「動く年賀状2020」の『絵合わせ(神経衰弱)ゲーム』は、子供達に大好評♪
「わたしも作りた〜い!!!」と言うことで、1月の「かねごんのビスケットプログラミング工房」では、小学1年から中学3年の子供達が作成に挑戦してくれました。出来上がった作品でお互いに遊びあって大盛り上がりでしたよ♪
今回のその絵合わせゲームの作り方をご紹介します。それでは、Viscuitを起動して早速始めてみましょう。
▼準備
STEP.1
モードを選択する
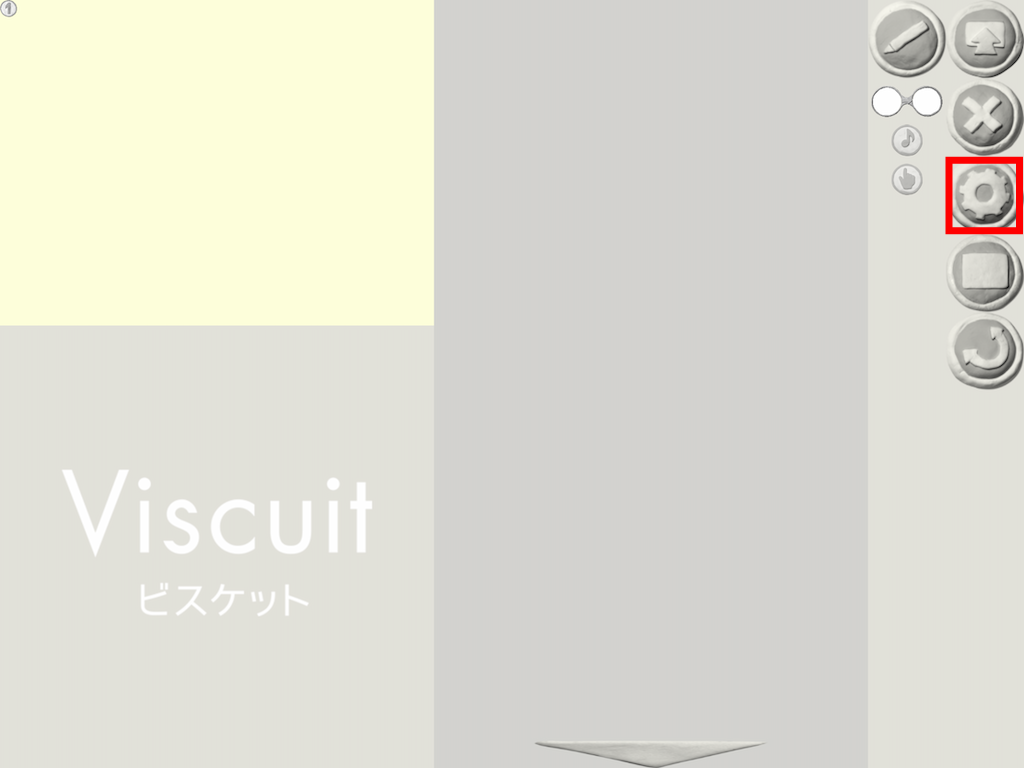
ひとりでつくる(上級モード)を選び、「えんぴつ」をタップします。
STEP.2
設定を開く
「設定(はぐるま)」をタップして、設定画面を開きます。
STEP.3
方眼を設定する
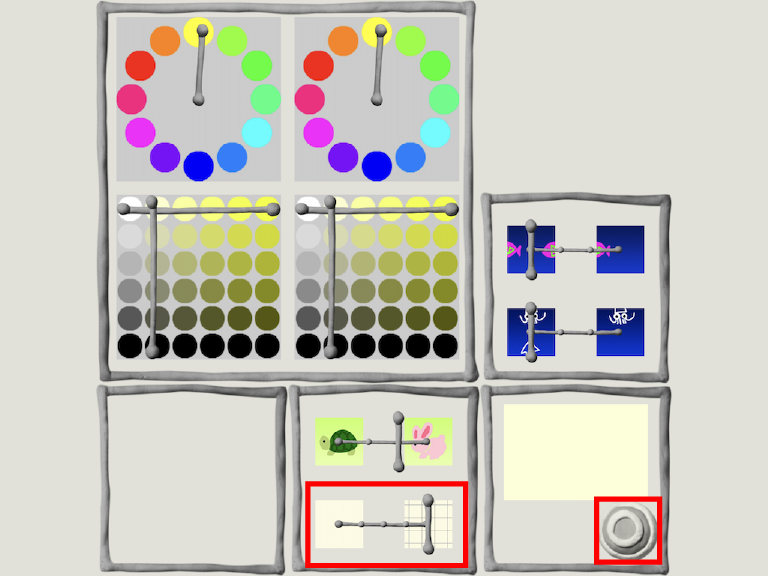
方眼紙設定を1番大きい方眼にします。設定したら「○」をタップします。
