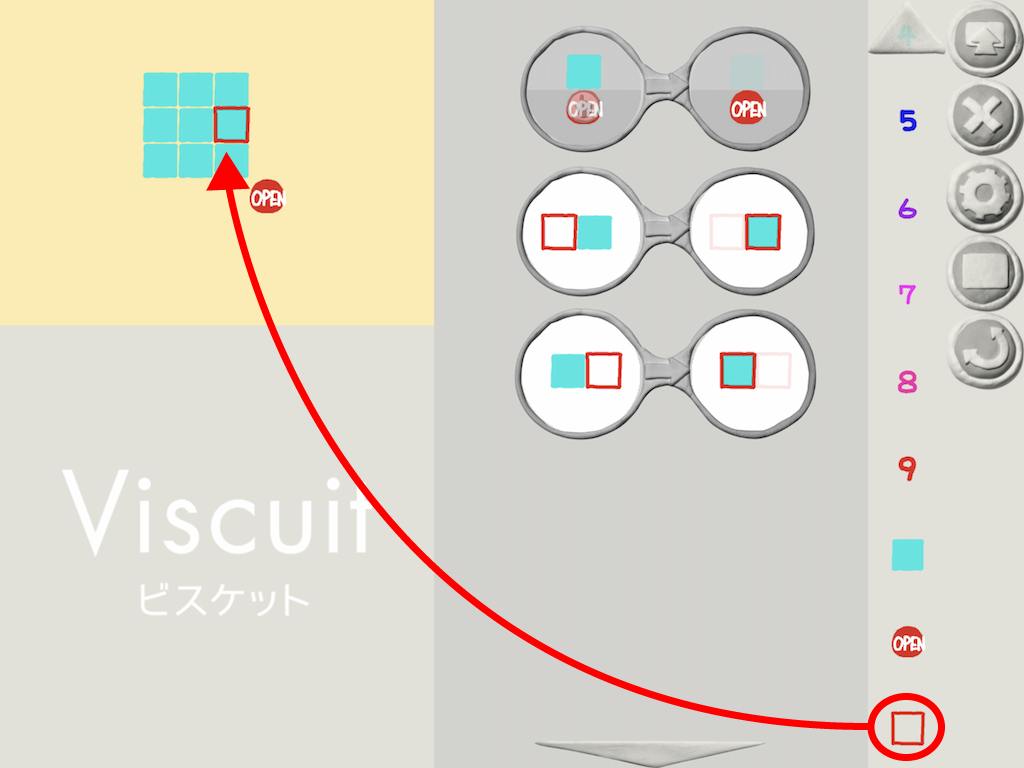
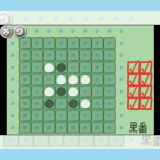
▼ステージに部品を並べる


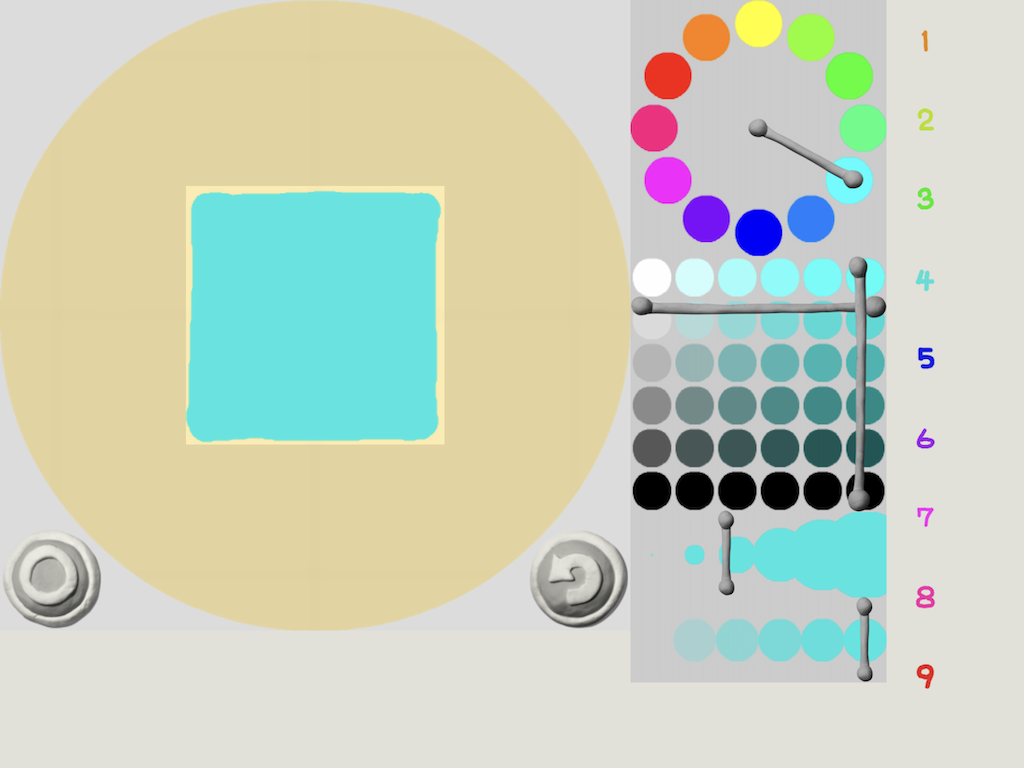
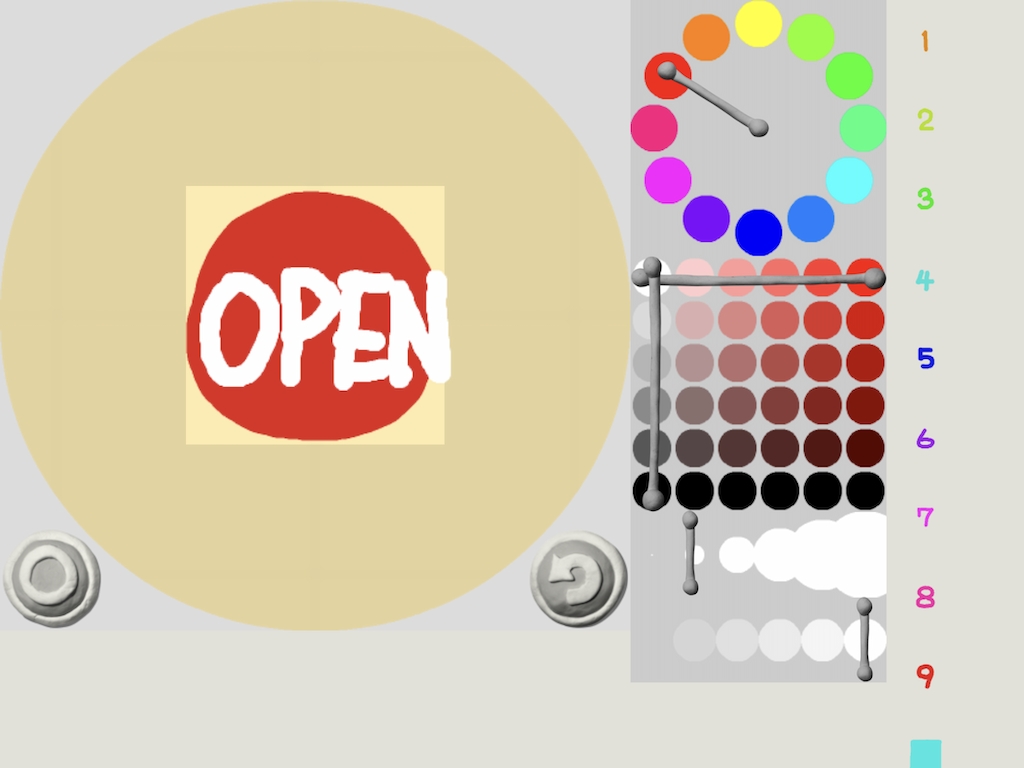
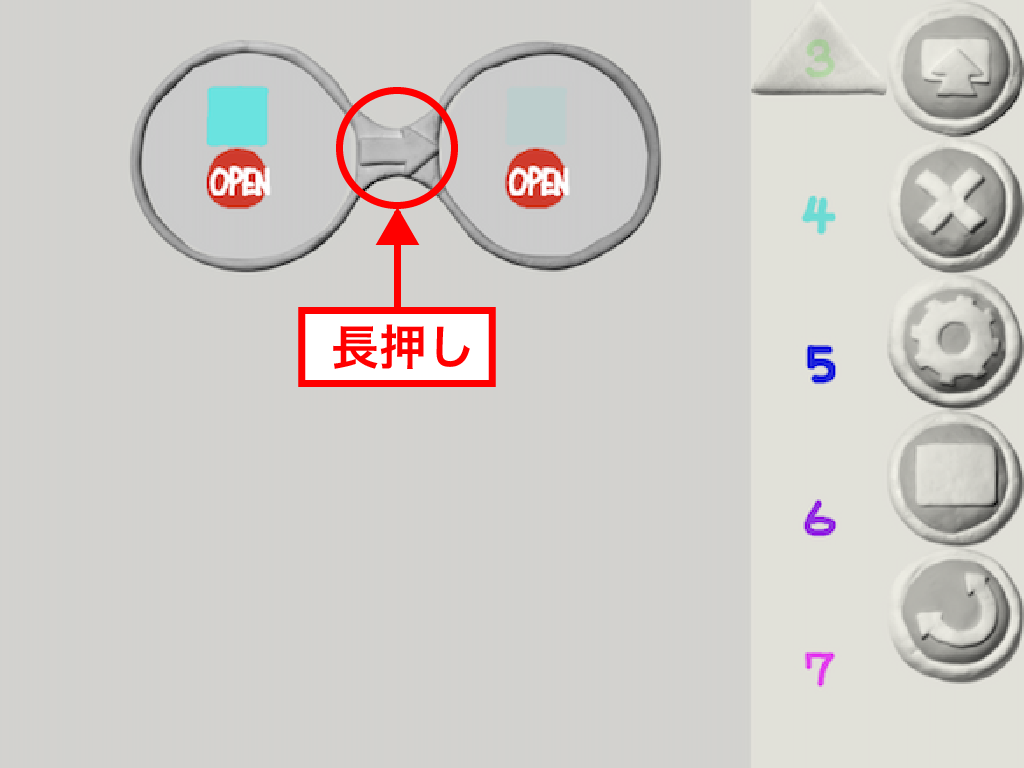
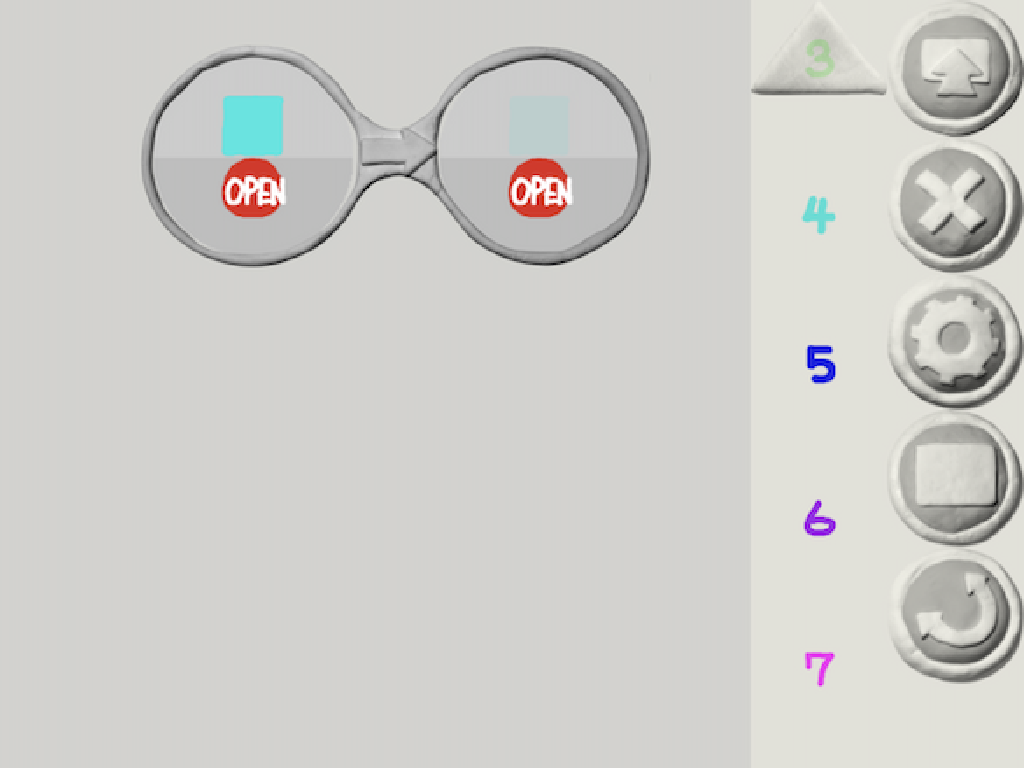
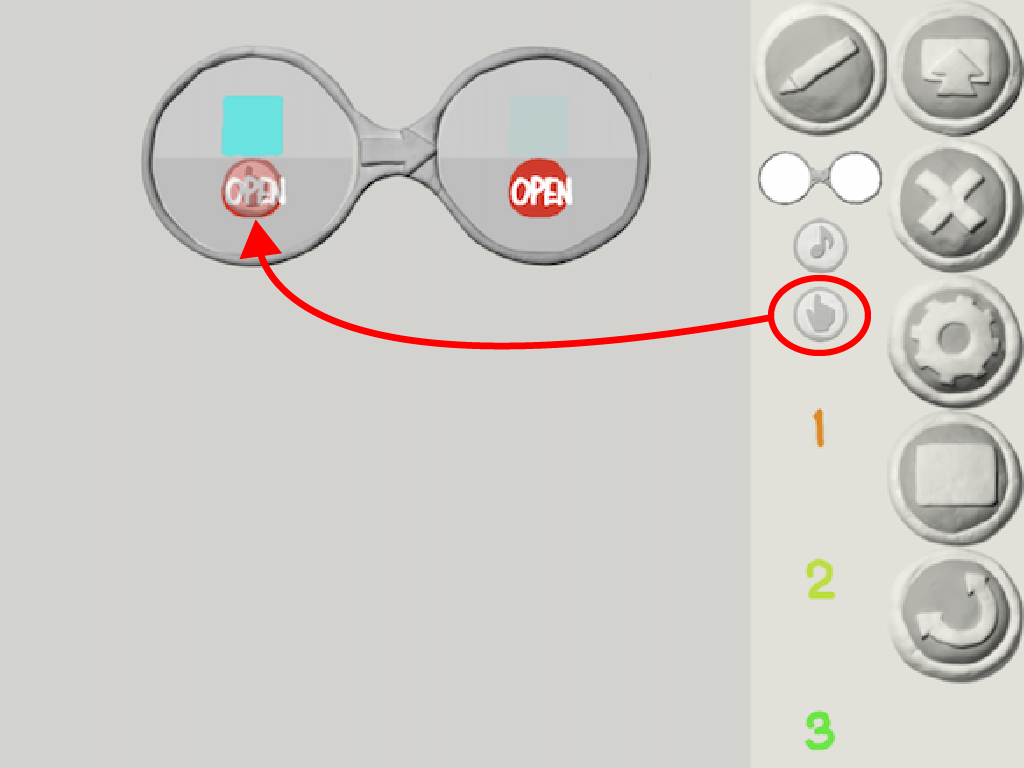
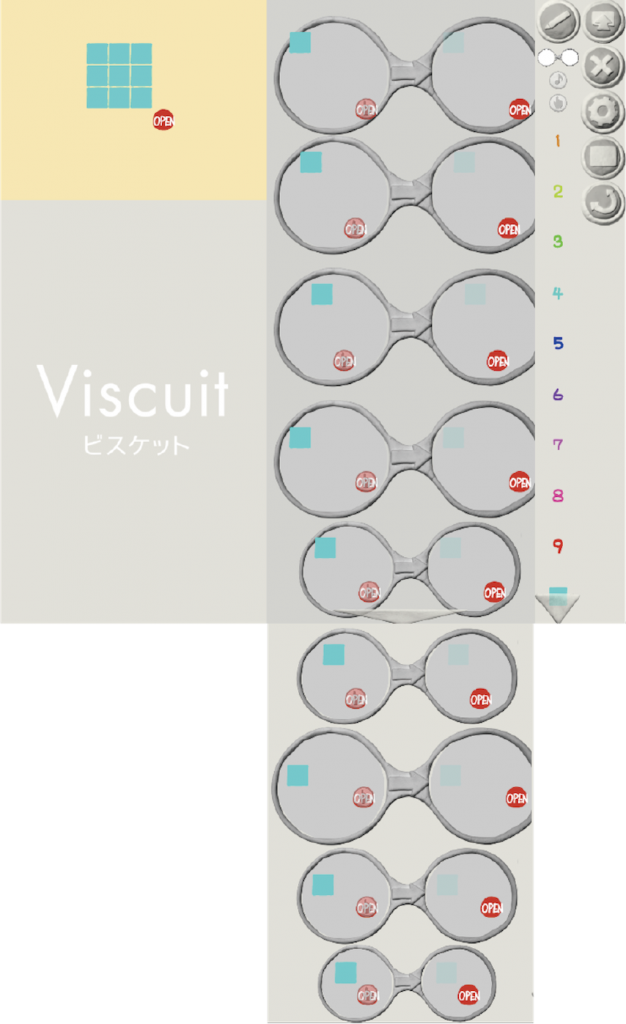
▼メガネをつくる




