絵合わせゲームをアップグレードしよう!
前回の『絵合わせ(神経衰弱)ゲーム Part 1』はいかがでしたか? 上手くできましたか? 自分の描いた絵を使って誰でも簡単にゲームも作れちゃうのがViscuit(ビスケット)の魅力ですよね♪
さて、Part 2では、紅白対抗で点数を競うゲームに改造していきましょう! 「数字が揃わなかった時には自動的にパネルが閉じてプレーヤーが交代する」「数字が揃ったときには得点をもらえる」機能などを追加していきますよ♪
それでは、前回作成した作品を開いて、早速始めてみましょう。
▼準備
STEP.2
Viscuitで開く
スマホやタブレットの場合、「このVisuictで開きますか?」と確認が表示されるので「開く」をタップします。パソコンの場合はブラウザでViscuitが表示されます。
STEP.3
作品が表示される
Viscuitが起動して「絵合わせ(神経衰弱)ゲーム」が表示されます。
紅白対抗に改造しよう
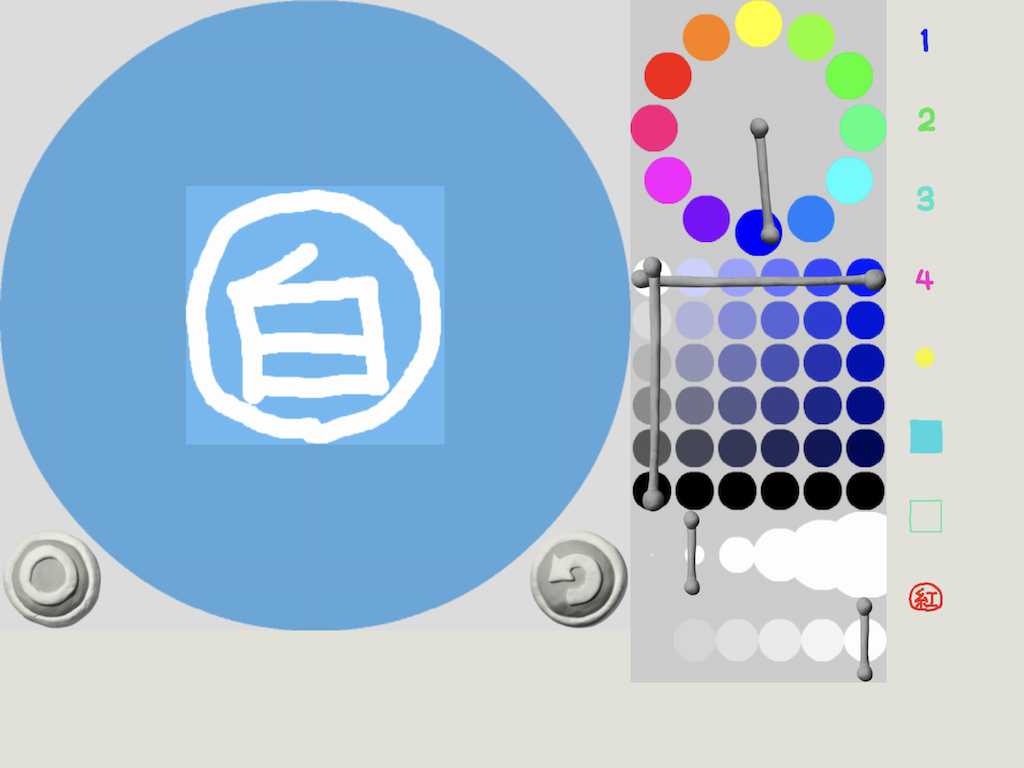