ランダムにキャラクターを配置しよう
ステージの特定の場所にランダムに部品を配置するには割れたメガネ(遠近両用メガネ)を使います。
▼部品をかく
STEP.1
えんぴつをタップ
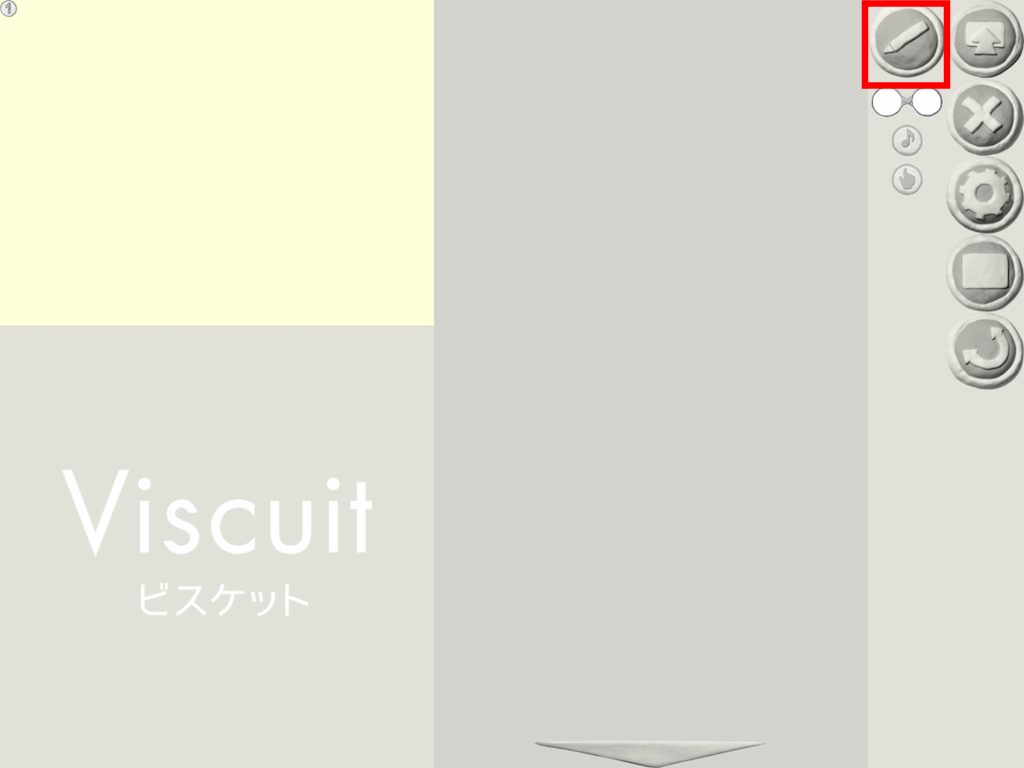
まずは、ステージに配置する5つの部品を描きましょう。「えんぴつ」アイコンをタップします。
STEP.2
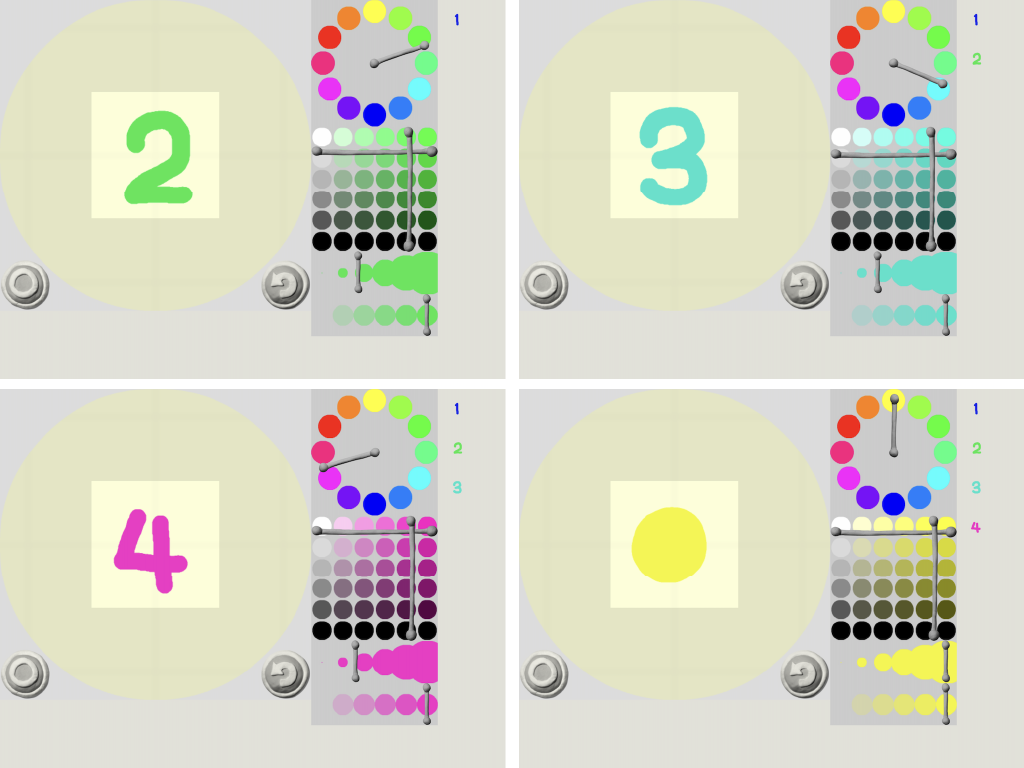
部品を描く
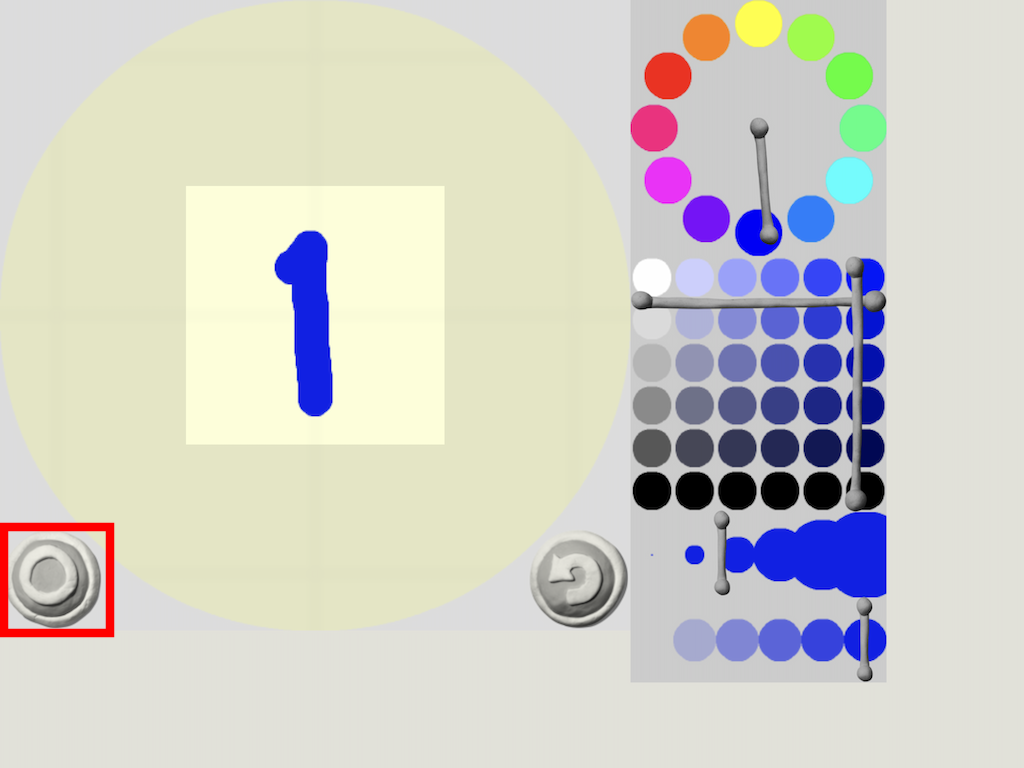
お絵かき画面が表示されます。四角の中に収まる大きさで「1」を描きます。描けたら「○」をタップします。
▼メガネをつくる
STEP.1
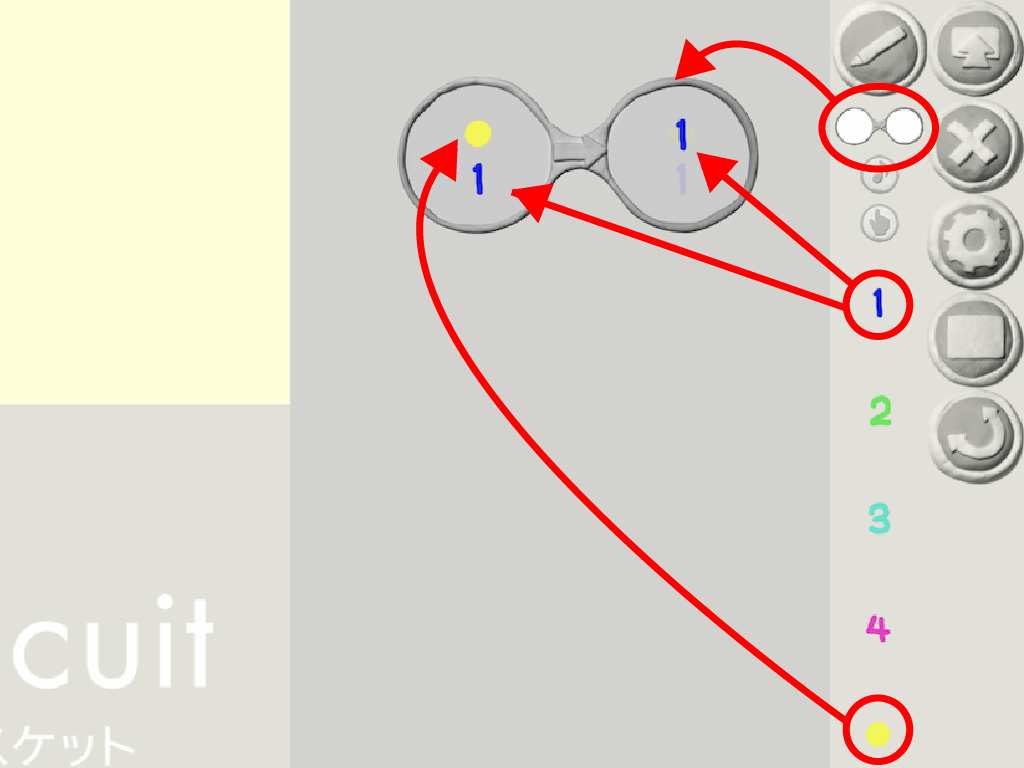
メガネに部品を配置する