※「さわると」が隠れてしまっているときには、部品置き場の上端に表示されている「△ボタン」をタップしてスクロールします。
▼遊ぶモードで動作を確認
これで「ビンゴの番号を出す装置」の完成です! 遊ぶモードで動作を確認してみましょう!



▼完成!!
これで、メガネ1つでつくる『ビンゴの番号を出す装置』の完成です!
このメガネは、『ステージのどこかに「■(塗り四角)」と「オープンボタン」がある時に「オープンボタン」をタップすると 、「■(塗り四角)」が消え、かつ「オープンボタン」はそのまま』と言う命令になっています。
ここまでで作成したプログラムはこちらです。
※パソコンでご覧になっている方は Flash Player を有効にして下さい。実際の動作が確認できます。
●普通のメガネでつくると……
ちなみに、このプログラムはこんな作り方もできます。

普通のメガネは輪っかの中の部品同士の位置関係(相対位置)が判定対象となります。なので、この9つのメガネの輪っかの中身は、ステージ上での9つの「■」(四角塗り)と「オープン」との位置関係をそのまま再現しています。
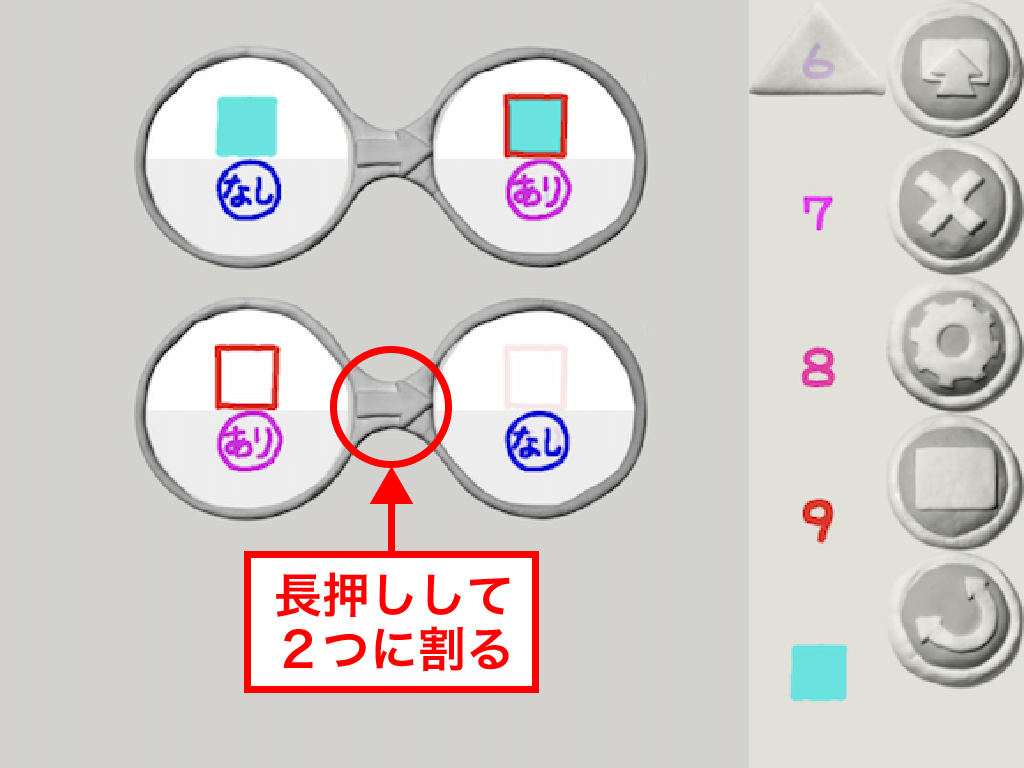
一方、「割れたメガネ」では、それぞれ上段と下段に入れた部品同士の位置関係は関係しません。つまり、ステージ内のどこかにそれぞれの部品があればOK!です。なので、割れたメガネは「遠近両用メガネ」とも呼ばれています。
それともうひとつ、「割れたメガネ」には、今回のようにステージに「■(塗り四角)」がたくさんあっても、その中のどれか1つにだけ作用するという特徴があります。なので、たくさんある「■(塗り四角)」のうち1つだけ開くという動作になるのですね。
【ルーレットのような演出をつけよう!】
このように、『ビンゴの番号を出す装置』はメガネ1つで作れてしまいました。では、なぜ、前回のプログラムはメガネ5つだったのかと言うと、ビンゴカードの番号を引く時のワクワク感(演出)を加えたかったからです。
それでは、その演出として、『数字を選ぶ「赤枠(四角枠)」がルーレットのように動き回る』プログラムを追加していきましょう。
▼ふつうのメガネでつくってみよう
まずは、ふうつのメガネでつくってみましょう。どんなメガネを作ったら良いか一緒に考えてみてくださいね。
▼部品を描く

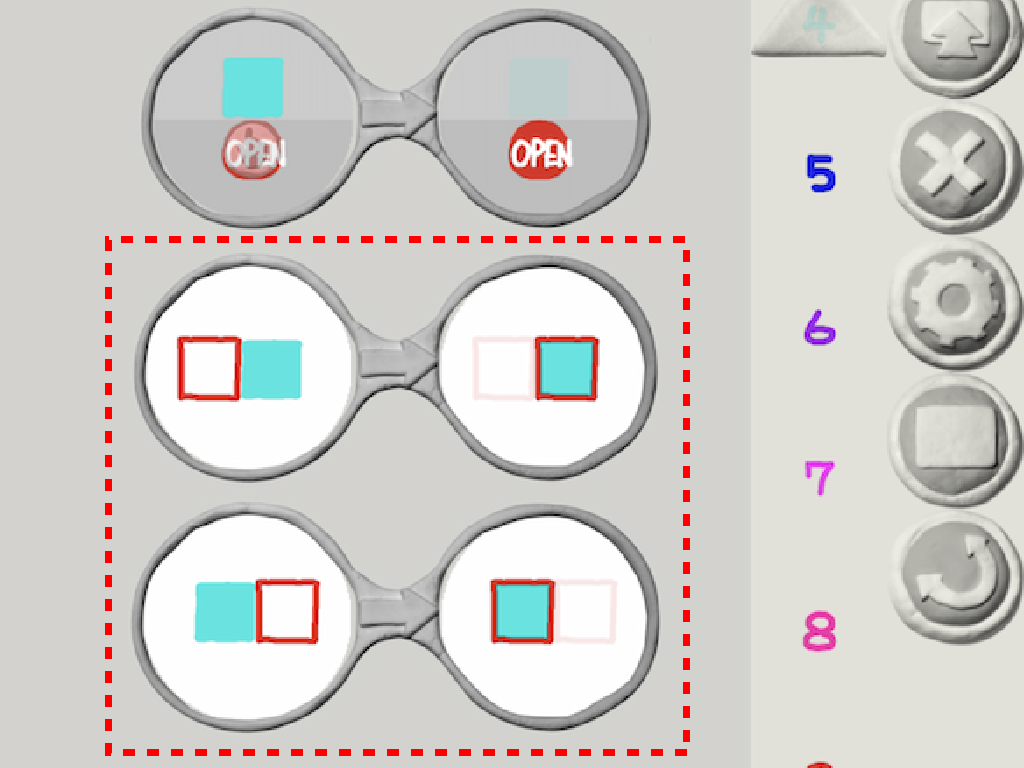
▼メガネをつくる

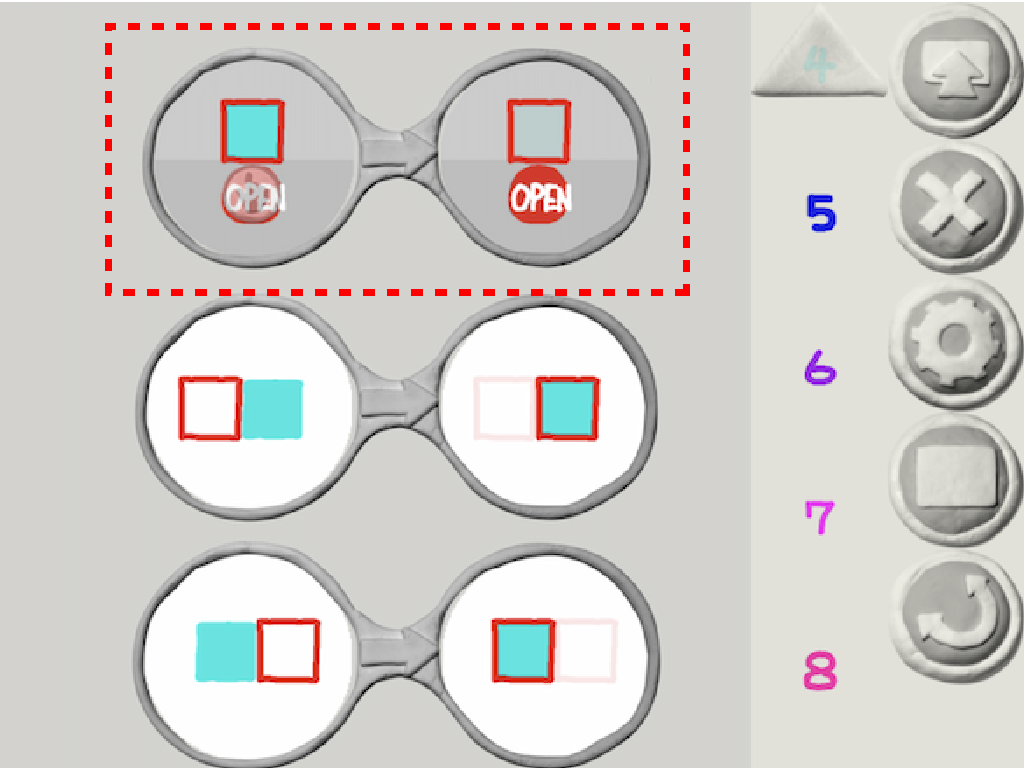
右側は「■」(塗り四角)と「□」(四角枠)を重ねて配置します。
部品の位置関係が大事になりますのでこの通りに作って下さいね!
▼ステージに部品を追加する