まずは、紅白対抗に改造しましょう。さて、白組を表す絵に白い色を使いたいと思うのですが、今の背景色だと白い絵がわかりにくいですね。そこで、背景の色を変えてみましょう。
▼背景色を変更する
STEP.1
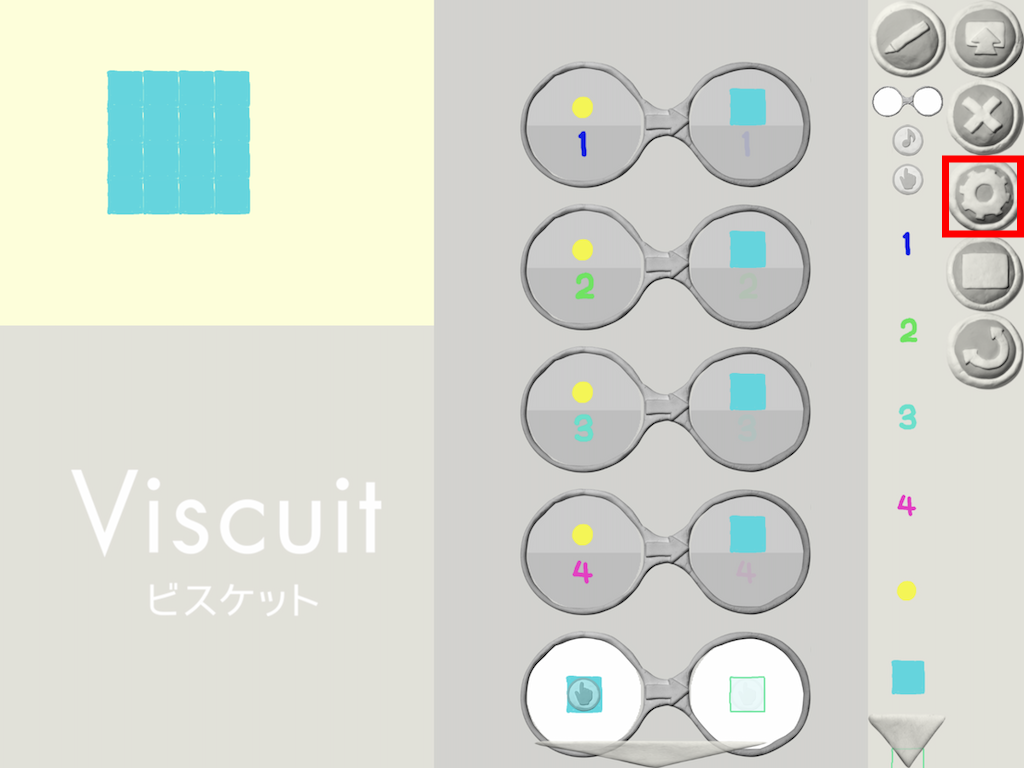
設定を開く
「設定(はぐるま)」ボタンをタップして、設定画面を開きます。
STEP.2
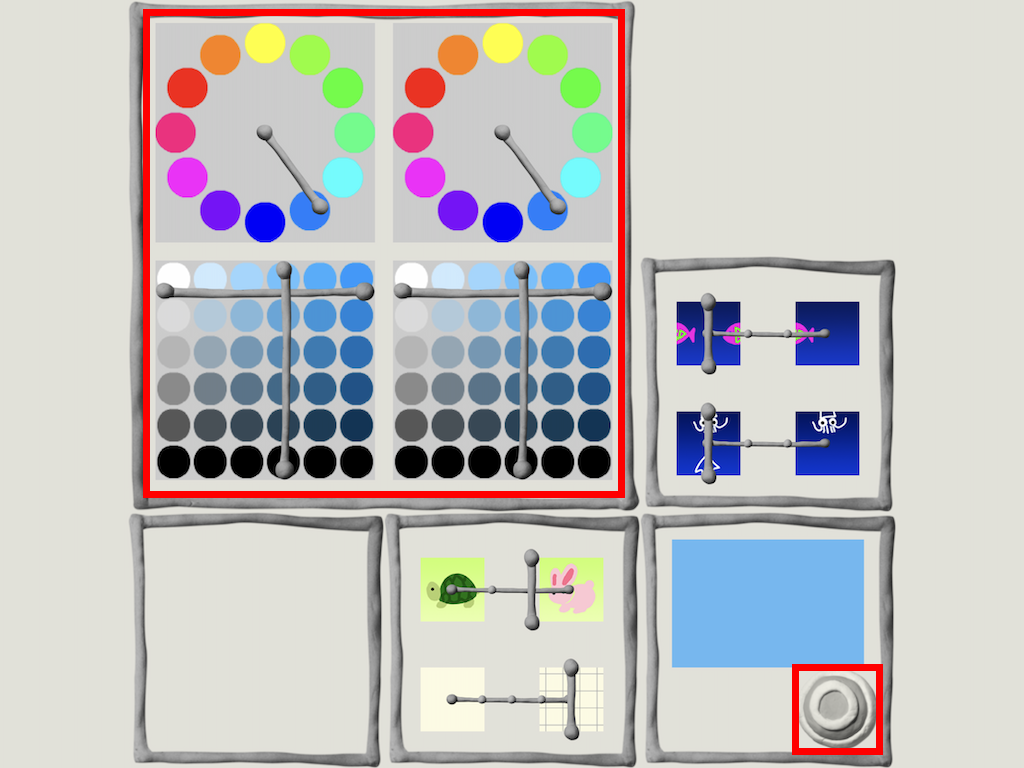
背景色を設定する
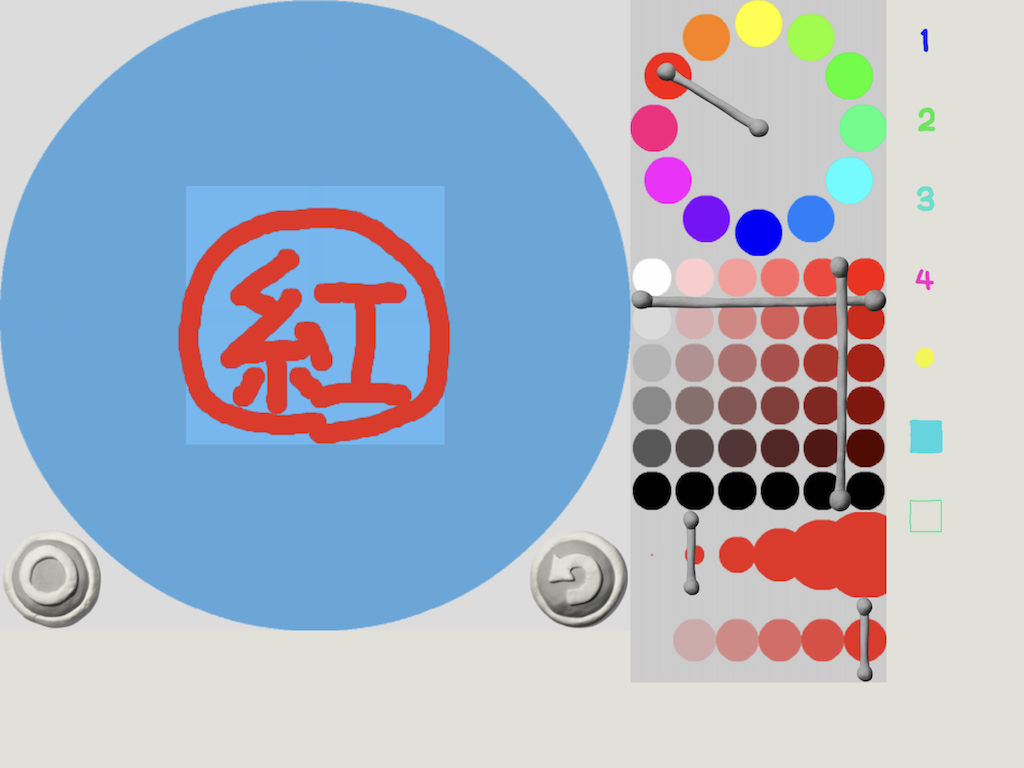
画面左上のカラーパレットで背景色を選びます。選んだ色は画面右下の四角で確認できます。前回描いた部品も見えやすい背景色に選びましょう。
左右のカラーパレットの色を違う色にするとグラデーションも表現できます。その場合、左側のパレットが画面上側、右側のパレットが画面下側の色になります。
色を決めたら「○」ボタンをタップします。
▼紅組、白組が自動交代するための部品を描く
STEP.2
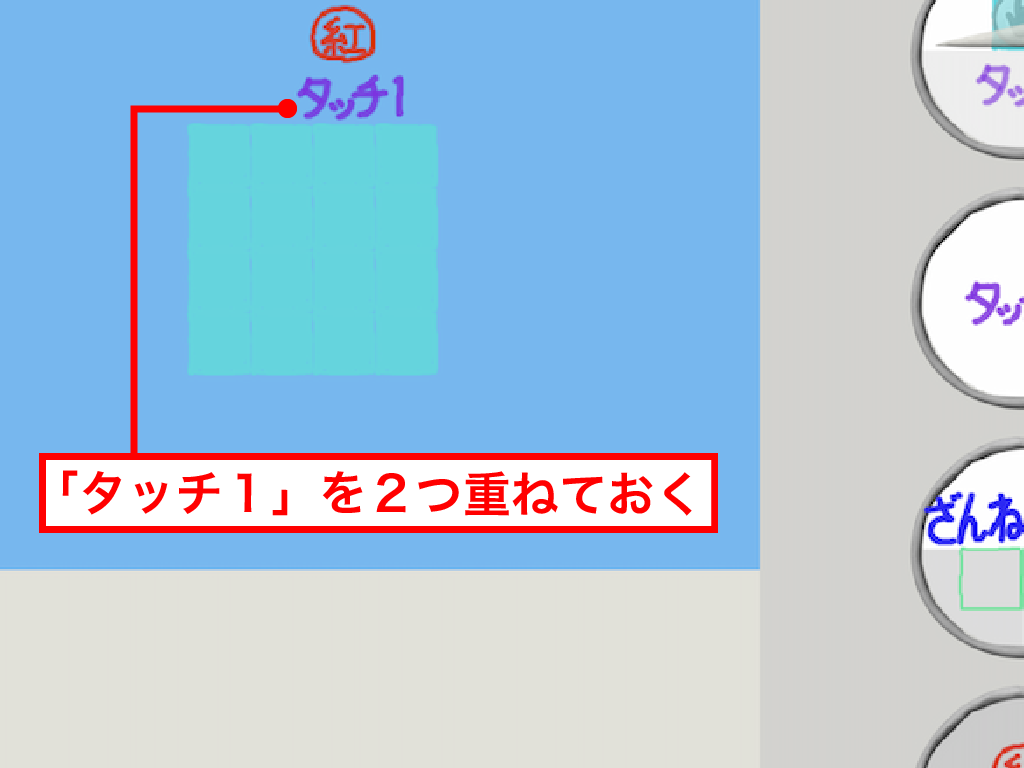