メガネをドラッグ&ドロップしてメガネ置き場に置きます。部品置き場から部品「1」「●」をメガネの中にドラッグ&ドロップして配置します。
STEP.3
割れたメガネ
すると、メガネのレンズが、このように上下に2つに割れます。
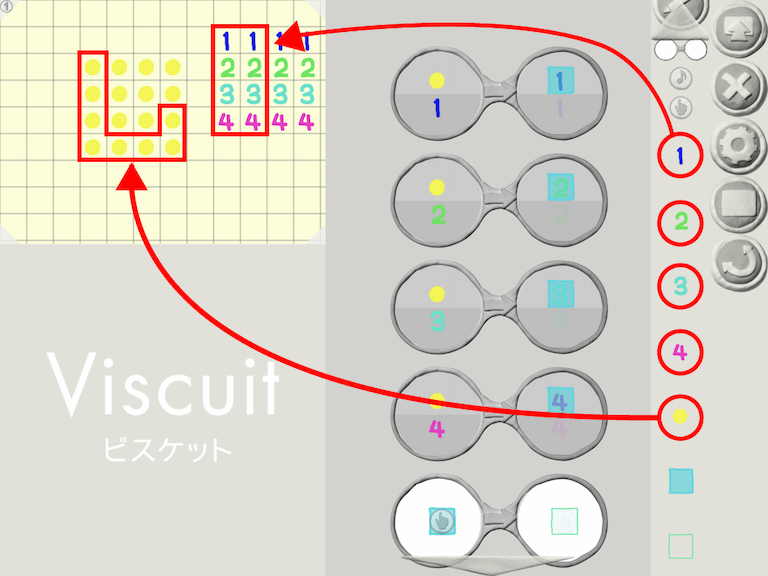
▼ステージに部品を配置する
STEP.1
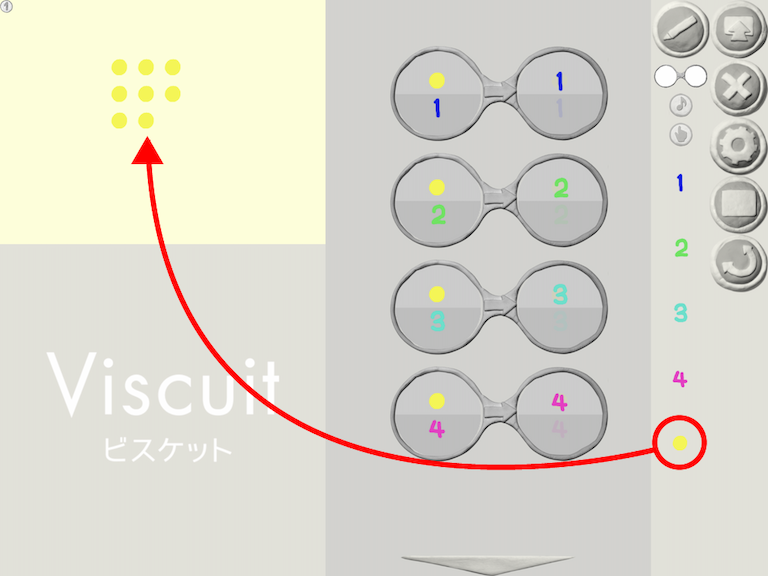
「●」を8個配置する
部品置き場から「●」をステージにドラッグ&ドロップして配置します。全部で8個の「●」をステージに並べます
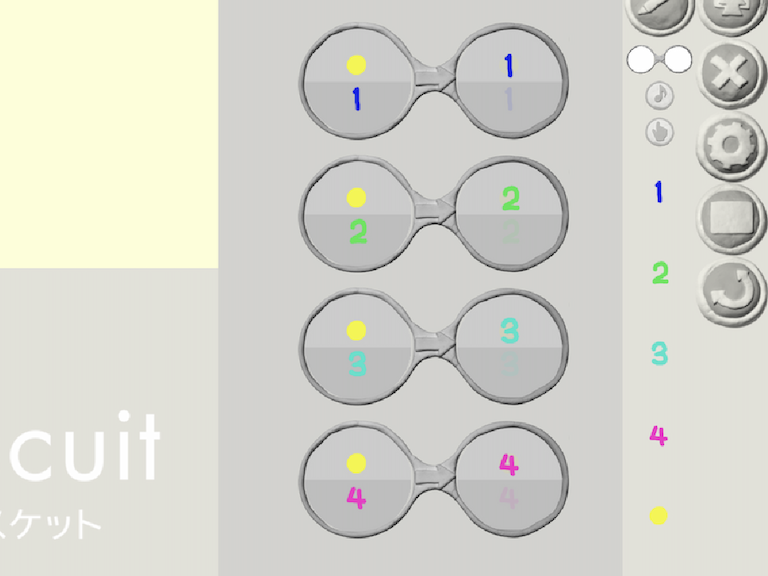
STEP.2
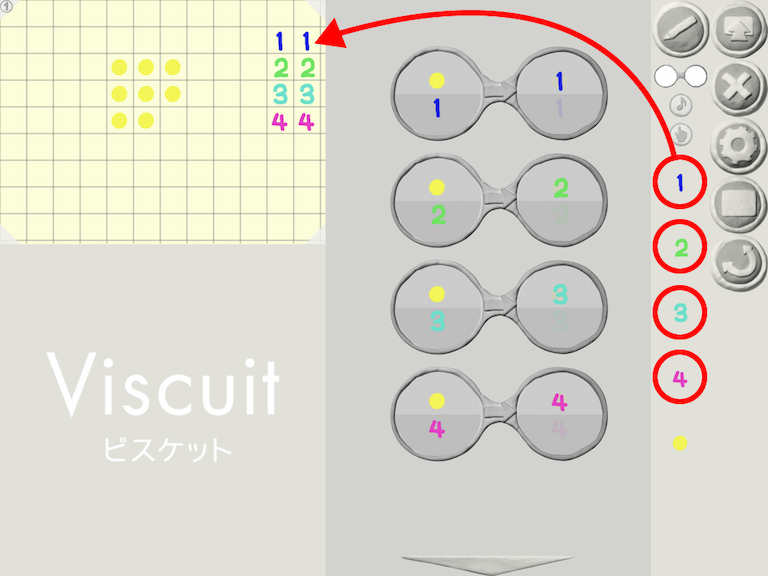
数字を2個ずつ配置する
「1」「2」「3」「4」を2個ずつステージに並べます。ステージに部品を置くとすぐに動き出しますが気にせず部品を配置して下さいね(笑)
▼動きを確認!