▼動きを確認!
ステージに配置した部品が動き出しましたね。今、追加した2つのメガネは「■(塗り四角)」の上を、「□」(四角枠)を左右に自動で動かすメガネです。
▼上下にも動かしてみよう
今度は、上下にも動くようにしてみましょう。どんなメガネなのか考えながらつくってみてくださいね。

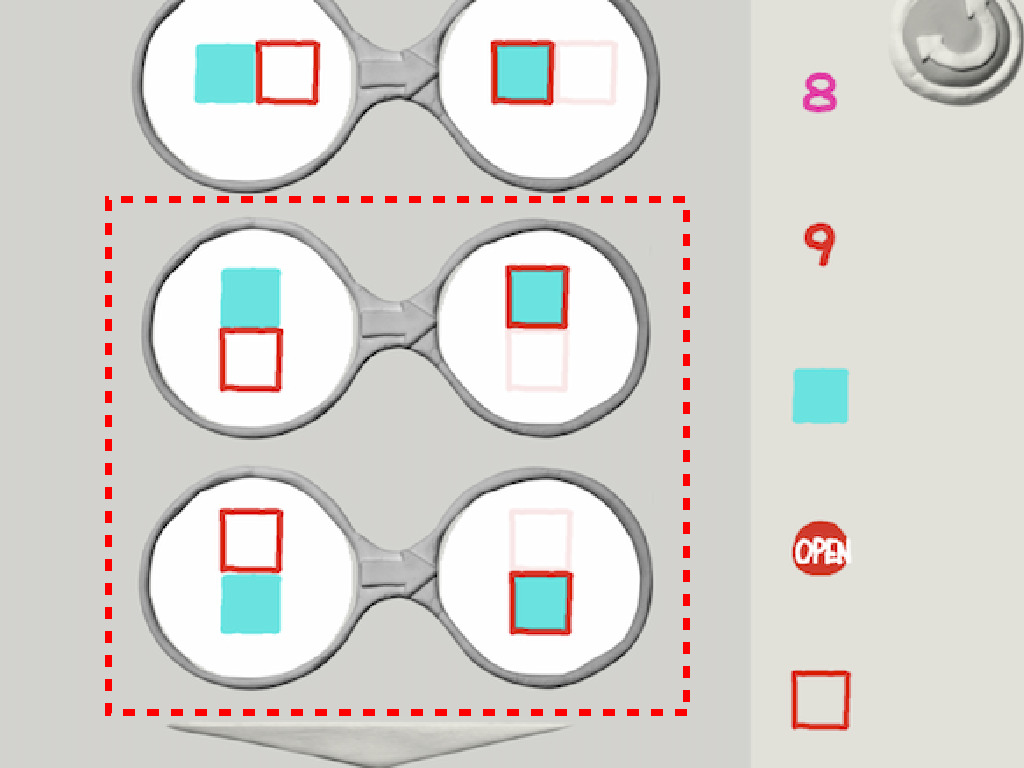
メガネの左側には「■」(塗り四角)と「□」(四角枠)を縦に並べて配置します。
右側は「■」(塗り四角)と「□」(四角枠)を重ねて配置します。
メガネが完成すると、ステージでは「□」(四角枠)が、上下左右に動くようになりましたね♪
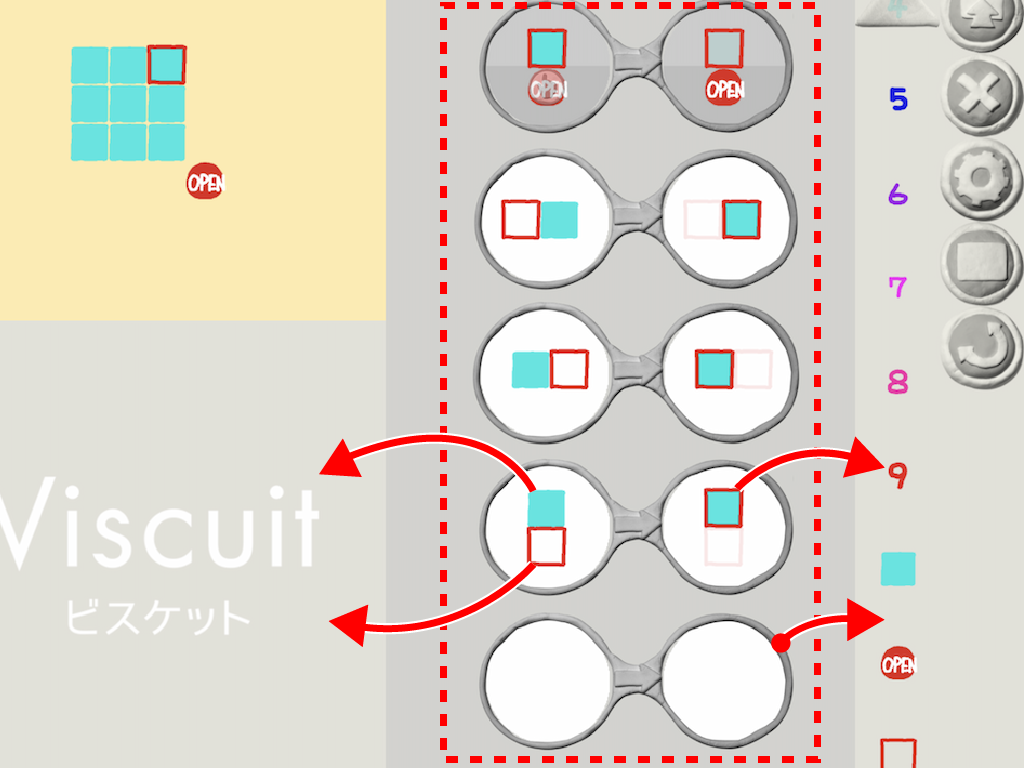
▼数字を表示するメガネを改造する
数字を表示するメガネを改造します。

(左側のメガネは「■」に「□」を重ねて配置します)
▼遊ぶモードで動作を確認
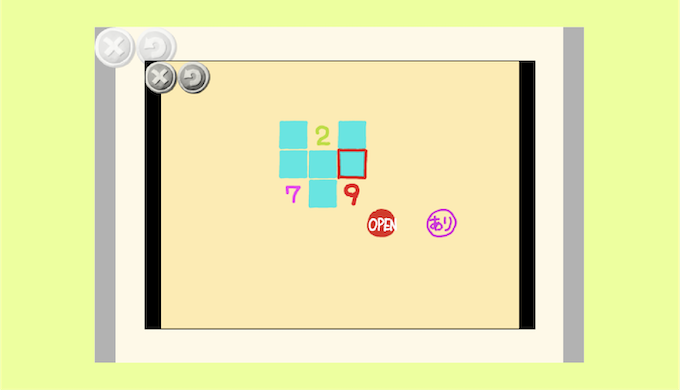
遊ぶモードで動作を確認してみましょう。「パネル」の上を「赤枠」が動き回り、「オープン」をタップすると赤枠が重なっているパネルが消えて数字が表示されます。ルーレットぽくなってきましたね。
さて、このプログラムだと隣接したパネルに移動するだけなので「出したい数字を狙い撃ち」も簡単に出来てしまいます。では、赤枠がランダムに飛び回るようにするにはどうしたらよいでしょう?
※このプログラムはある条件が揃うと赤枠が動かなくなってしまいます。これは部品を1つ追加することで解決することが出来ます。どうしたら上手くいくのかこれも考えてみて下さいね♪
赤枠がランダムに出現するように改造してみよう!
それでは、赤枠がランダムに飛び回るように改造しましょう。ポイントは「割れたメガネ」と「状態を示す部品」です。
▼不要なメガネを片付ける
まずは、先ほどつくったメガネをすべて片付けます。

メガネが空になったら「部品置き場」または、「Viscuitと書かれたエリア」にドラッグ&ドロップします。
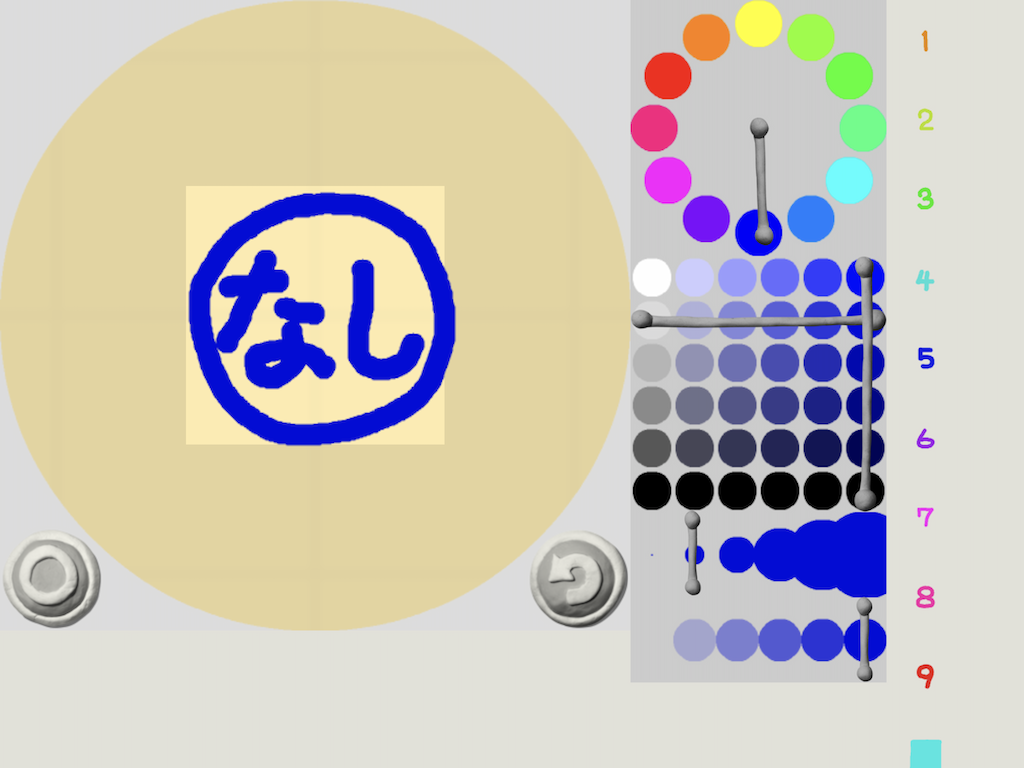
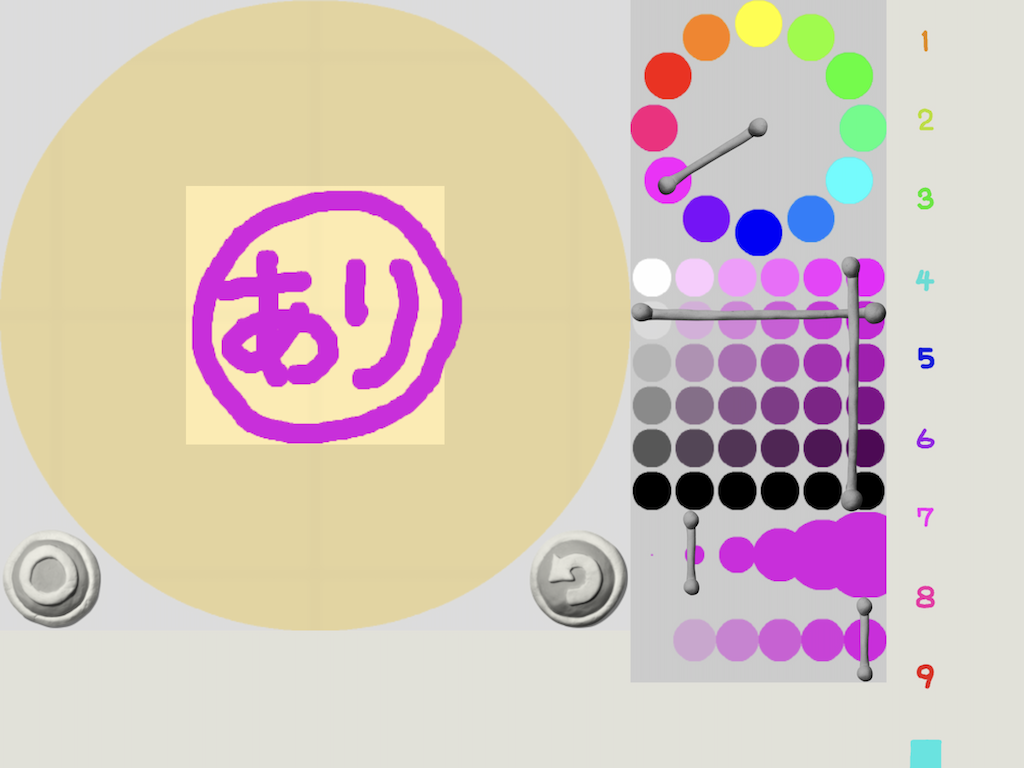
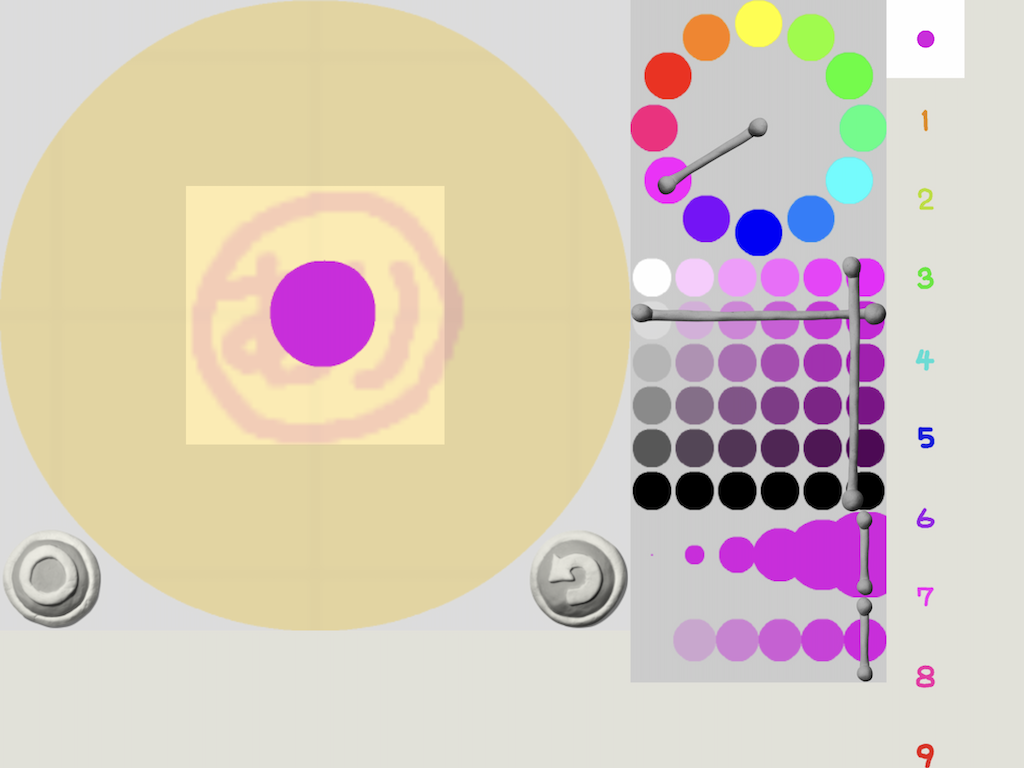
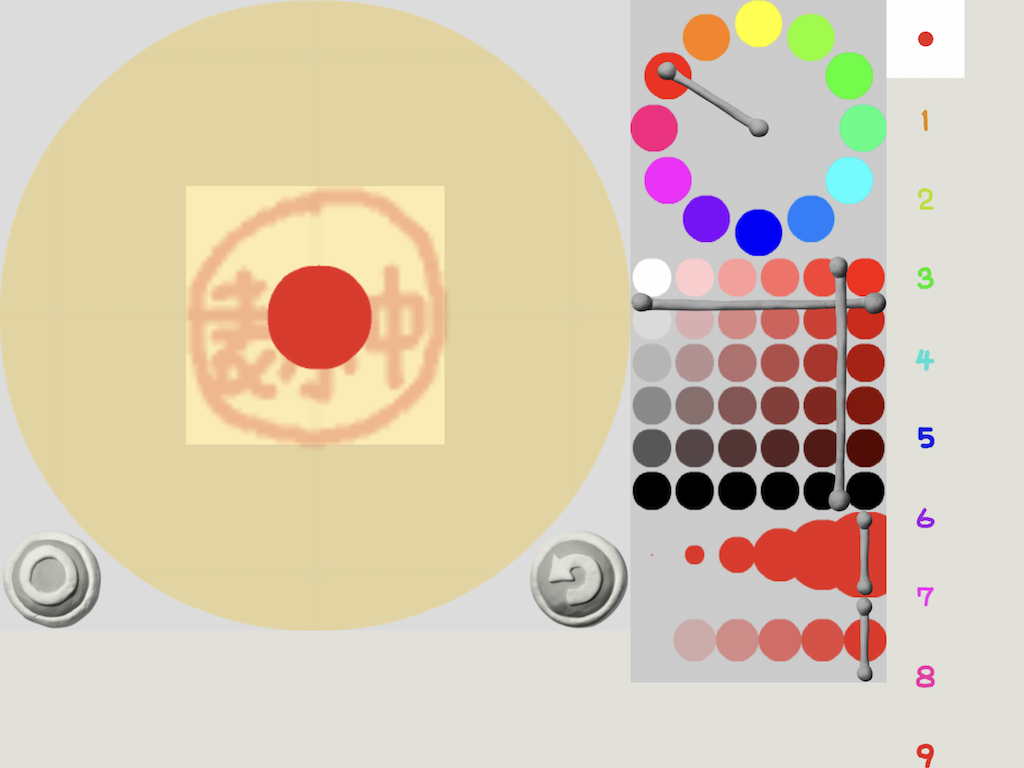
▼状態を表す部品を描く
前回は「●(青色)」「●(桃色)」としていた部品を、今回はメガネの内容が分かりやすいように、「なし」(赤枠が無い状態を示す)「あり」(赤枠がある状態を示す)としてみました。