部品「タッチ1」を描く
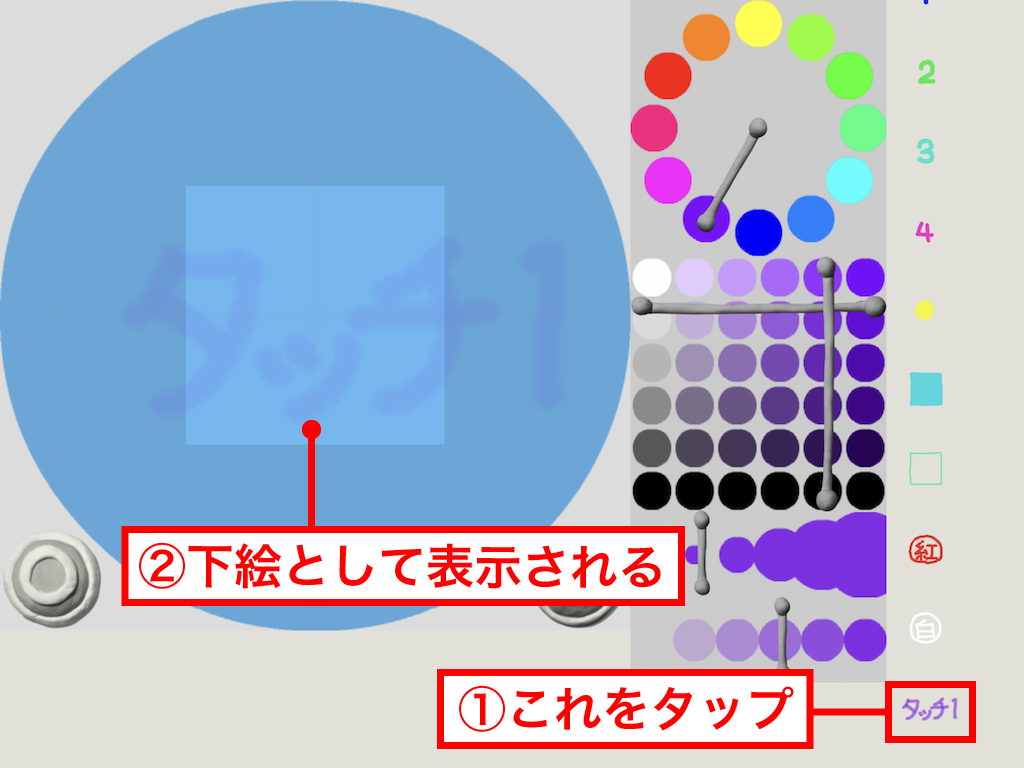
状態を表す部品「タッチ1」「タッチ2」を描きます。この部品は重ねて使うので重なっていることがわかりやすいように半透明で描きます。まずは、「タッチ1」を描きます。描けたら「○」ボタンをタップします。
STEP.3
下絵を表示する
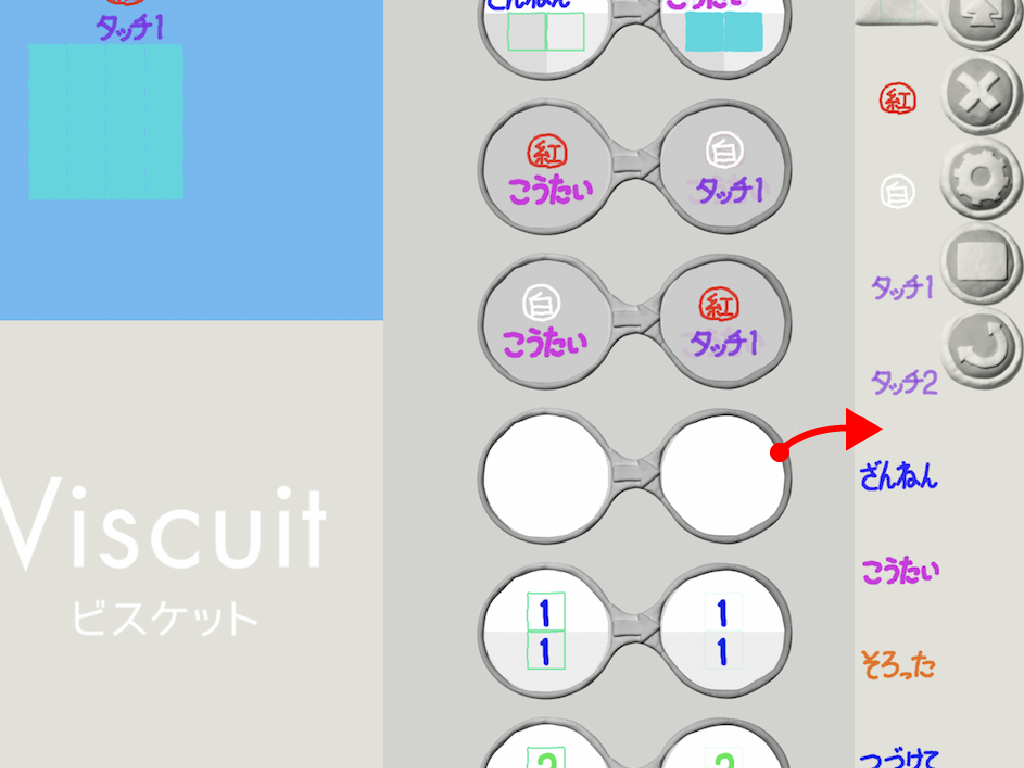
続いて「タッチ2」を描きます。お絵描き画面の右側に今までに描いた部品が表示されていますが、これをタップすると、今から描く絵の下絵にすることができます。
STEP.4
「タッチ2」を描く
「タッチ1」を下絵にして同じように描いてみましょう。(なぜ「タッチ1」と「タッチ2」を同じように描くのかは、のちほど分かりますよ♪)
STEP.5
揃わなかった時の部品を描く
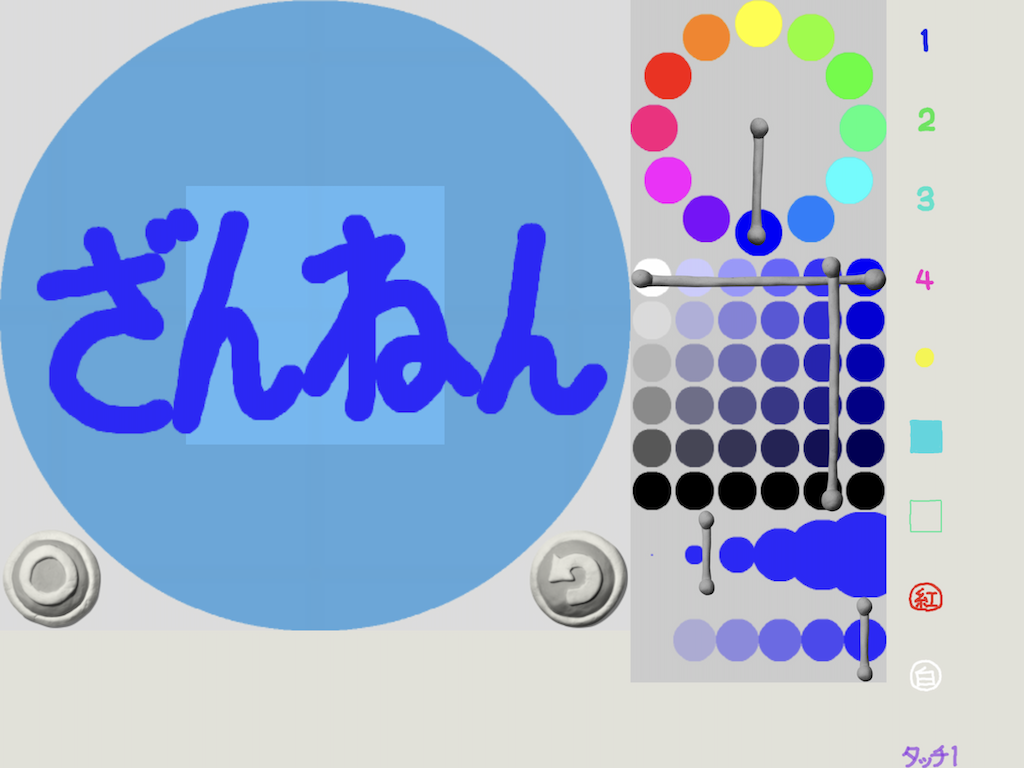
絵が揃わなかった時の部品「ざんねん」「こうたい」を描きます。
STEP.6
揃ったときの部品を描く