STEP.1
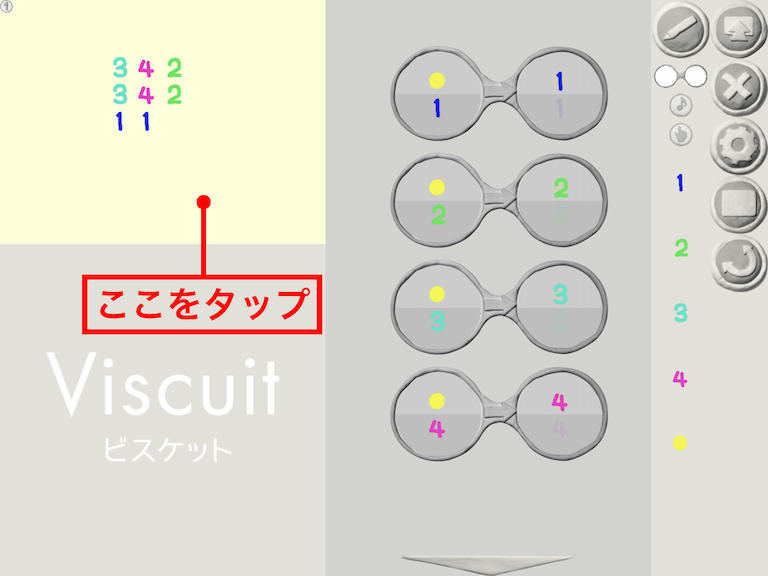
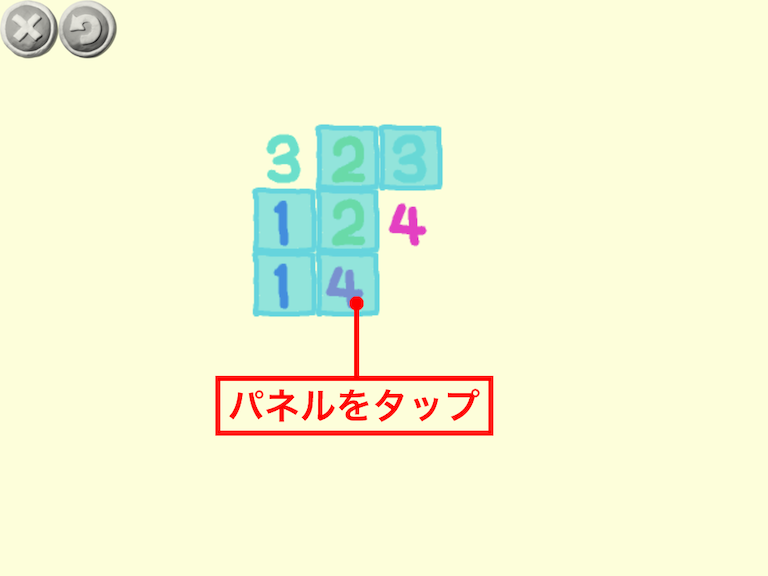
ステージをタップ
動きを確認してみましょう。ステージをタップするたびに数字の配置が変わりますね!
STEP.2
メガネのひみつ
このメガネは、ステージ「●」「1」にある時に「●」のどれかを「1」に変えると言う命令になっています。(詳しくは、後日ご紹介します)
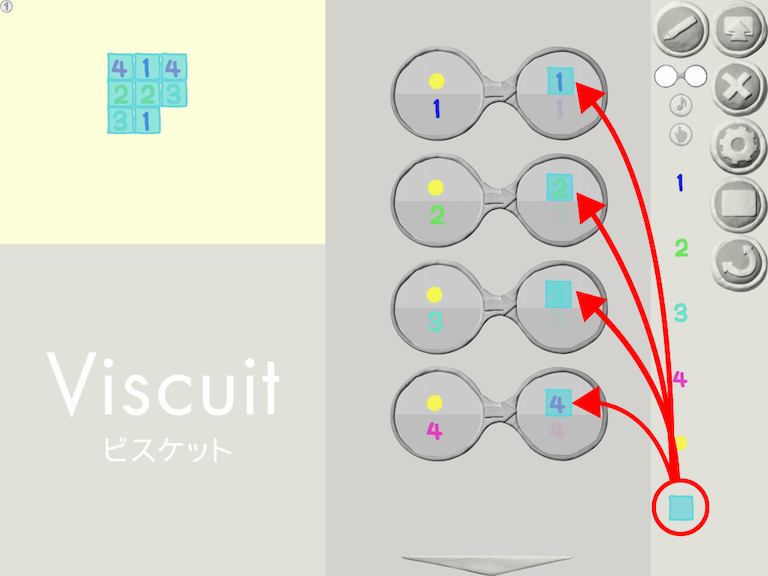
▼数字を隠そう
STEP.1
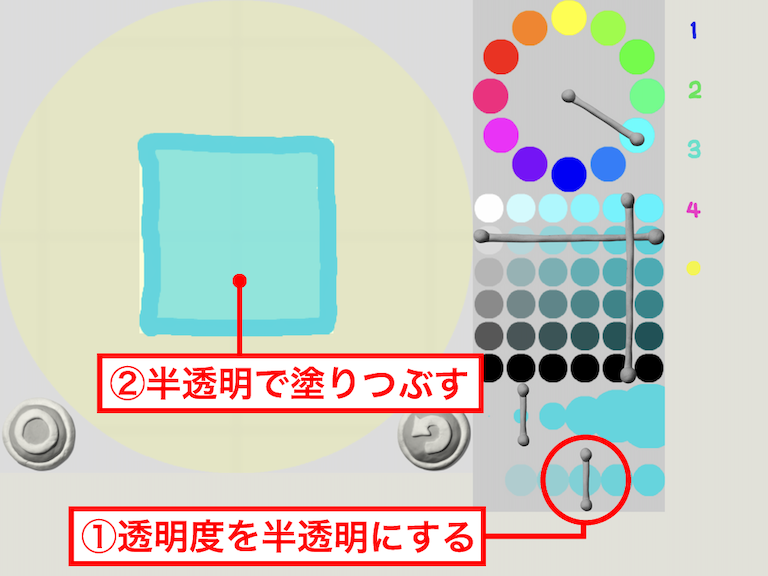
パネルを描く
数字を隠すための部品(パネル)を描きます。ココでのポイントは「半透明」で塗りつぶすことです。これはプログラムを作成中に動作確認をしやすくするためです。
STEP.2
メガネにパネルを配置する
今描いたパネルをメガネの右側の数字の上に置きます。すると、ステージの数字がパネルで隠れるようになりましたね。
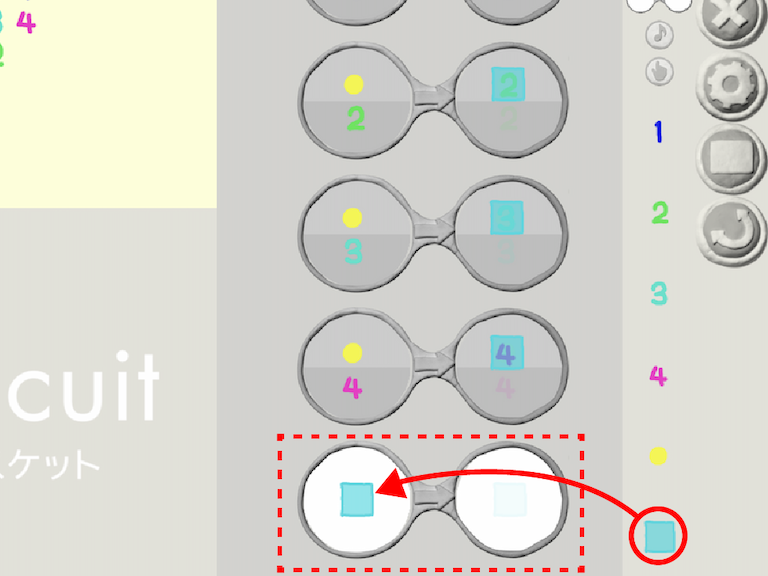