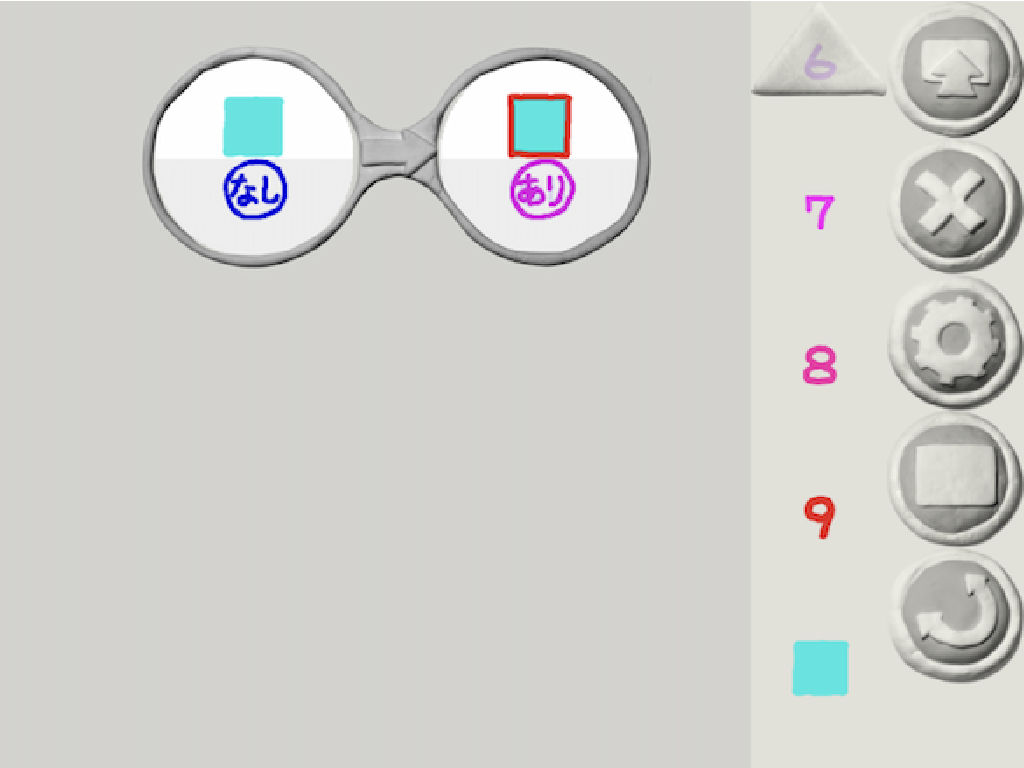
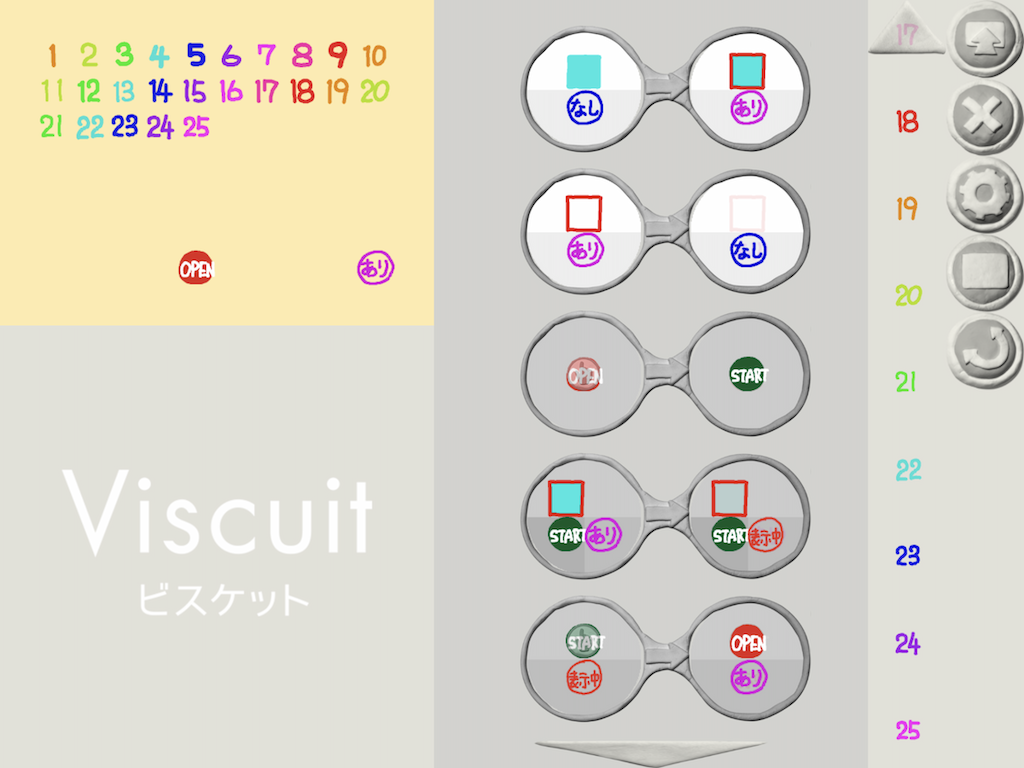
▼メガネをつくる
前回つくったのと同じように2つのメガネをつくります。
1つ目が「赤枠を表示する」、2つ目は「表示された赤枠を消す」メガネです。