絵が揃った時の部品「そろった」「つづけて」を描きます。
▼パネルを開くメガネを改造する
STEP.1
「パネルをタッチしたら開く」メガネを探す
前回作った「パネルをタッチしたら開く」メガネを探します。
STEP.2
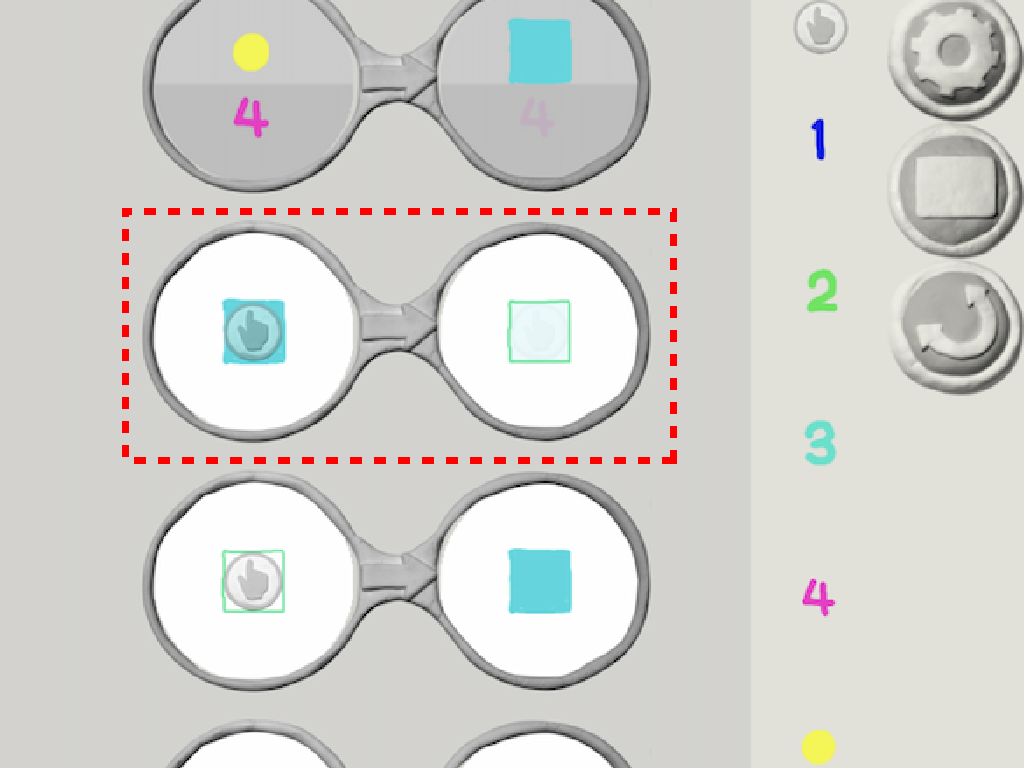
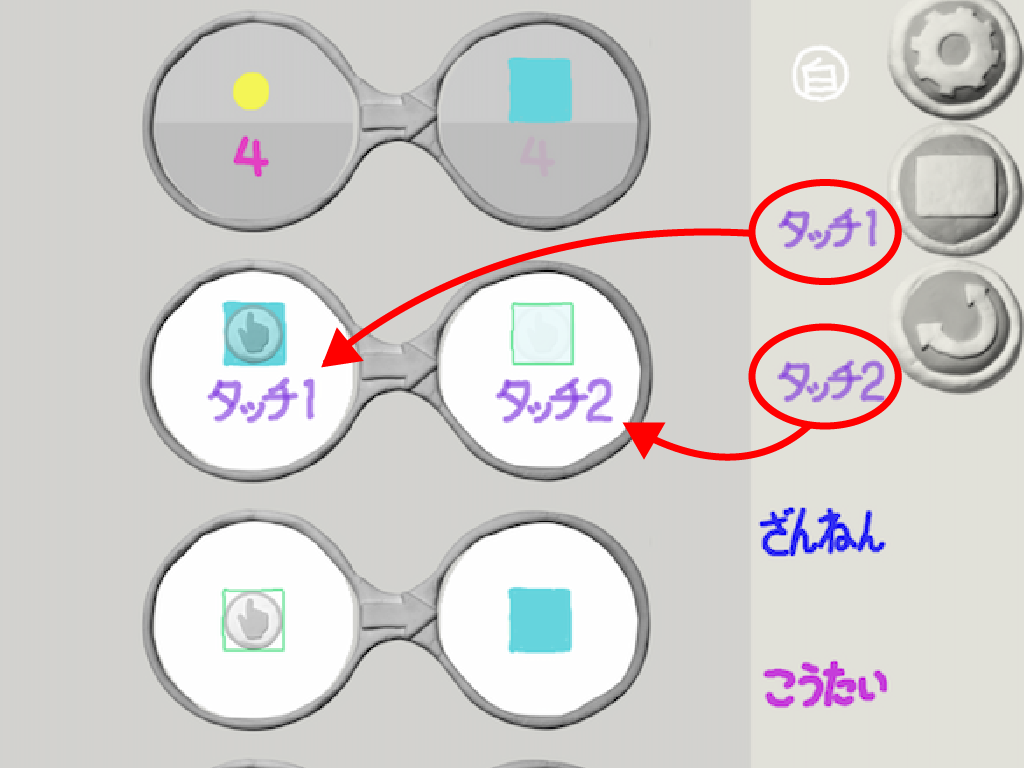
「タッチ1」「タッチ2」を追加する
「パネルをタッチしたら開く」メガネの左側に「タッチ1」、右側に「タッチ2」を追加します。
STEP.3
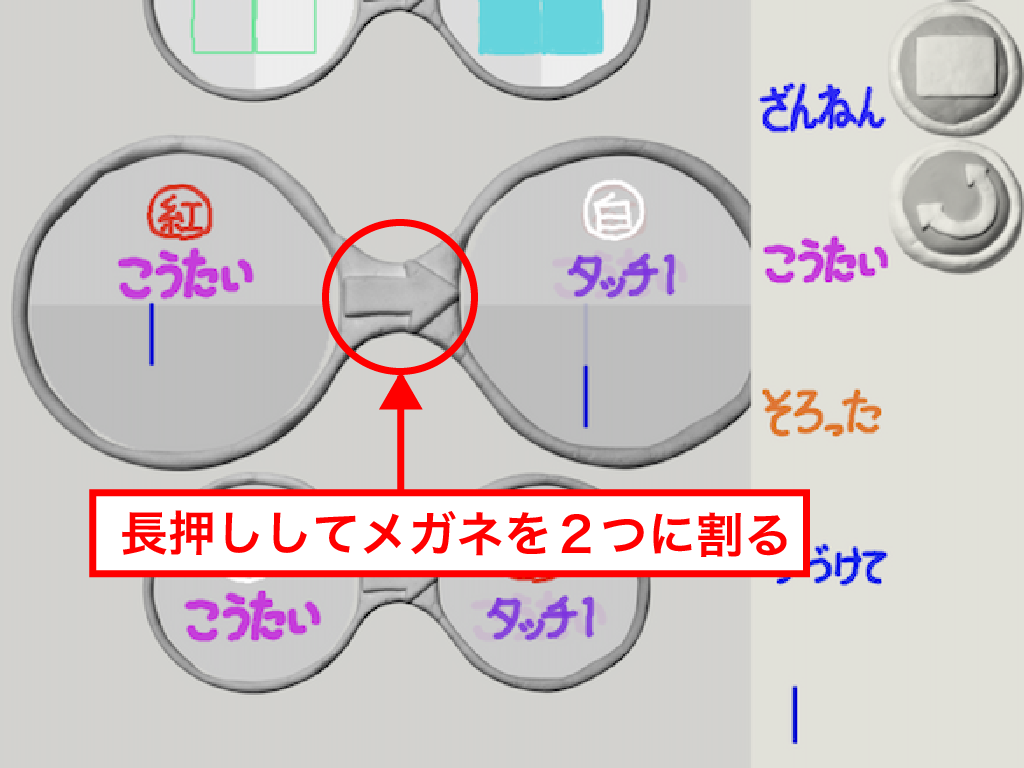
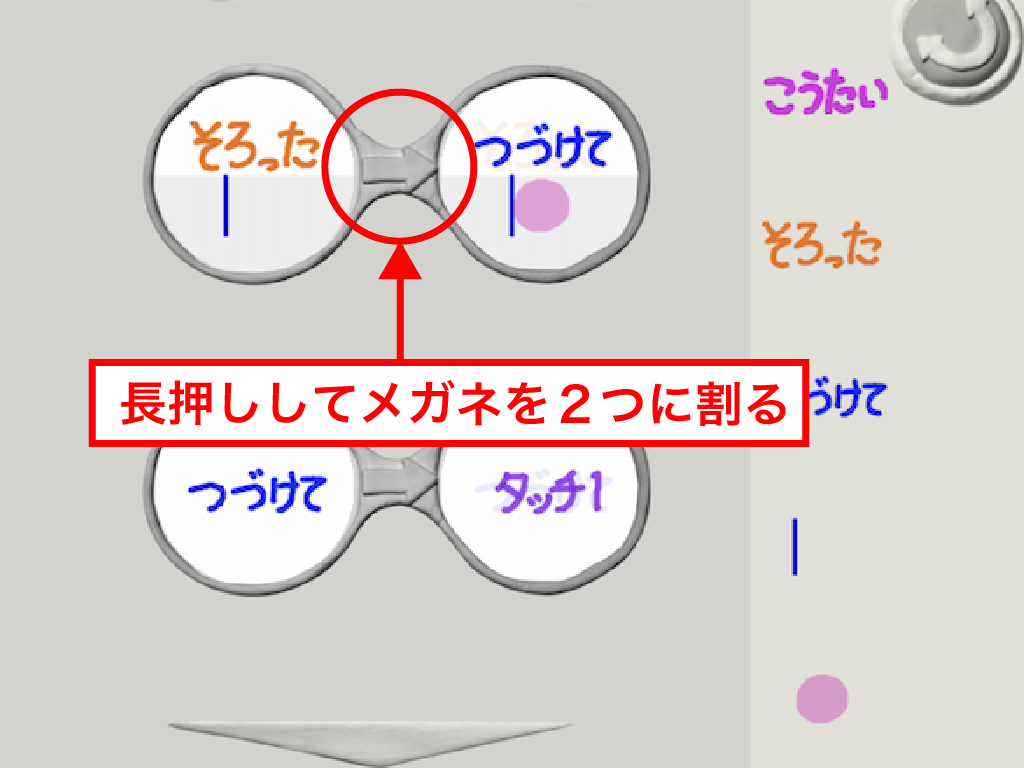
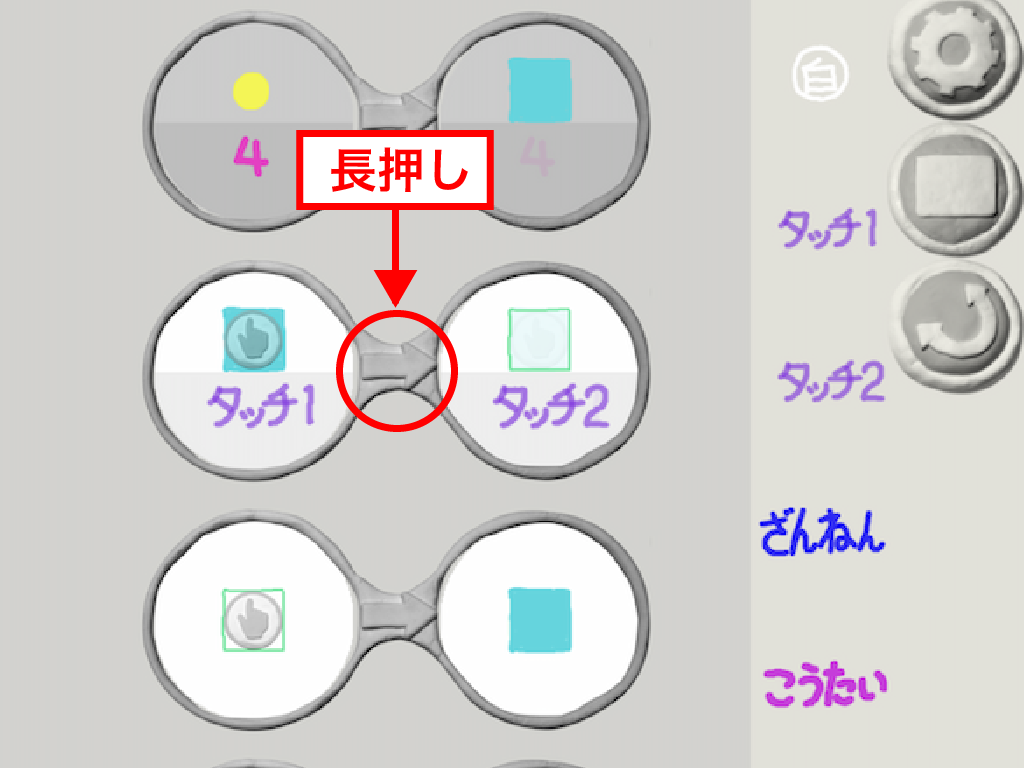
メガネを2つに割る
メガネのツルを長押しして、メガネを2つに割ります。
▼絵が揃わなかったら自動でパネルが閉じるようにする