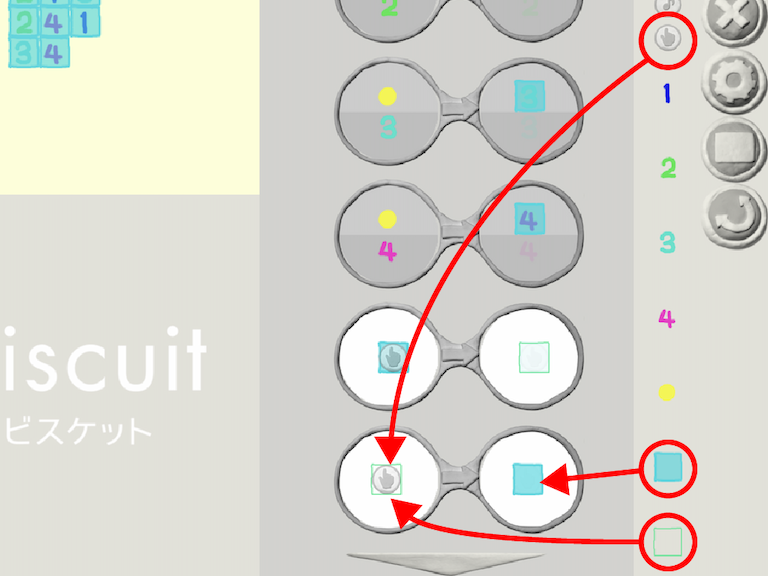
▼タップするとパネルが開くようにする
STEP.1
新しいメガネを追加する
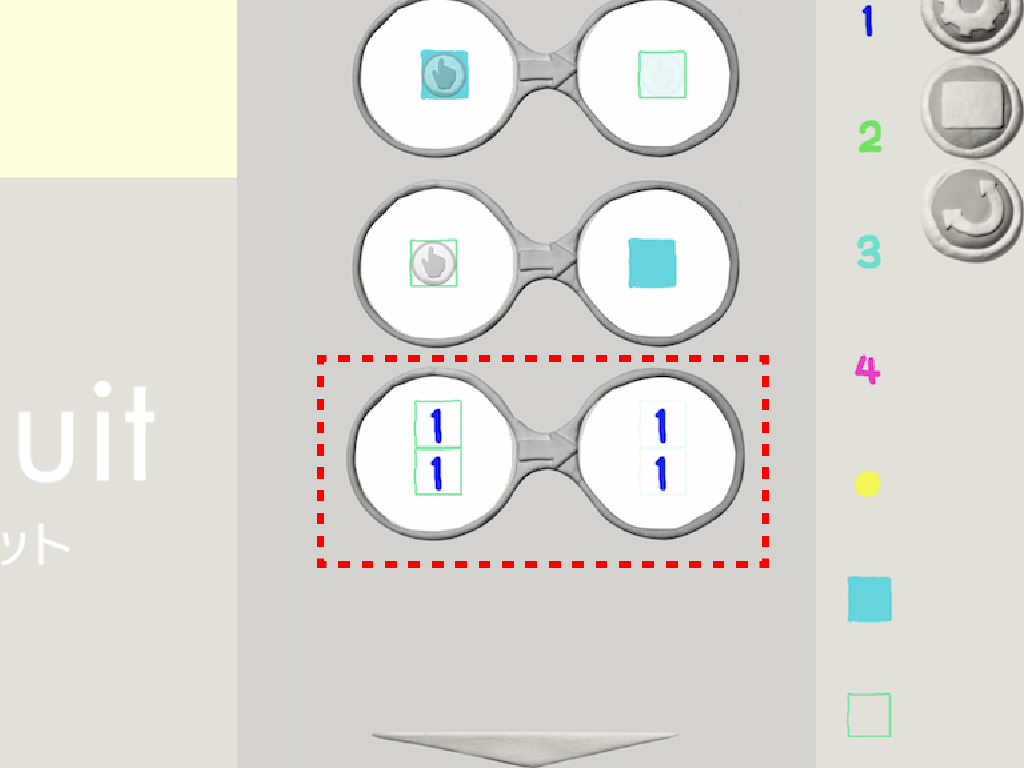
今度は、パネルをタップすると消えるメガネをつくります。まずはこのようなメガネを作ります。
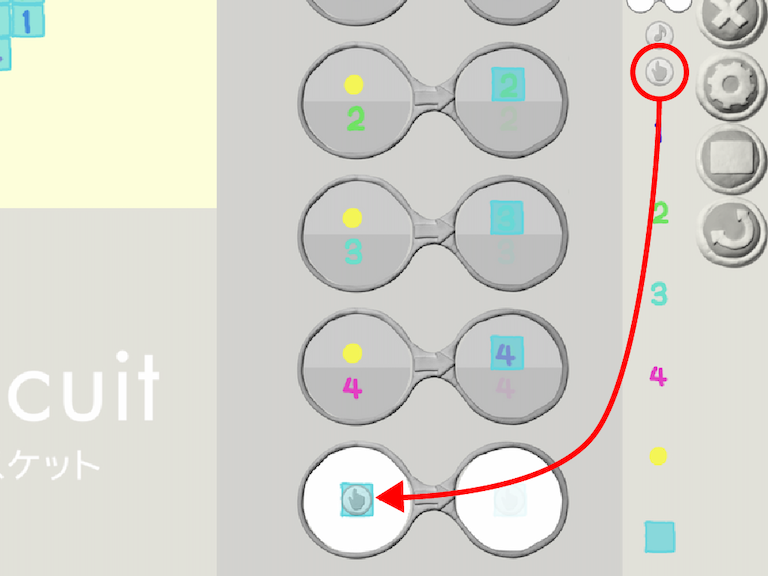
STEP.2
「さわると」を配置する
このままだとパネルがすぐに消えてしまうので、「指マーク(さわると)」をメガネの左側のパネルの上に置きます。すると、今度はパネルが消えなくなりましたね。
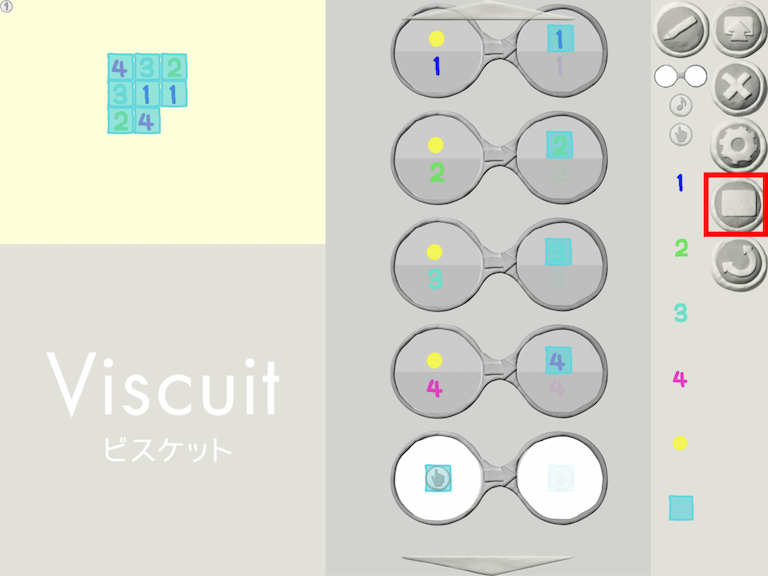
▼遊ぶモードで動作確認
STEP.1
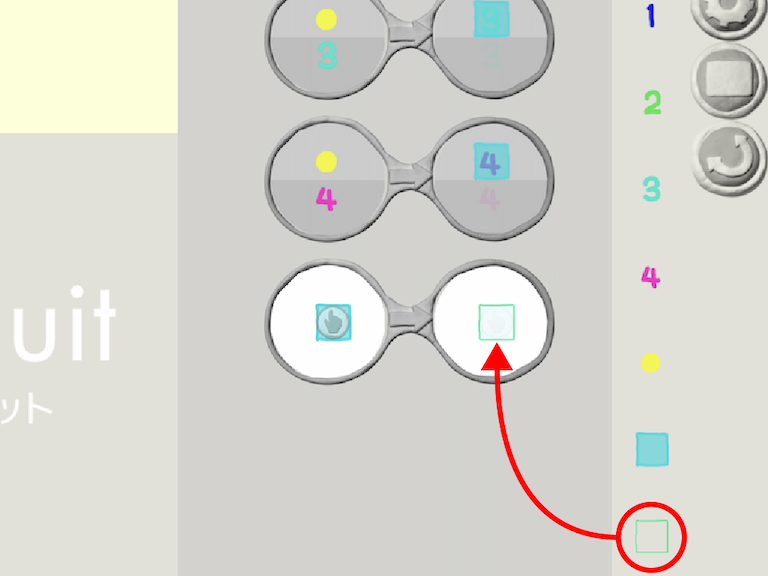
あそぶをタップする
「さわると」と言う命令は「つくる」画面では動作しません。「□」ボタンをタップして「あそぶ」画面を表示して動作を確認してみましょう。