右側のメガネには、「■(塗り四角)」に「□(四角枠)」を重ねて配置しています。




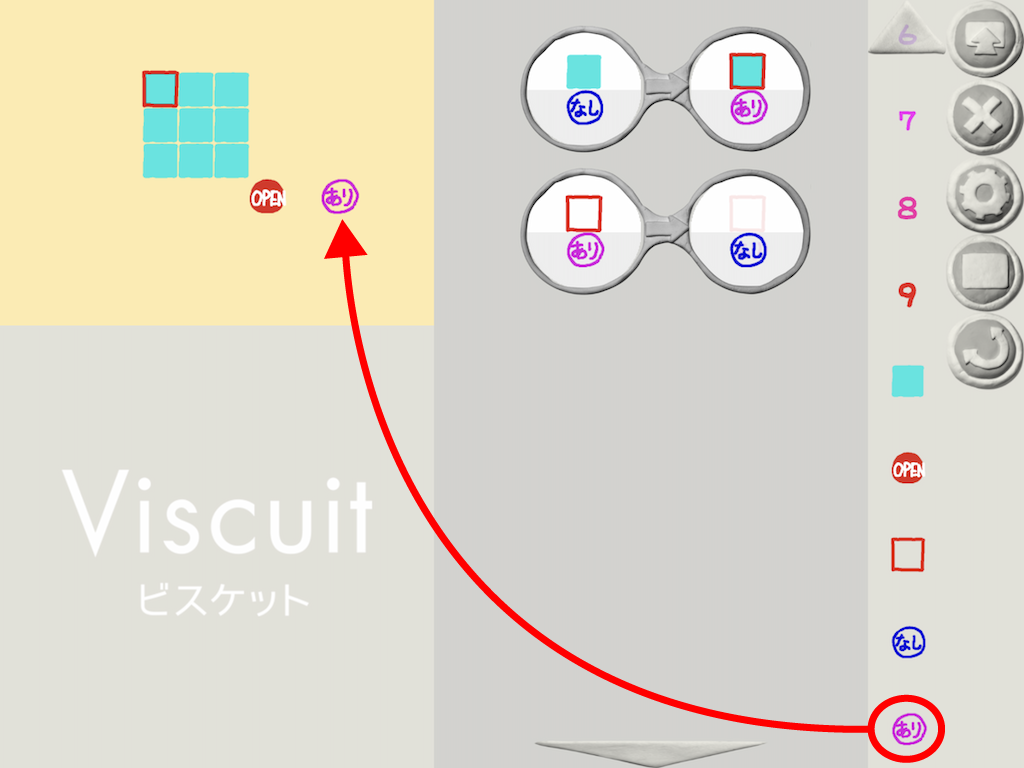
▼ステージに部品を追加する

「なし」と「あり」の2つの部品は、ステージ上に「赤枠が表示されている状態」か「赤枠が表示されていない状態」かを明示する部品です。
ビスケットでは、このように「特定の状態」を1つの部品に置き換えてあげると、メガネをシンプルに作る事が出来るようになります。
そこで、この2つのメガネは、
- ステージに赤枠(□)がなかったら、どれか1つの■の上に赤枠を表示する
- ステージに赤枠(□)があったら、それを消す
という命令になります。
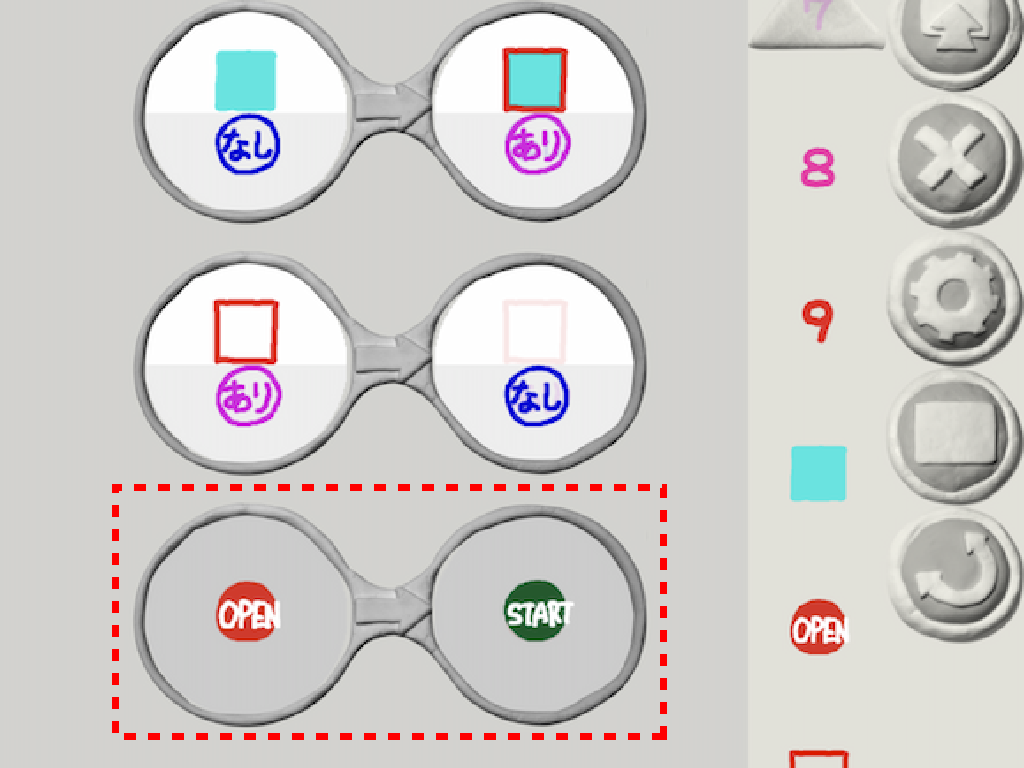
▼「スタートボタン」を描く
止まった赤枠を再スタートさせるための「スタートボタン」を作ります。

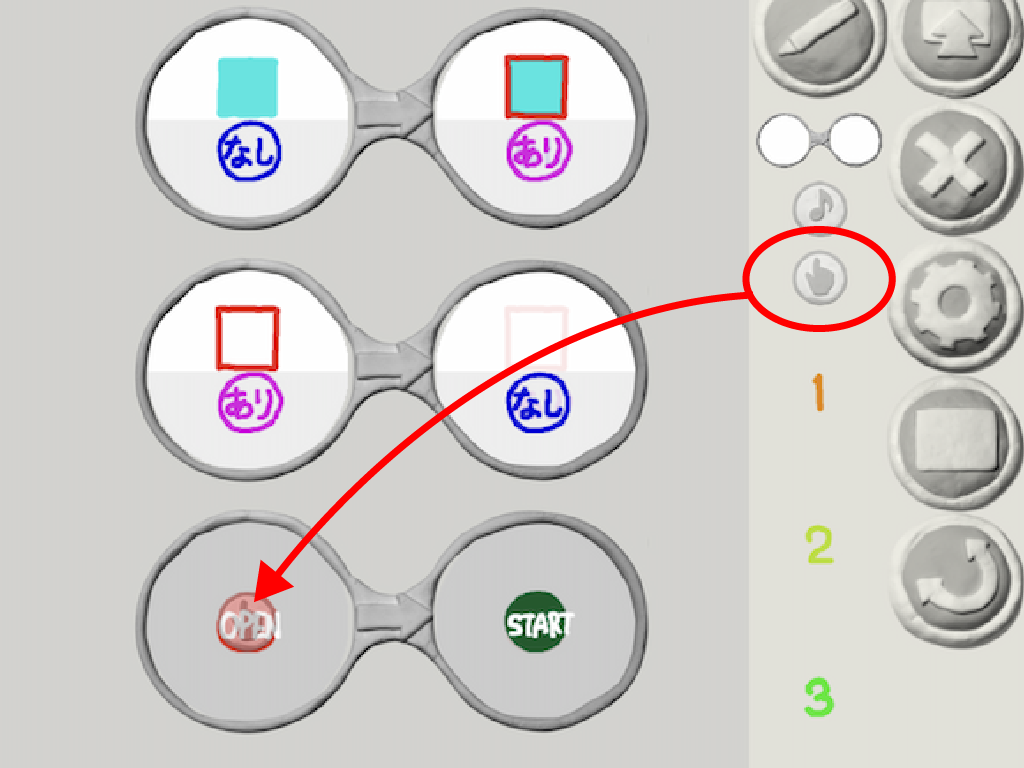
▼「オープン」をタップしたときのメガネをつくる
「オープンボタン」をタップすると「スタートボタン」に変わるメガネをつくります。


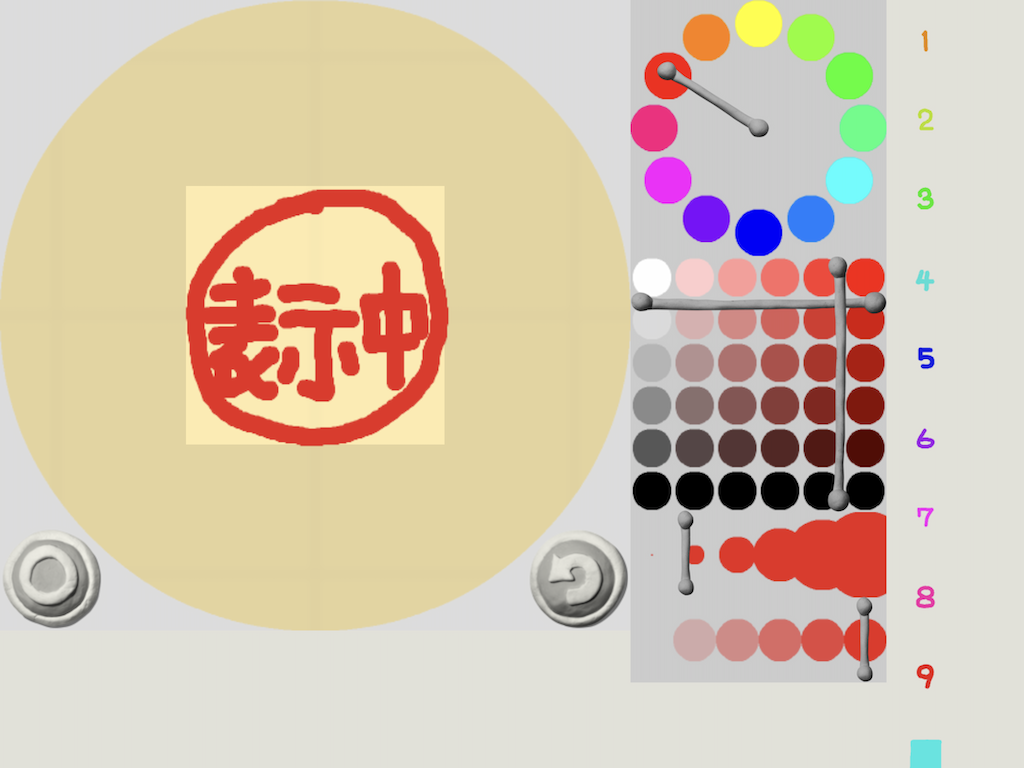
▼止まっている状態を示す部品を描く
「赤枠の動きが止まって数字が表じされた状態」を示す部品「表示中」を描きます