ビスケットには計算機能がありません。そこで、部品を重ねて置いて、その数でアクションの実行回数を数えます。部品を半透明で描いたのは、部品を重ねた時に「部品が重なっている」ことを確認しやすくするためです。
STEP.1
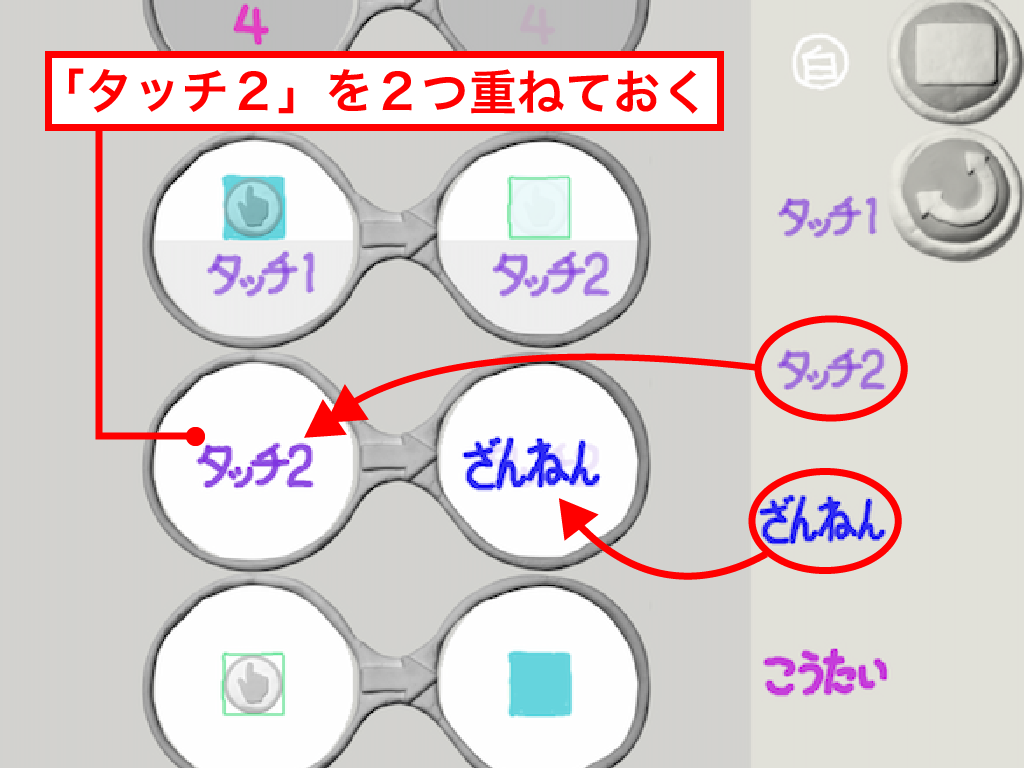
絵が揃わなかった時のメガネ(1)
新しいメガネを追加します。左側に「タッチ2」を2つ重ねて配置し、右側には「ざんねん」を配置します。
STEP.2
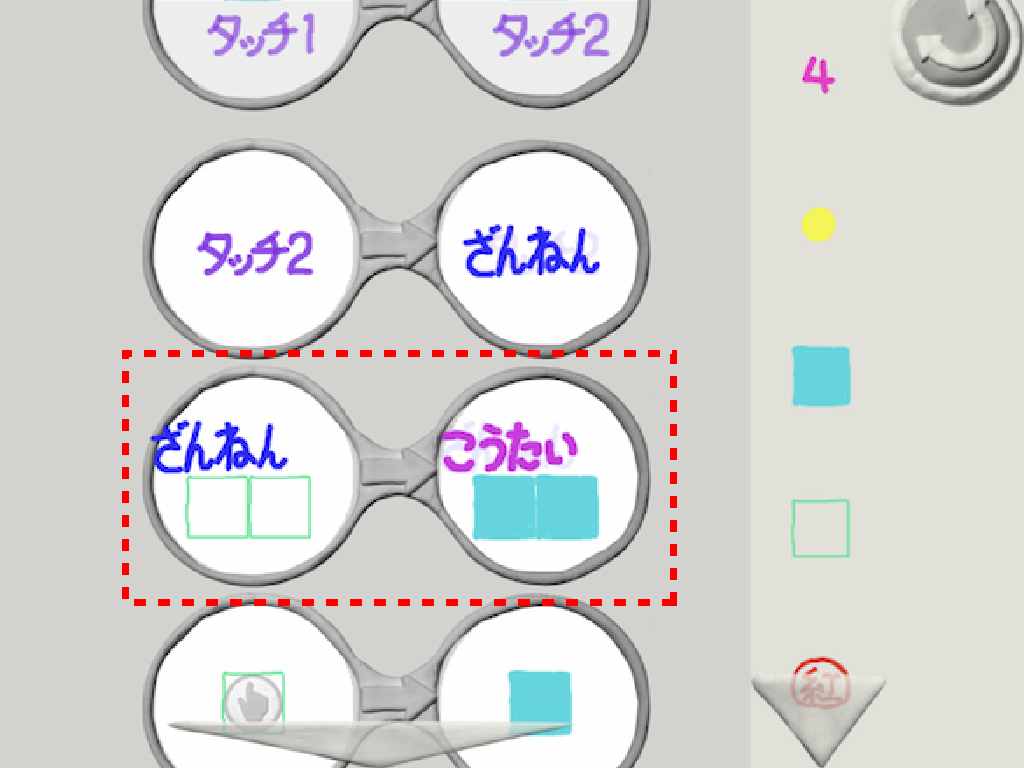
絵が揃わなかった時のメガネ(2)
新しいメガネを追加します。「ざんねん」「こうたい」「四角枠」「パネル」をこのように配置します。
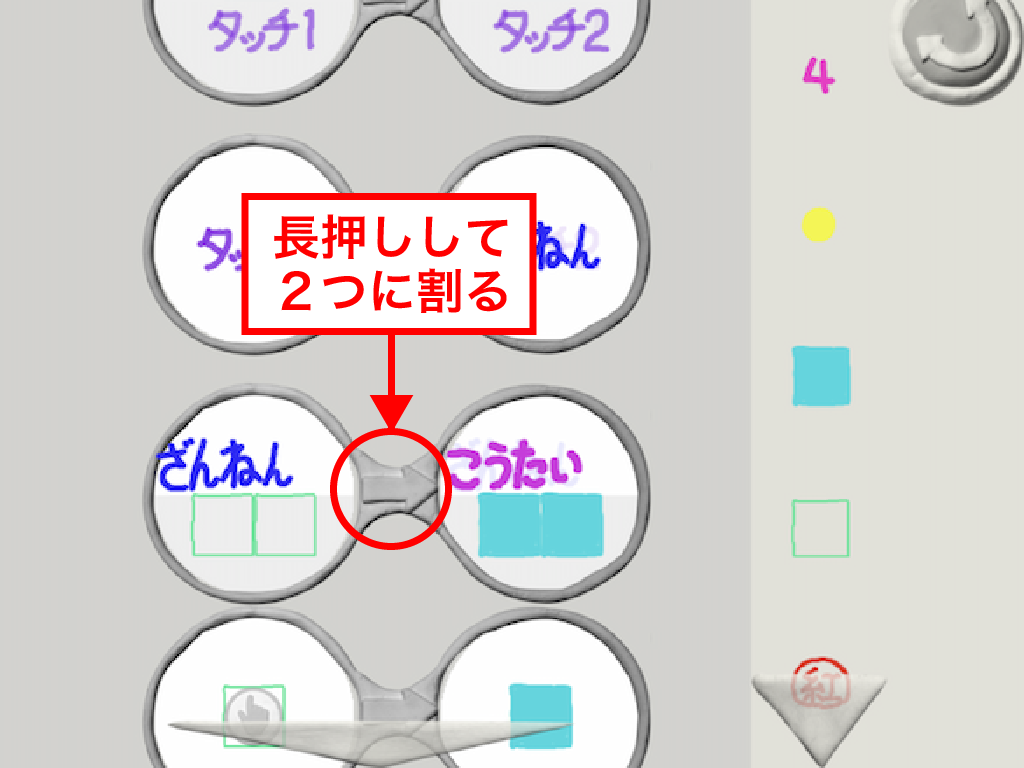
STEP.4
メガネを3つに割る
2つに割れたら、もう一回メガネのツルを長押しします。すると、このようにメガネが3つに割れます。3分割されたメガネの中にこのうように部品が配置れれていることを確認しましょう。
▼プレーヤー交代のメガネをつくる