STEP.2
動作を確認する
パネルをタップすると数字が表示されるようになりましたね!
STEP.3
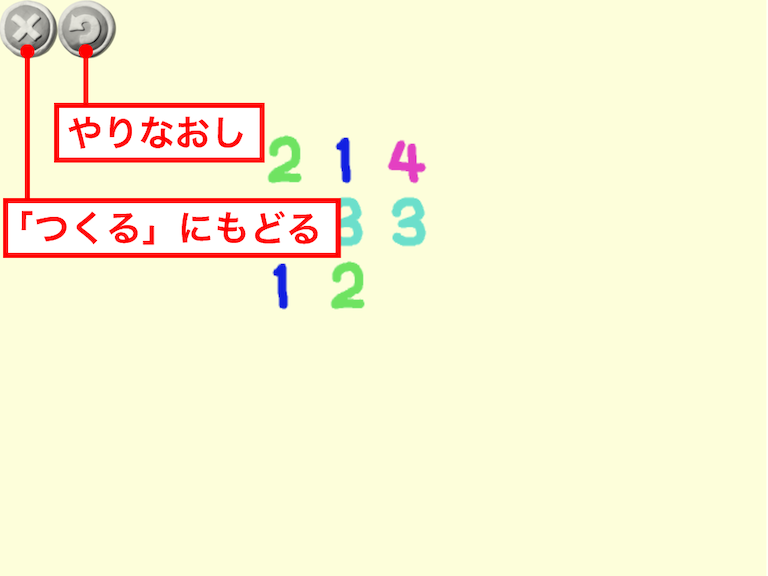
「あそぶ」画面のボタン
画面左上にある「やななおし(回転矢印)」をタップすると最初から確認できます。また、「もどる(×)」をタップすると「つくる」画面に戻ります。
▼数字をタップするとパネルで隠れるようにする
神経衰弱ですので、数字が合わなかったら、その数字はまた隠さなくてはいけませんね。
STEP.1
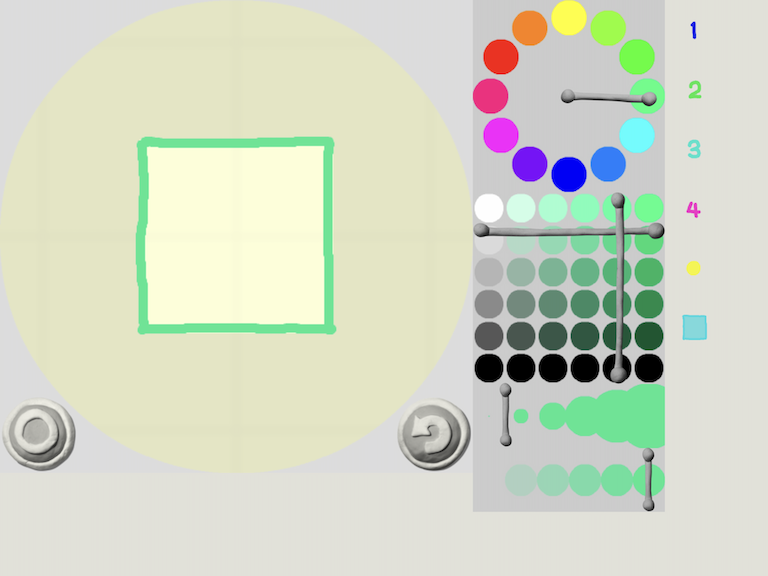
枠線を描く
パネルを隠すきっかけ(条件)になる部品を描きます。今回は枠線にしてみました。細めの線で四角の大きさ一杯で描くとゲーム画面での見た目がきれいになると思いますよ。
STEP.3
パネルを閉じメガネをつくる
メガネを1つ追加して部品を配置します。今度も「さわると」を使いますよ。
▼動きを確認!
「あそぶ」画面で動作を確認してみましょう。タップする度に数字が出たり隠れたりするようになりましたね。
▼遊んでみよう!