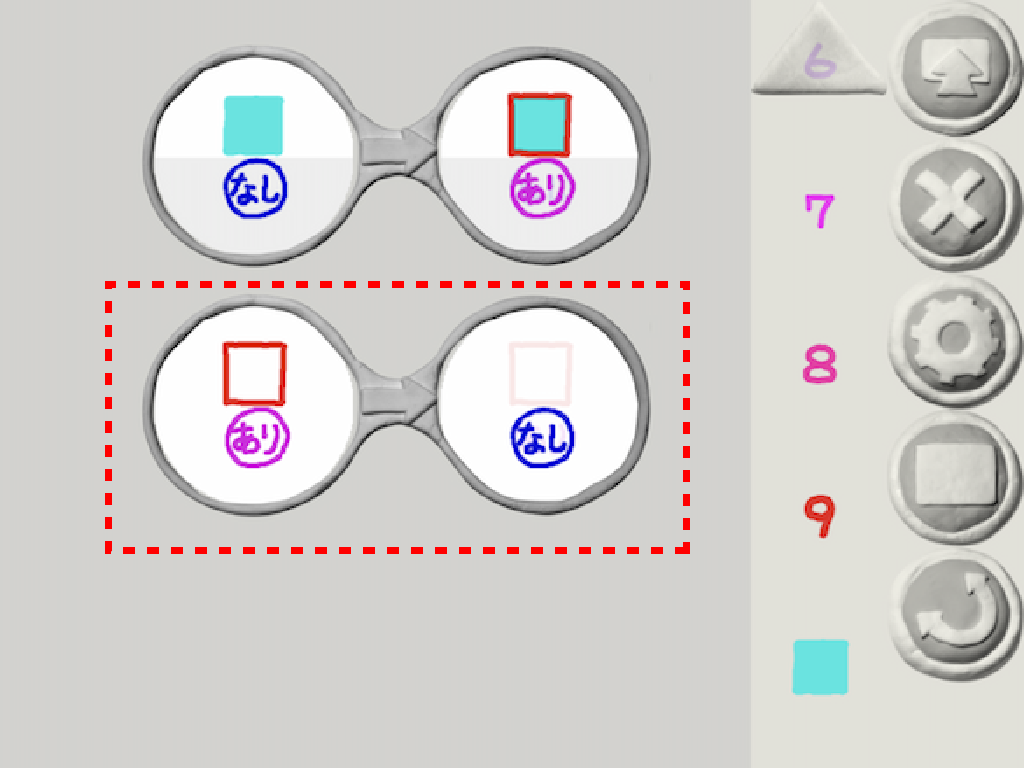
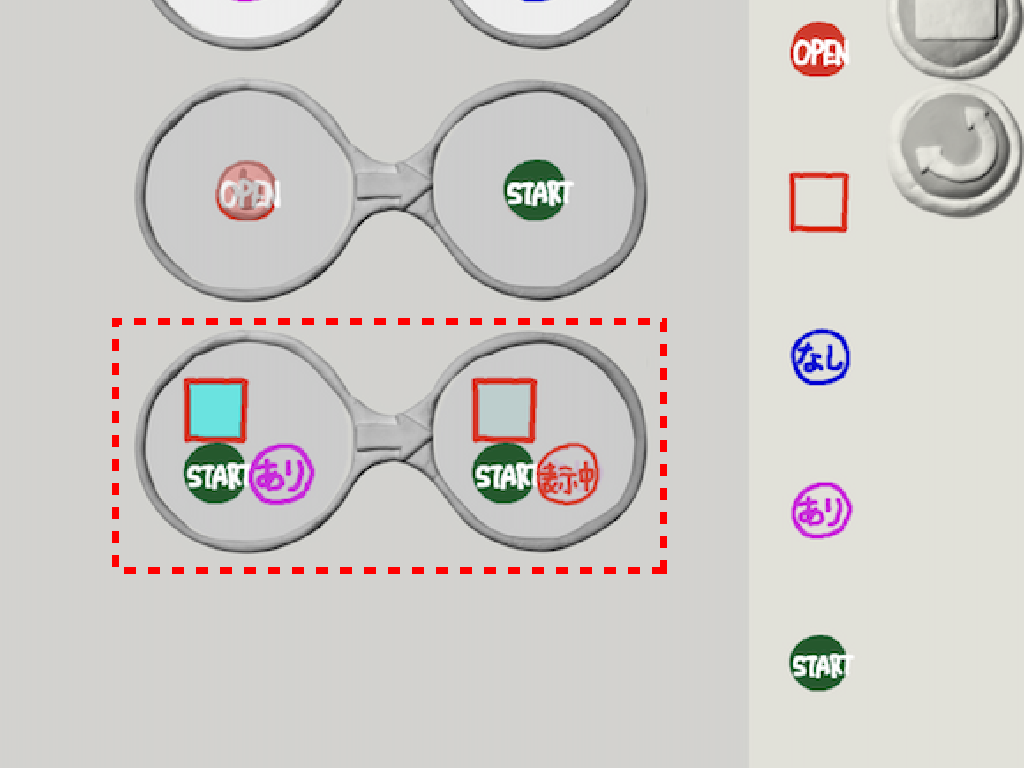
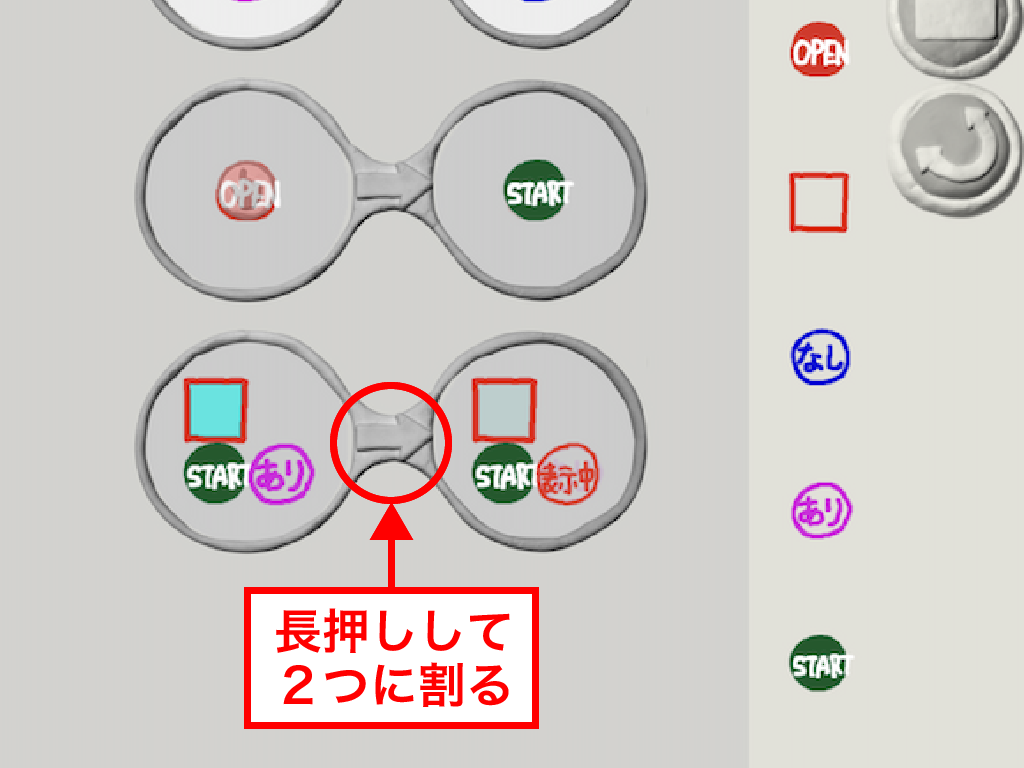
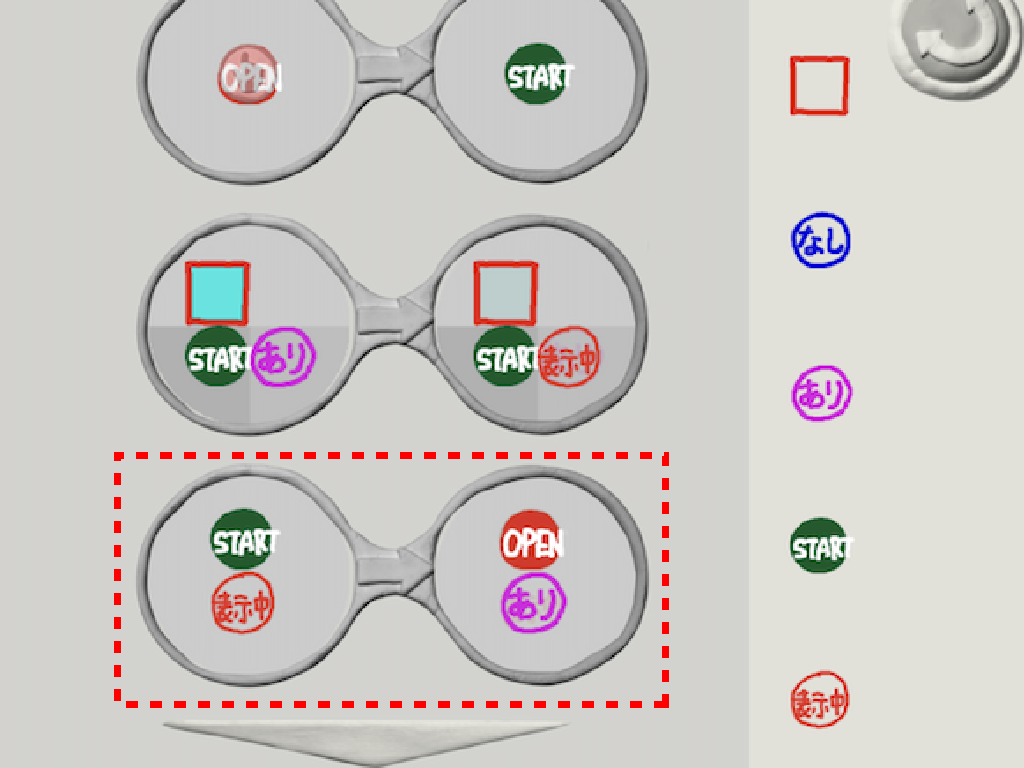
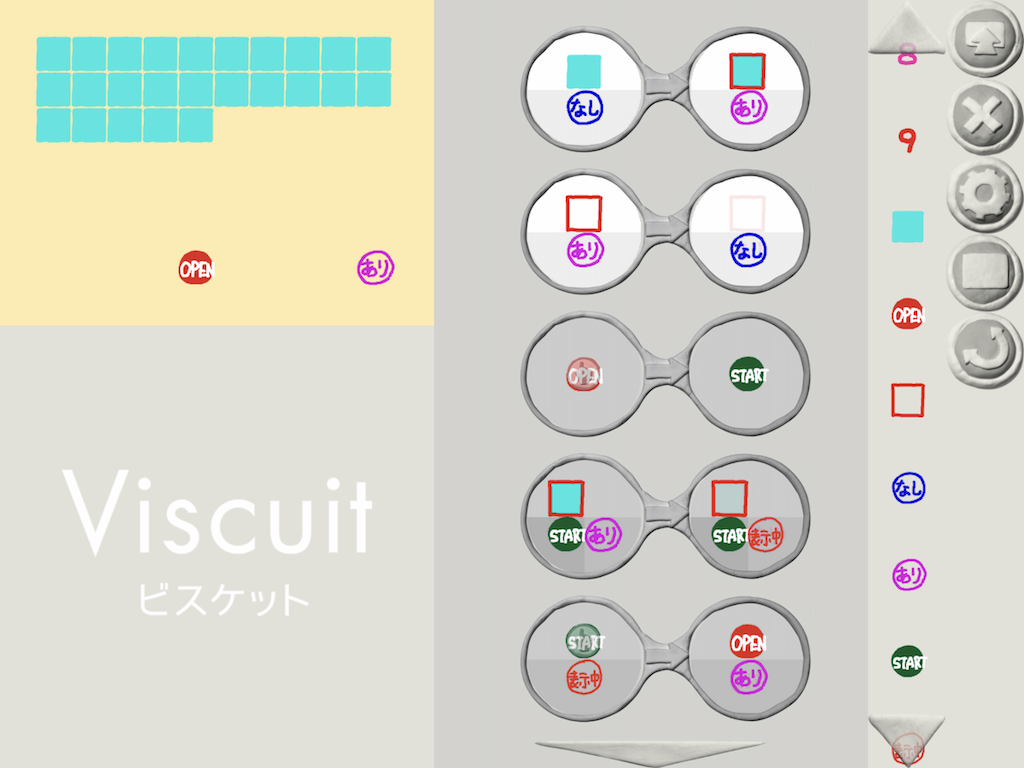
▼番号表示のメガネをつくる

左側に「■(塗り四角)」「□(四角枠)」「あり」「スタート」
右側に「表示中」「□(四角枠)」「スタート」
を、それぞれこの図と同じように配置します。



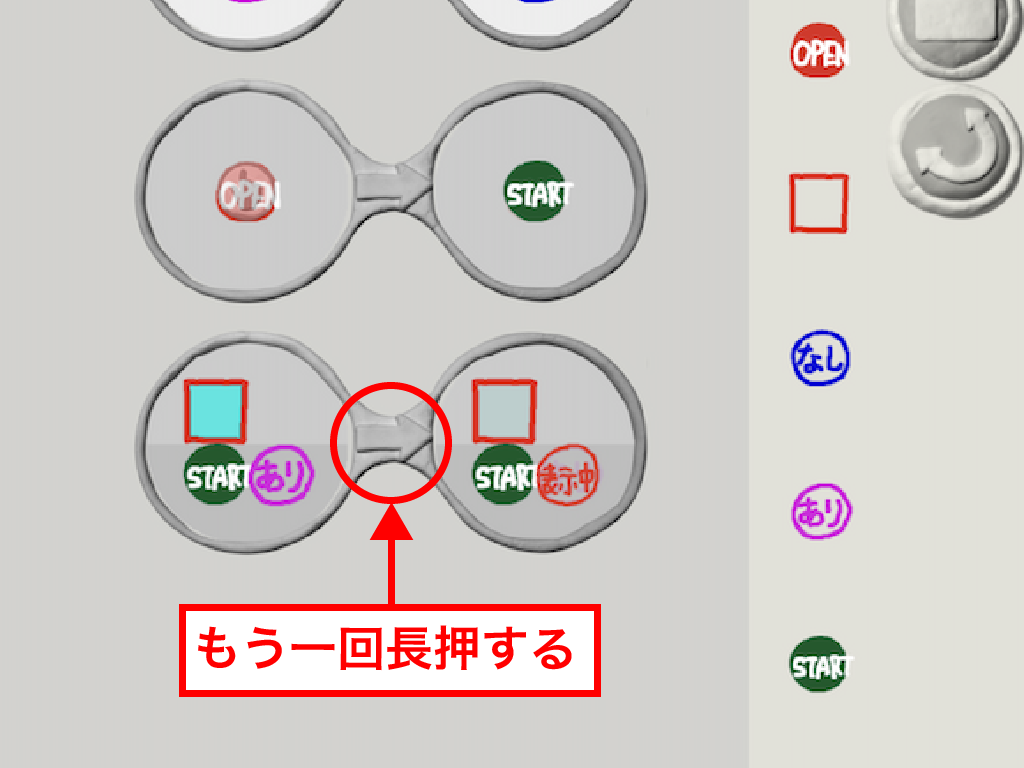
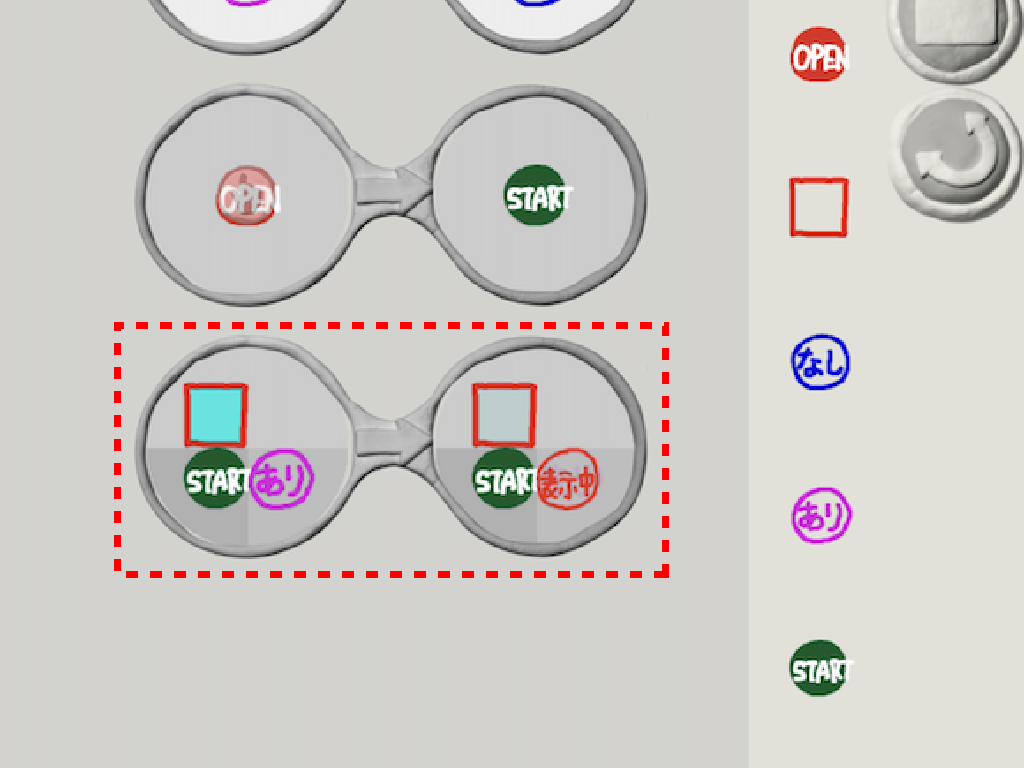
割れたメガの中の部品がこのように配置されているか確認しましょう。
「スタートボタンがある」かつ「■(塗り四角)と□(四角枠)が重なっている状態」かつ「状態=赤枠がある」なら、「スタートボタン」はそのまま、かつ「□(四角枠)は表示したままで ■(塗り四角)を消す」かつ「状態=数字を表示中」に変える
と言う命令になっています。
このように「3つに割れたメガネ」は「3つの条件が合致したとき」に作用します。
なお、このメガネは前回作ったときと少し違っています。前回の方がメガネの中の部品数が少ないですね。それぞれ同じ動きを実現していますが、どこが違うのか考えてみて下さいね。
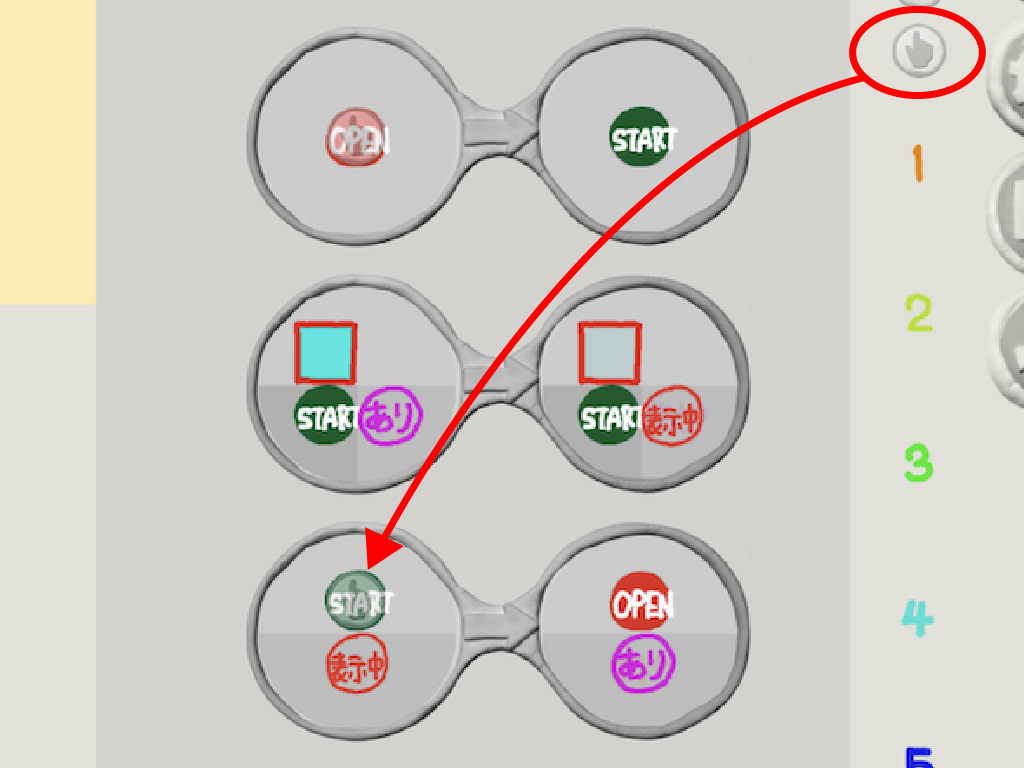
▼スタートのメガネをつくる
止まった赤枠の動きを再スタートさせるメガネを作ります。