『「こうたい」と表示されたら「紅」から「白」に交代する』メガネを作ります。ポイントはメガネの右側の「タッチ1」は2つ重ねて配置することです。また、メガネの中の部品の位置関係も大事になりますので、これと同じように配置してくださいね。
STEP.1
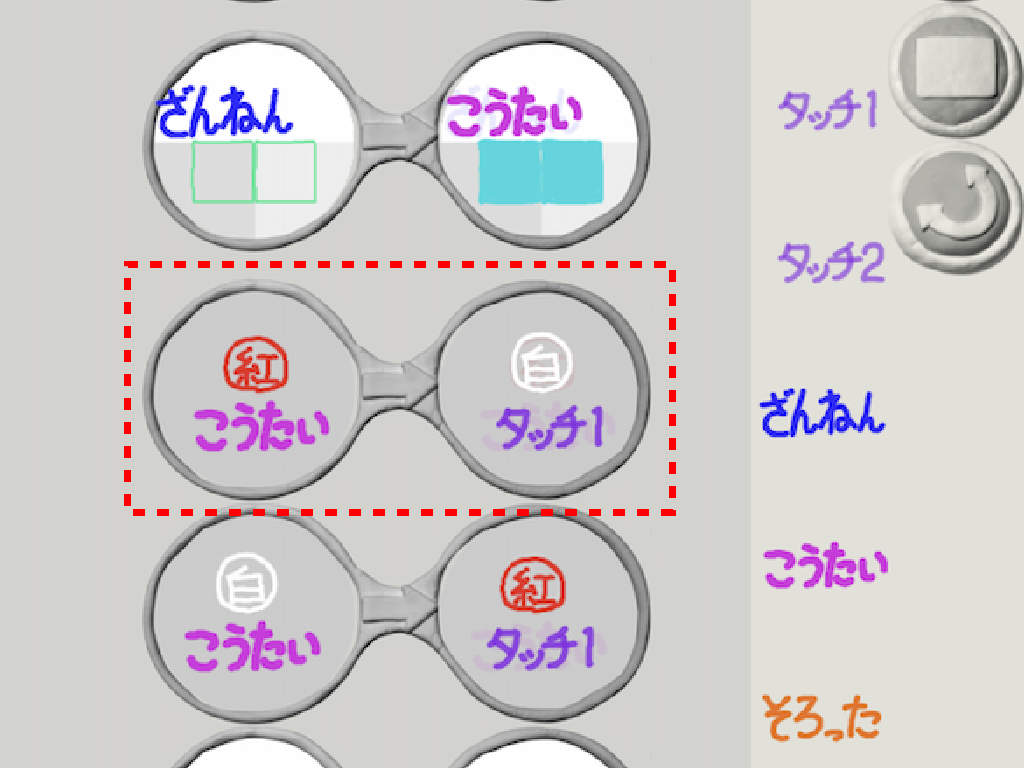
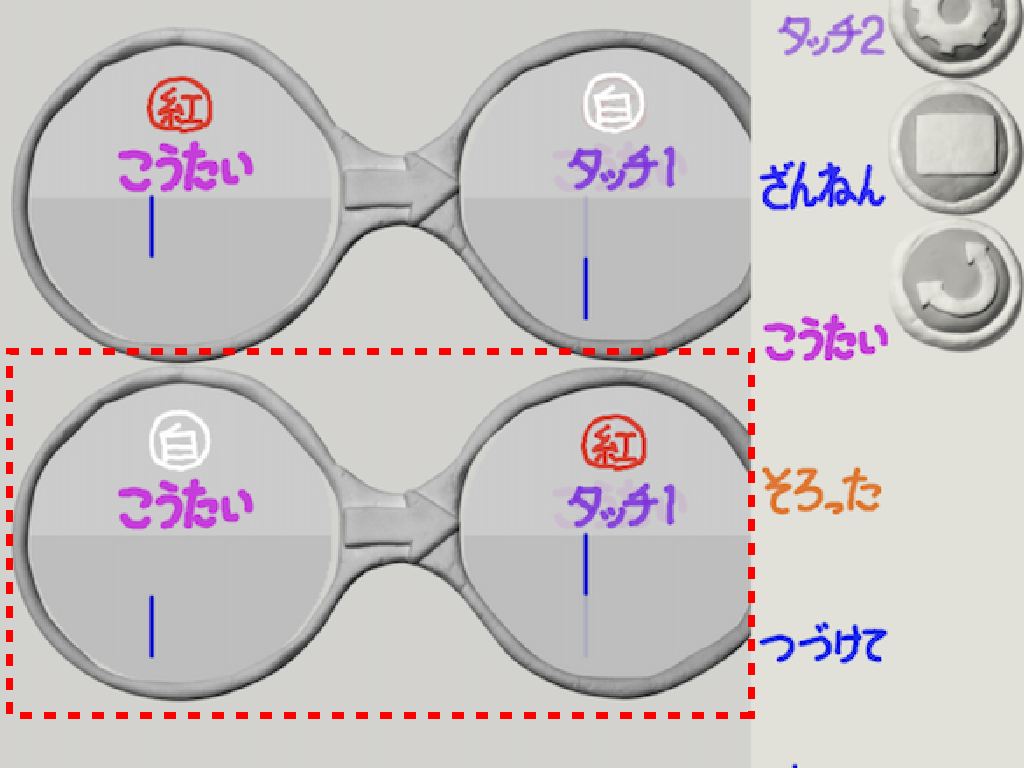
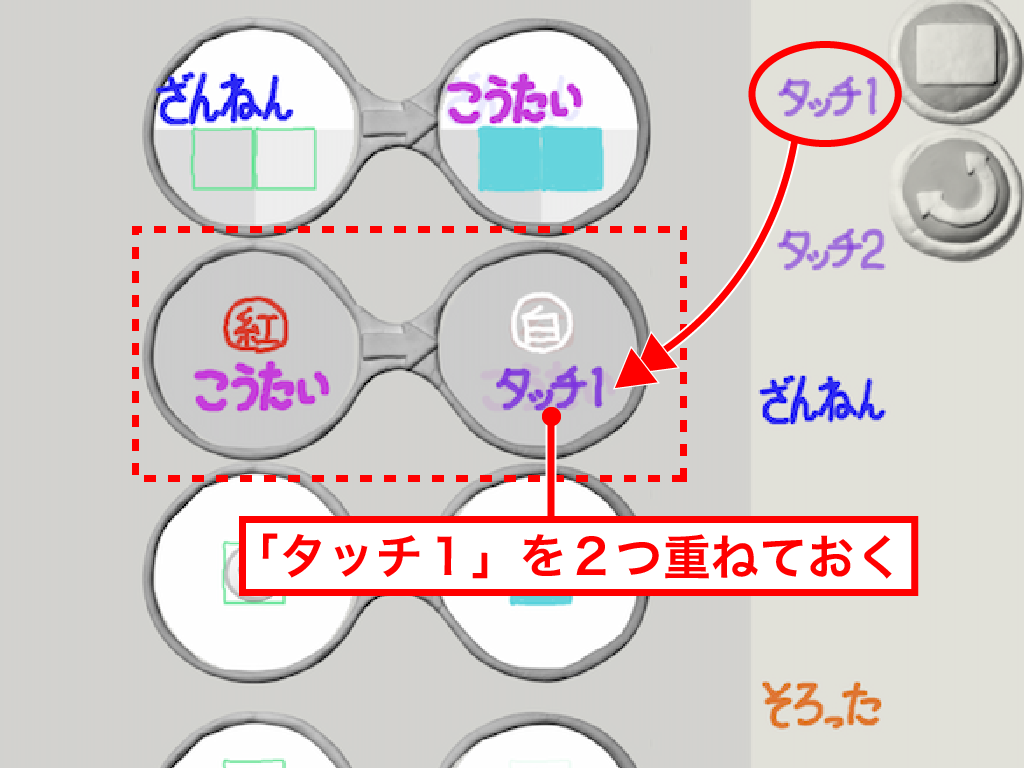
「紅」「白」交代のメガネを作る
新しいメガネを追加します。「紅」「こうたい」を左側に配置し、右側には「白」と「タッチ1」を配置します。「タッチ1」は2つ重ねて置きます。
STEP.2
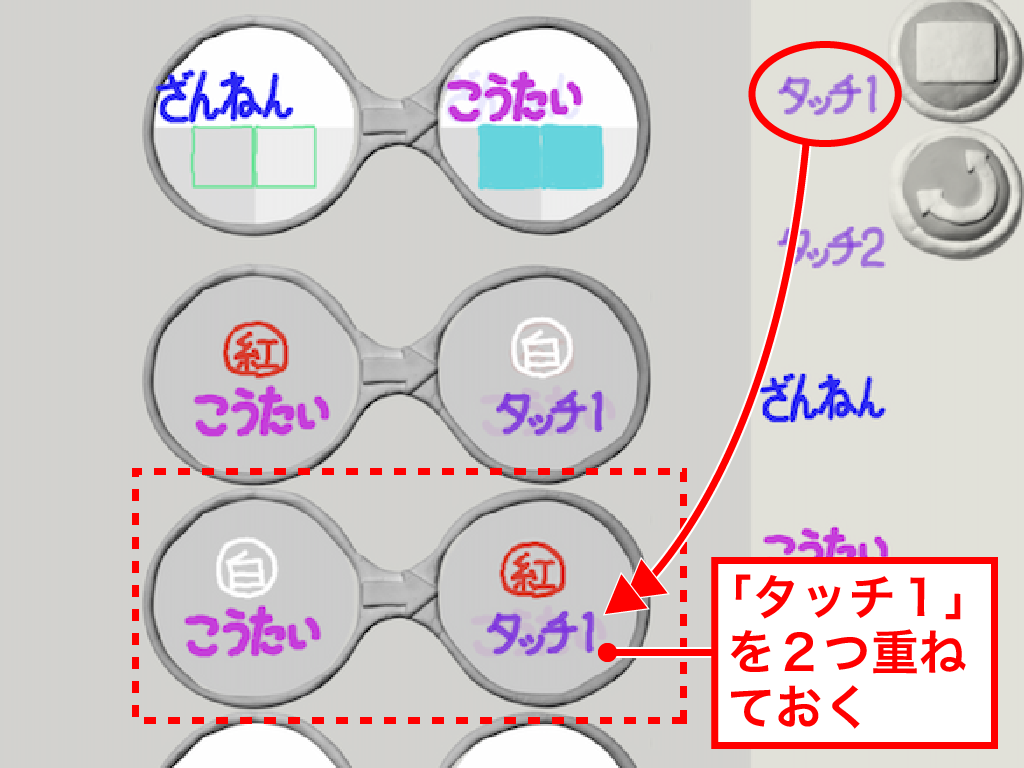
「白」「紅」交代のメガネをつくる
同じように、「白」から「紅」に交代するメガネをつくります。右側の「タッチ1」は2つ重ねて配置しますよ。
▼ステージに部品を配置する
STEP.1
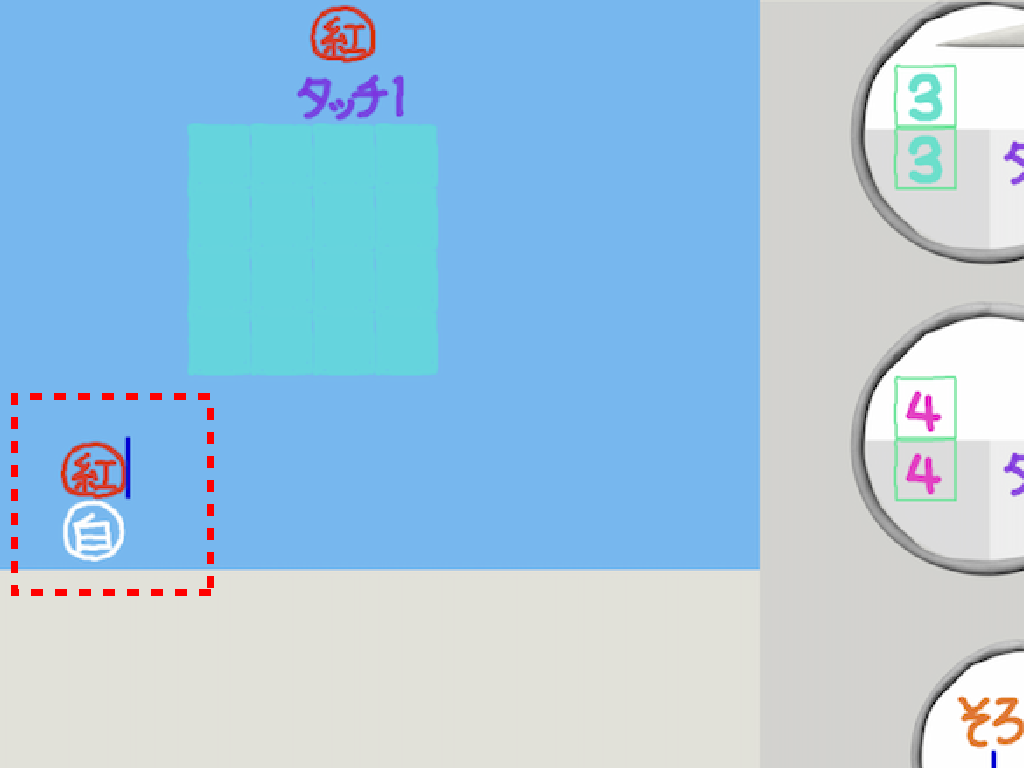
ステージに「紅」と「タッチ1」を配置する
このようにステージに「紅」と「タッチ1」を配置します。「タッチ1」は2つ重ねて配置します。また、「紅」と「タッチ1」の位置関係は、プレーヤー交代のメガネの右側の状態と同じになるようにしましょう。
▼不要になったメガネを片付ける
自動でパネルが表示されるメガネを作ったので、前回作った「タップしてパネルを表示する(数字を隠す)」メガネは不要にりました。そこで、このメガネは片付けておきます。Viscuitはとってもお行儀良くできていて、メガネを片づける場合には、メガネの中の部品から先に一ずつ片付けます。
STEP.1
メガネを探す
メガネ置き場をスクロールして、前回作ったこのメガネ(枠をタップするとパネルを表示)を探します。
STEP.2
メガネの中の部品を片付ける
メガネの中の部品を「部品置き場」または、「Viscuitと書かれたエリア」にドラッグ&ドロップします。
STEP.3
空のメガネを片付ける
空になったメガネを「部品置き場」または、「Viscuitと書かれたエリア」にドラッグ&ドロップします。
▼動作を確認!