上手くいったら、ステージの部品を「各数字が4個ずつ」「●が16個」に増やして、友達と神経衰弱をしてみましょう。
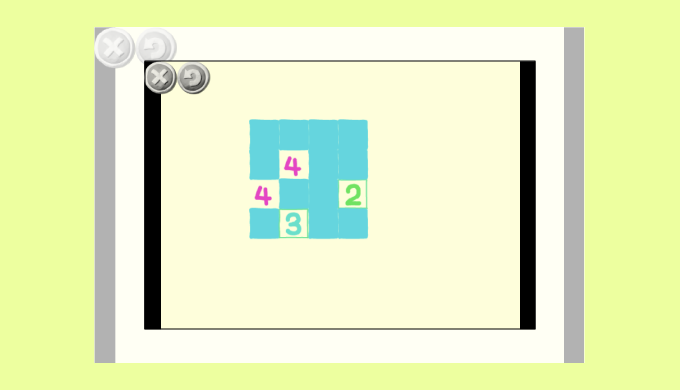
STEP.1
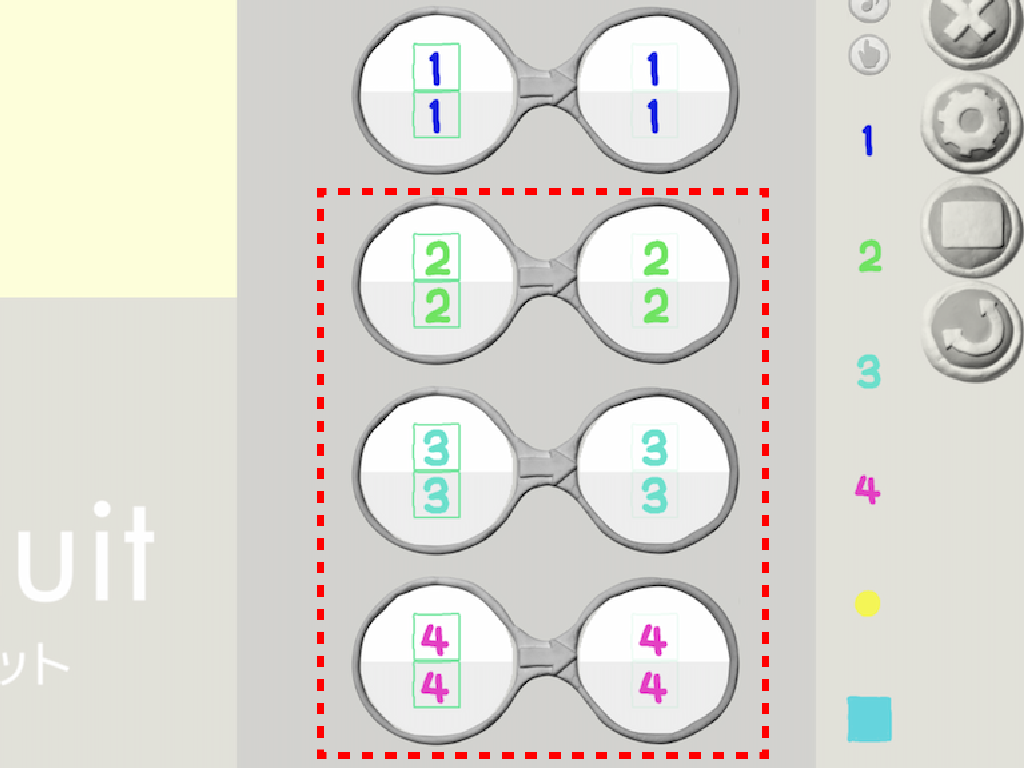
ステージに部品を追加する
ステージに「●」を8個、数字を各2個ずつ追加します。
おっと、このままでは数字が透けて見えていますね。部品を書き換えましょう。
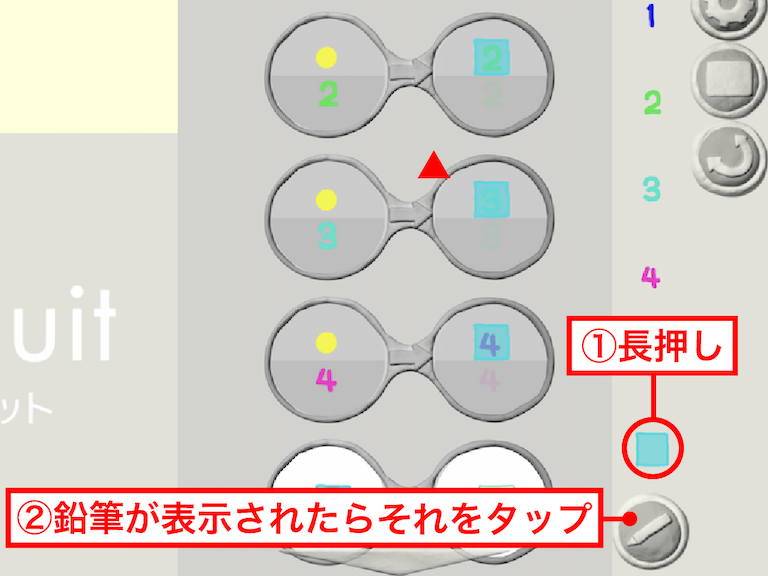
STEP.1
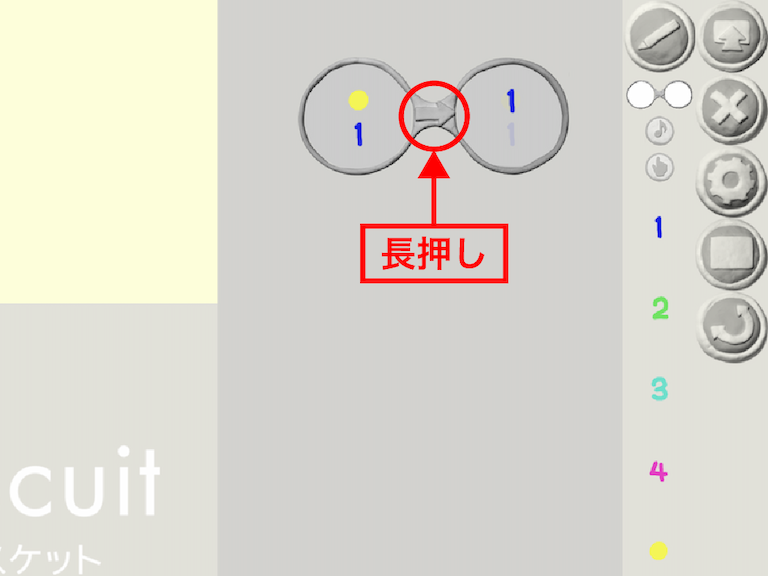
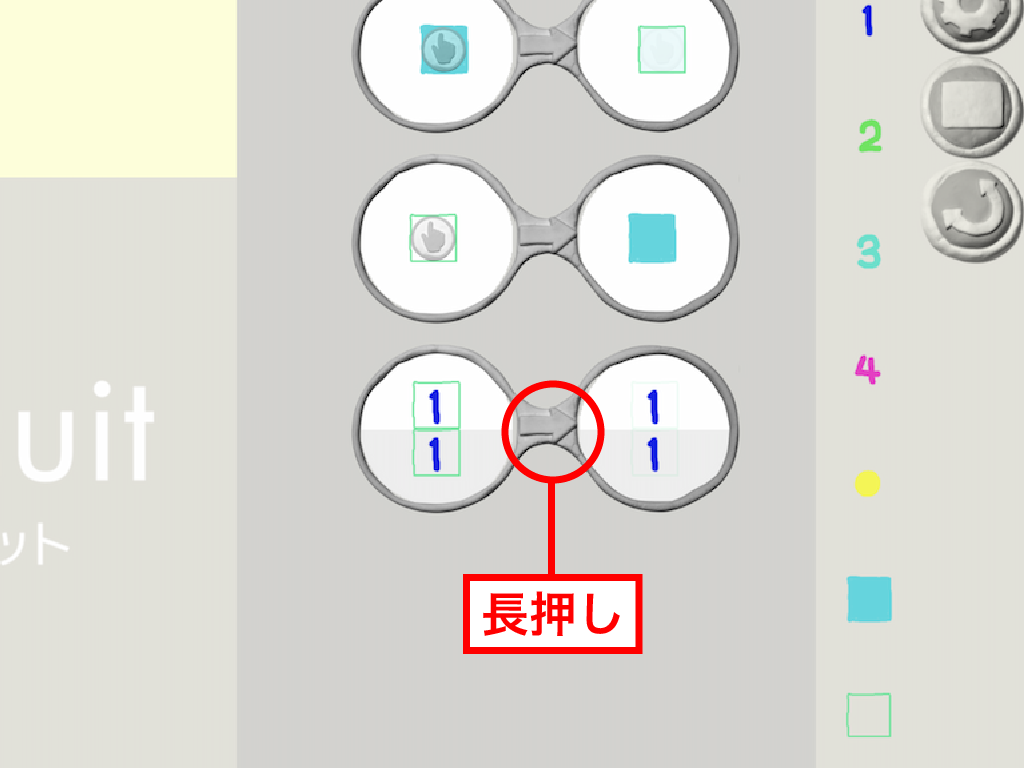
パネルを長押しする
部品置き場のパネルの絵を長押しします。すると「鉛筆」が表示されるのでそれをタップします。
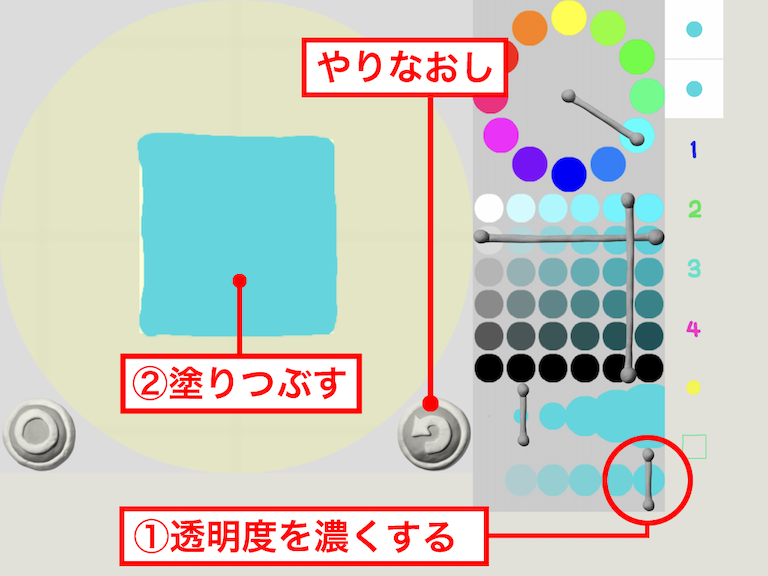
STEP.2
濃い色で塗り直す
すると「お絵かき」画面が表示されます。「やりなおし(回転矢印)」ボタンをタップする一筆ごとに元に戻すことが出来ます。半透明で塗ったところを普通の濃さで塗り直しましょう。
これで基本は完成です! 友達と遊んでみましょう。