「スタートボタンがある」かつ「状態が “表示中”」(=数字を表示して赤枠は止まっている)なら、「スタートボタン」を「ストップ」に変え、かつ「状態を赤枠 “あり”」に変わります。
▼遊ぶモードで動作を確認
遊ぶモードで動作を確認してみましょう。「パネル」の上を「赤枠」がランダムに出たり消えたりして動き回り、「オープンボタン」をタップすると「赤枠」が重なったパネルが消えて数字が表示されます。
▼完成!
ランダムに「1」〜「9」の番号を出す装置の完成です!
ここまでで作成したプログラムはこちらです。
※パソコンでご覧になっている方は Flash Player を有効にして下さい。実際の動作が確認できます。
改造しよう!
それでは、前回同様、数字を増やして改造しましょう。割れたメガネを使用しているので「オープン/ストップ」ボタンも自由に配置場所を変えてOKです! また、状態を表す「ある」「なし」「表示中」も見栄えが良い部品に書き換えてみます。
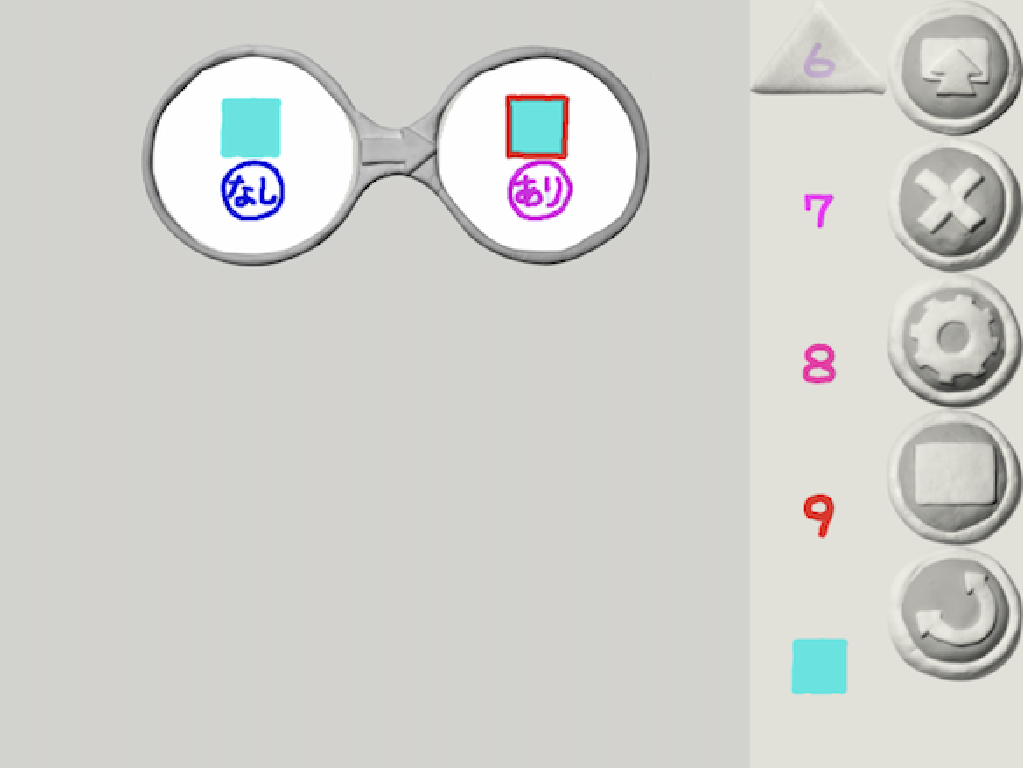
▼数字を追加する



▼状態を表す部品を修正する
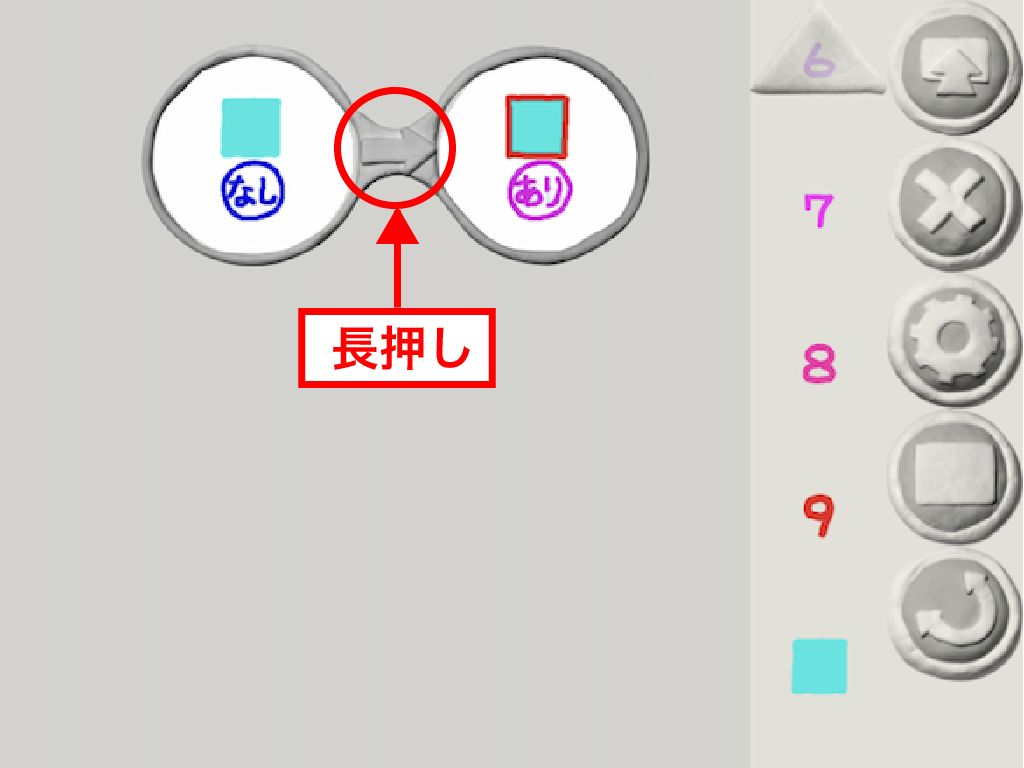
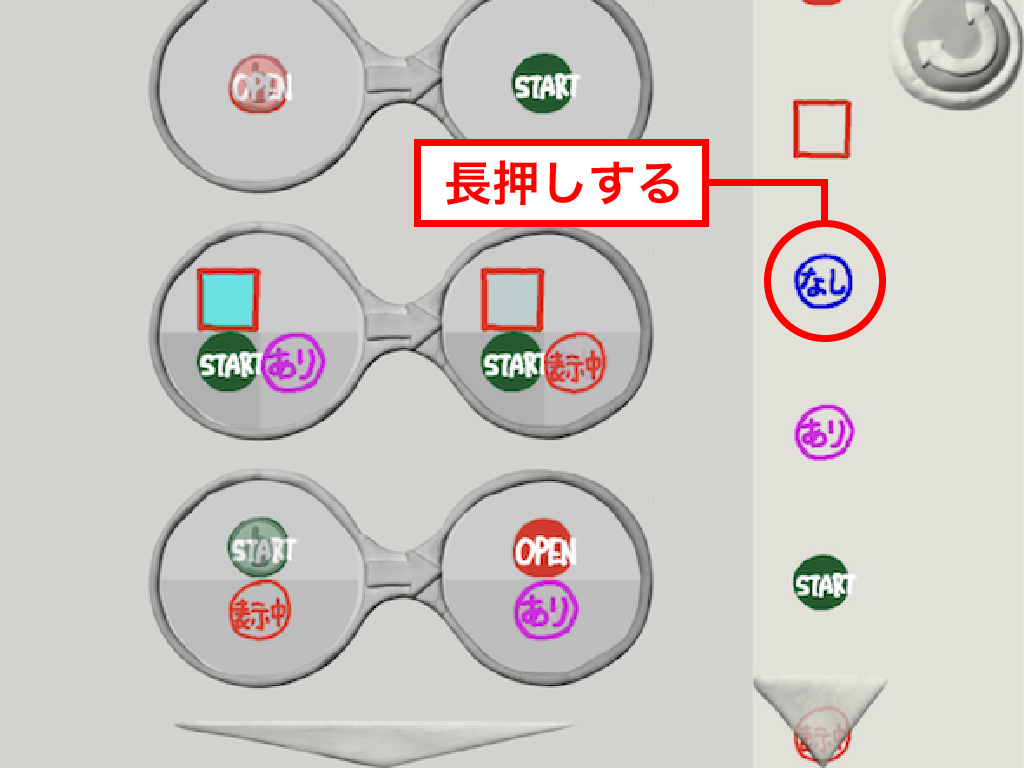
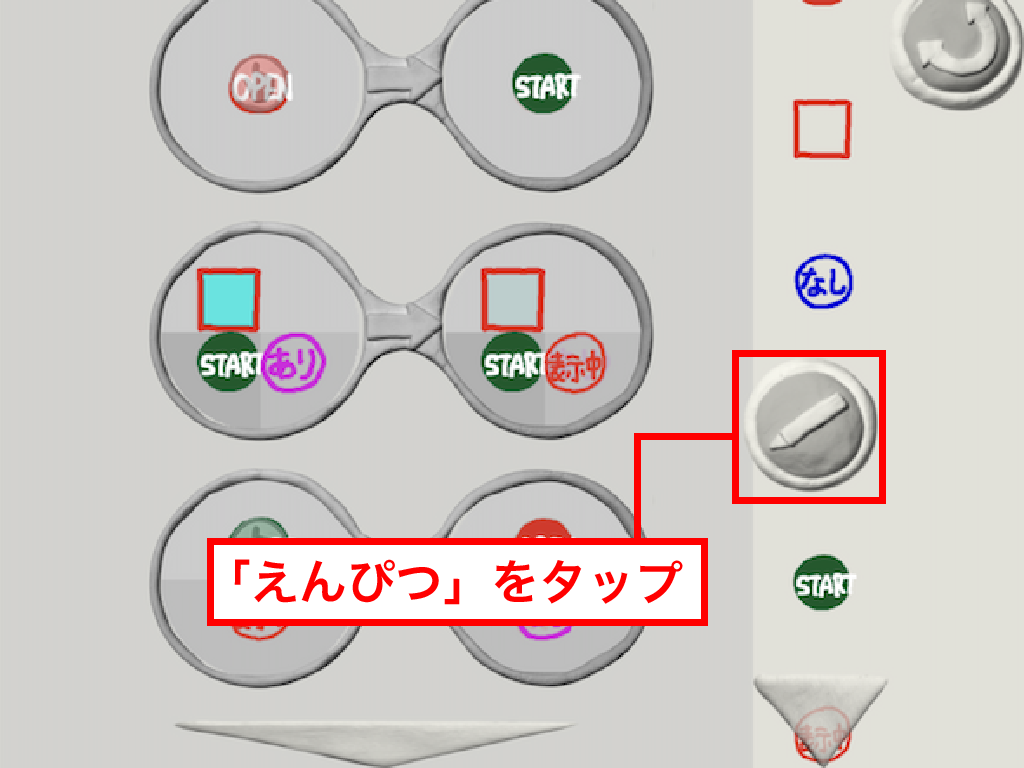
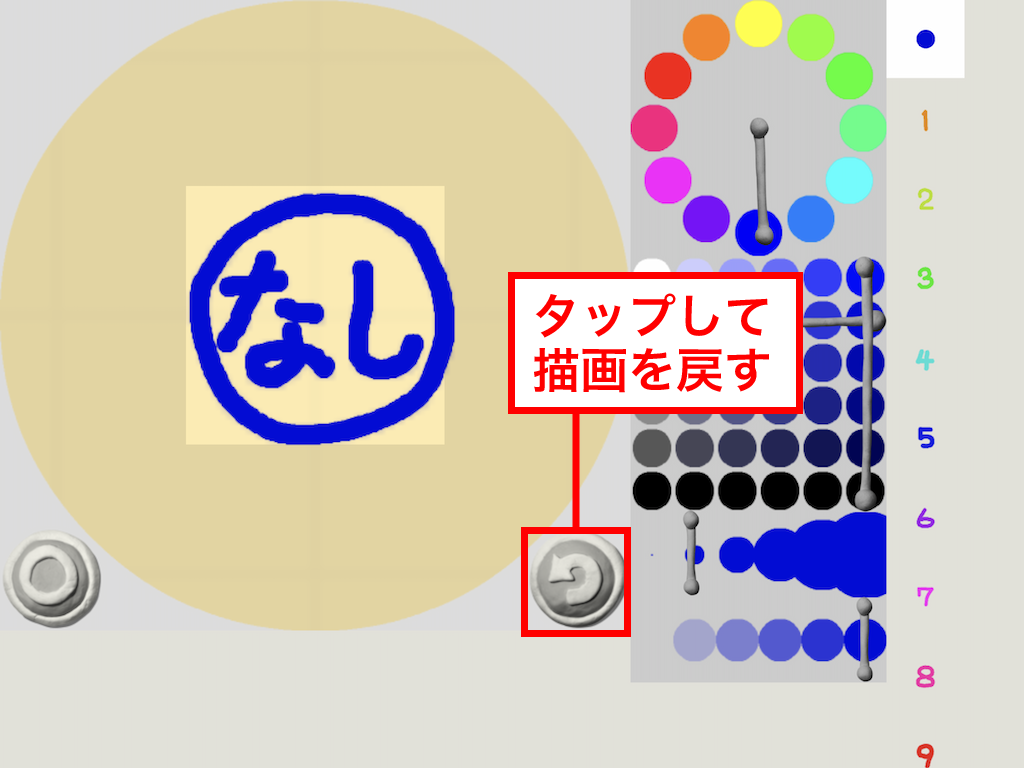
状態を表す部品「なし」「あり」「表示中」を見栄えが良いように修正します。