最後もう一工夫!
これでゲームが出来るようになりましたが、今の状態だと数字が揃ったパネルも閉じることが出来てしまいます。これを改造してみましょう。
▼揃ったらパネルは閉じられないようにする
▼完成!
これで、手動式(?)の絵合わせゲーム(神経衰弱)が完成しました。
今回作成したプログラムはこちらです。
《別ウィンドウ または アプリで開く》
作品を保存しよう!
出来上がった作品を保存しておきましょう。次の方法で保存先を記録しておくと、簡単に作品が呼び出せて便利ですよ。
▼保存先のURLを取得する
STEP.1
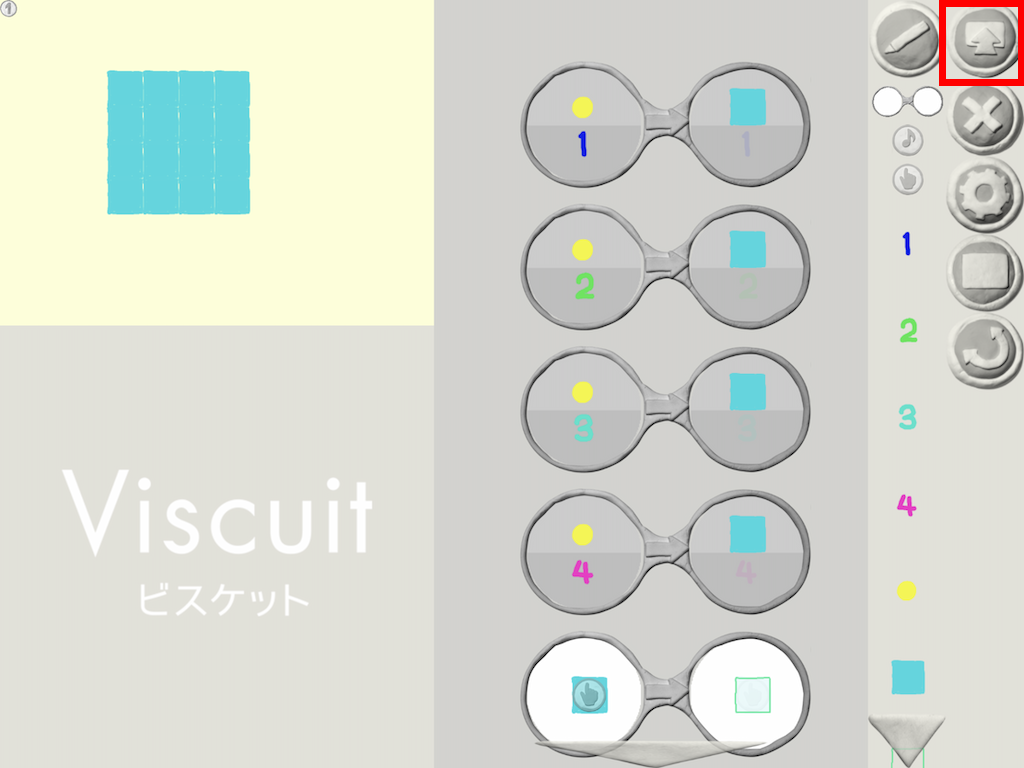
「おくる」をタップする
画面右上の「保存(おくる)」ポタンをタップします。
STEP.2
「○」をタップする
確認の「○」ボタンが表示されるのでこれもタップします。すると,作品のURLがパソコンのペーストボードにコピーされます。
STEP.3
「メモ帳」などにペーストする
メモ帳などにペーストして作品のURLを保存しておきましょう。このURLをブラウザで開くと作品を改造したり、遊んだりすることが出来ます。
次回は、紅白対抗で点数を競うゲームに改造しますよ! お楽しみに!
次回【Part2 絵合わせゲームをアップグレードしよう!】