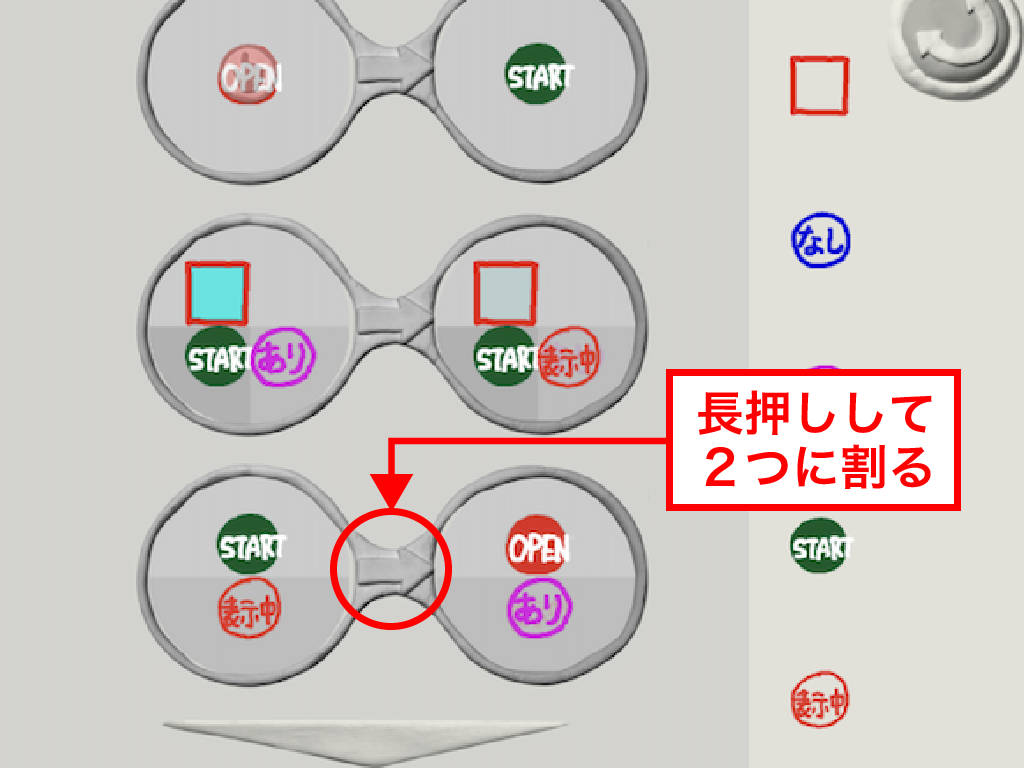
※5秒くらい長押ししても「えんぴつ」が表示されない場合には、一度指を放してもう一度やり直してみて下さい。

※「えんぴつ」は数秒で消えるので、タップする前に消えてしまった場合には、もう一度部品を長押しして下さい。

なお、「もどる」ボタンをタップして、“何も描かれていない状態”になったときに「○」をタップすると部品自体が完全削除されてしまうので注意して下さい。



▼完成!
これで「1」〜「25」までの数字を表示できる『ビンゴの番号を出す装置』が出来上がりました!
※パソコンでご覧になっている方は Flash Player を有効にして下さい。実際の動作が確認できます。
作品を保存しよう!
出来上がった作品を保存しておきましょう。次の方法で保存先を記録しておくと、簡単に作品が呼び出せて便利ですよ。
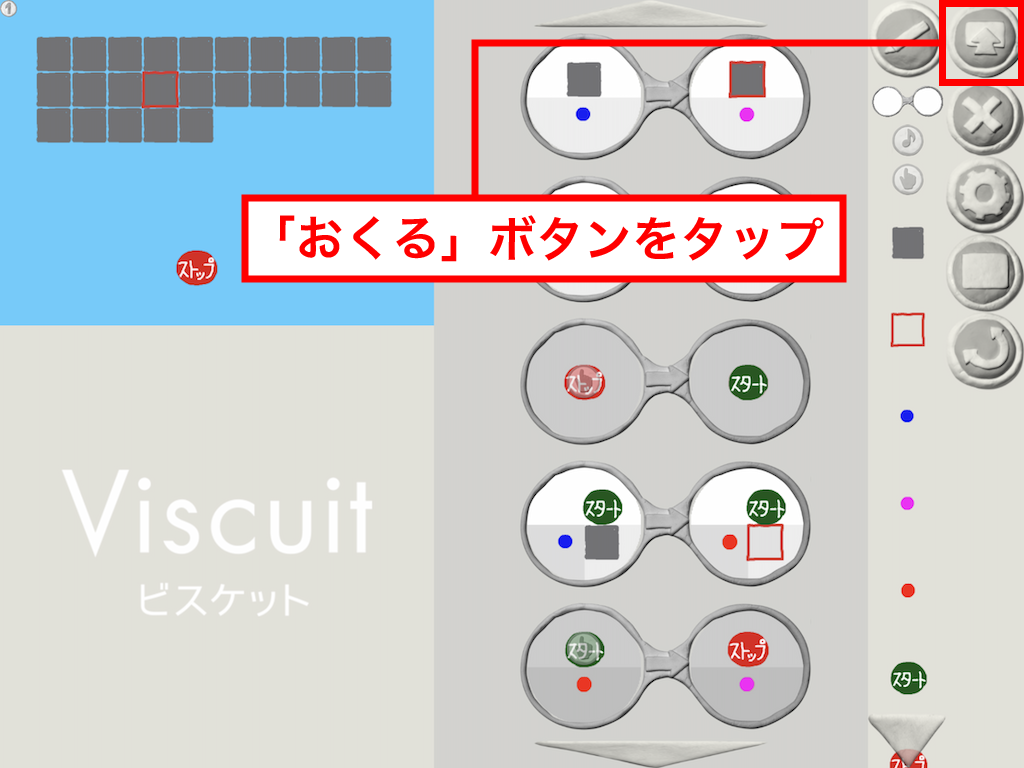
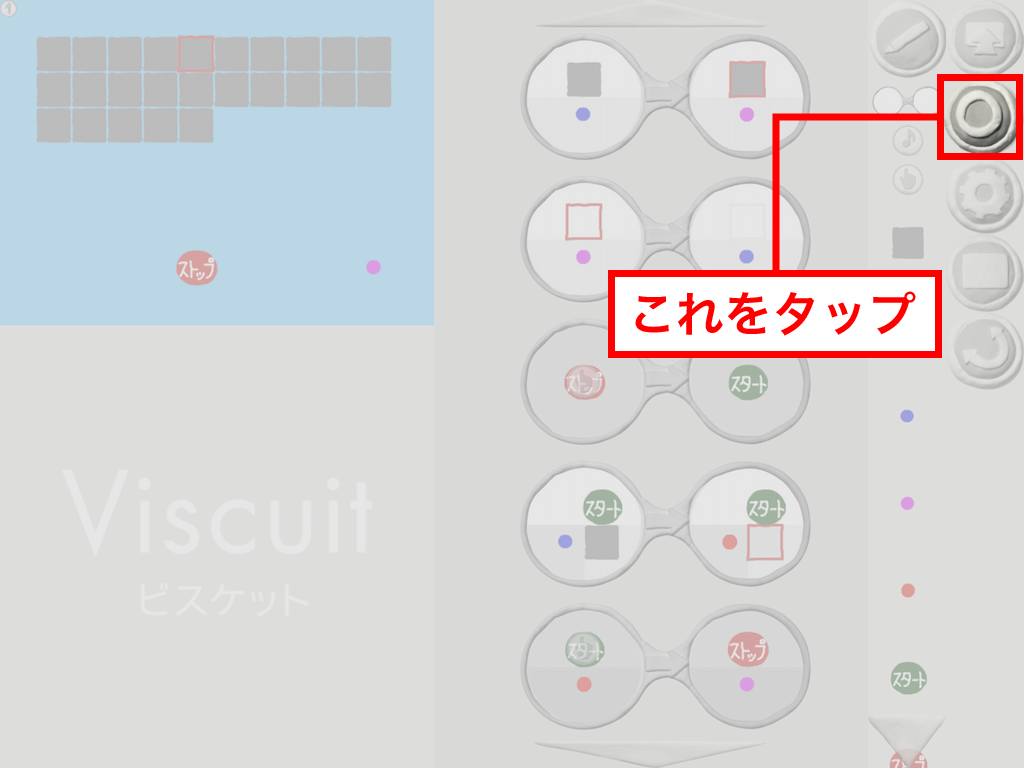
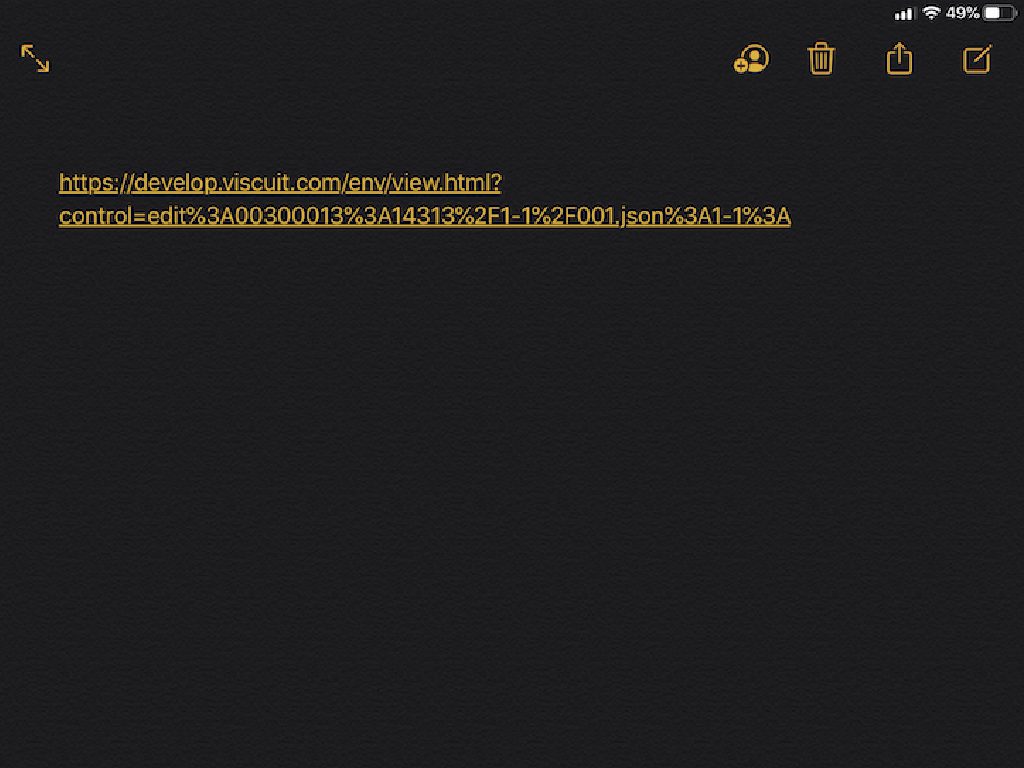
▼保存先のURLを取得する



今回は解説付きでお届けしました。ちょっと解り難いところもあったと思いますが、実際にViscuitでプログラミングしながら、いろいろと試してみてくださいね♪
このプログラムを発展させたものをひとつご紹介します! これは、2020年2月15日に開催された「Microsoft Education Day 2020 学びのカラフルゼリー」の懇親会のビンゴ大会で使っていただいたものです。
番号を1〜75 に増やして、スロットルのようにストップを押してからもしばらく赤枠が動き続ける演出を加えています。どのように改造を加えたのか解き明かしてみて下さい!
それがこちら!



[…] ※詳しい解説付きの記事も用意しました。メガネの秘密を知りたい方はこちらがオススメです⇒『ビンゴの番号を出す装置』を作ろう♪【解説付き!】 […]