「あそぶ」モードで動作を確認してみましょう。数字が揃わなかったときには自動でプレーヤーが交代します。
(さて、「タッチ2」を「タッチ1」同じように描いた理由が分かりましたか? このように「タッチ1」と「タッチ2」が重なって表示されるので、その時の見た目を良くするためでした。)
数字が揃ったときには「ざんねん」と表示されたまま動かなくなりますね。
次に、パネルが揃ったときの動作を作っていきましょう。
数字が揃った時のメガネをつくる
今度は数字が揃ったときの動作をプログラミングしていきましょう。ここも3つに割れたメガネを使用します。
▼前回作ったメガネを改造する
STEP.1
「揃ったらパネルが閉じられないようにする」メガネを探す
前回作った「数字が揃ったらパネルが閉じられないようにする」メガネを探します。
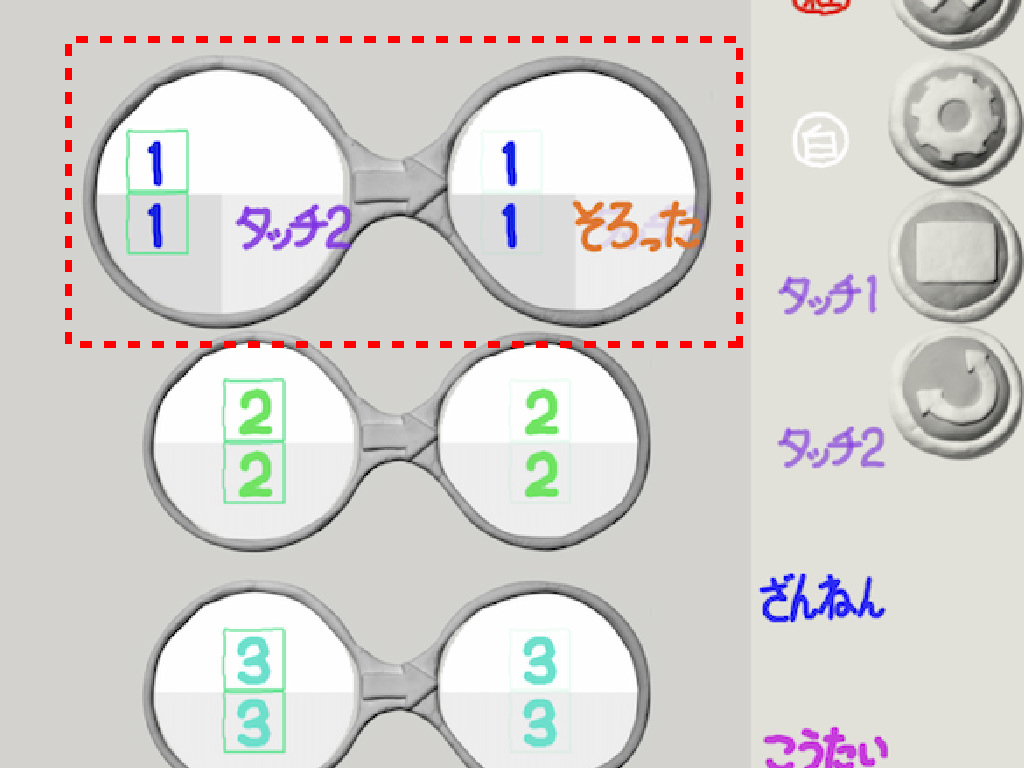
STEP.2
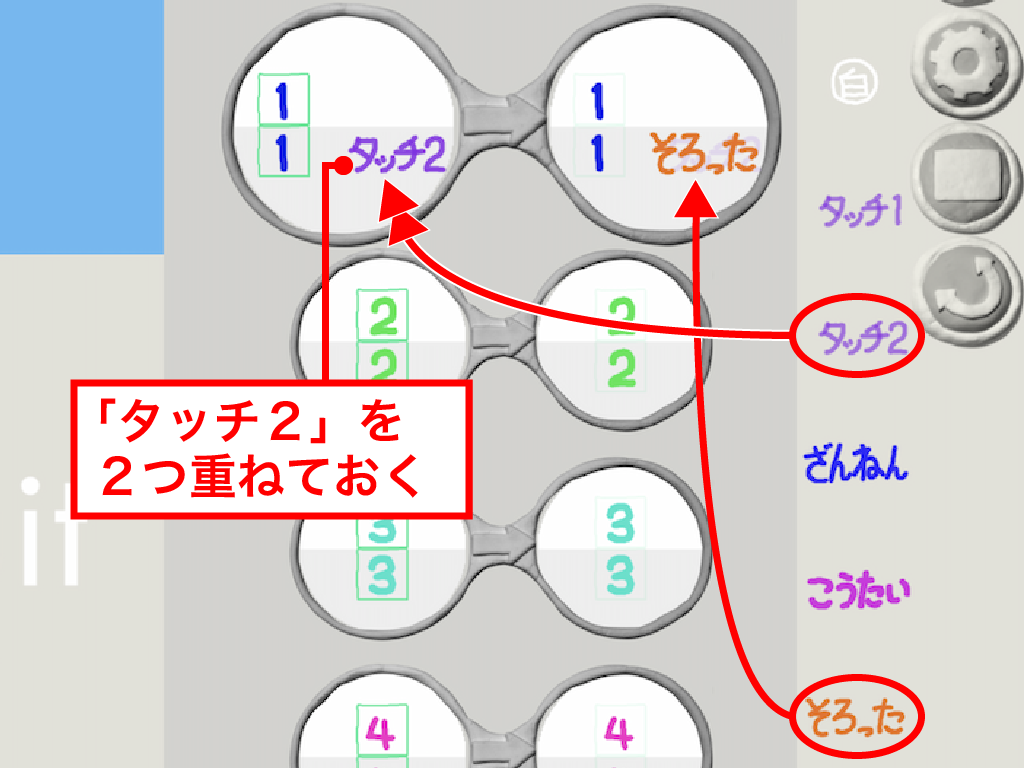
「タッチ2」2個 と「そろった」を追加する
「1が揃ったらパネルが閉じられないようにする」メガネの左・下側にこのように「タッチ2」を二つ重ねて置きます。右・下側には「そろった」を配置します。
STEP.4
メガネが3つに割れる
すると、メガネが3つに割れます。3分割されたメガネの中にこのように部品が配置されていることを確認しましょう。
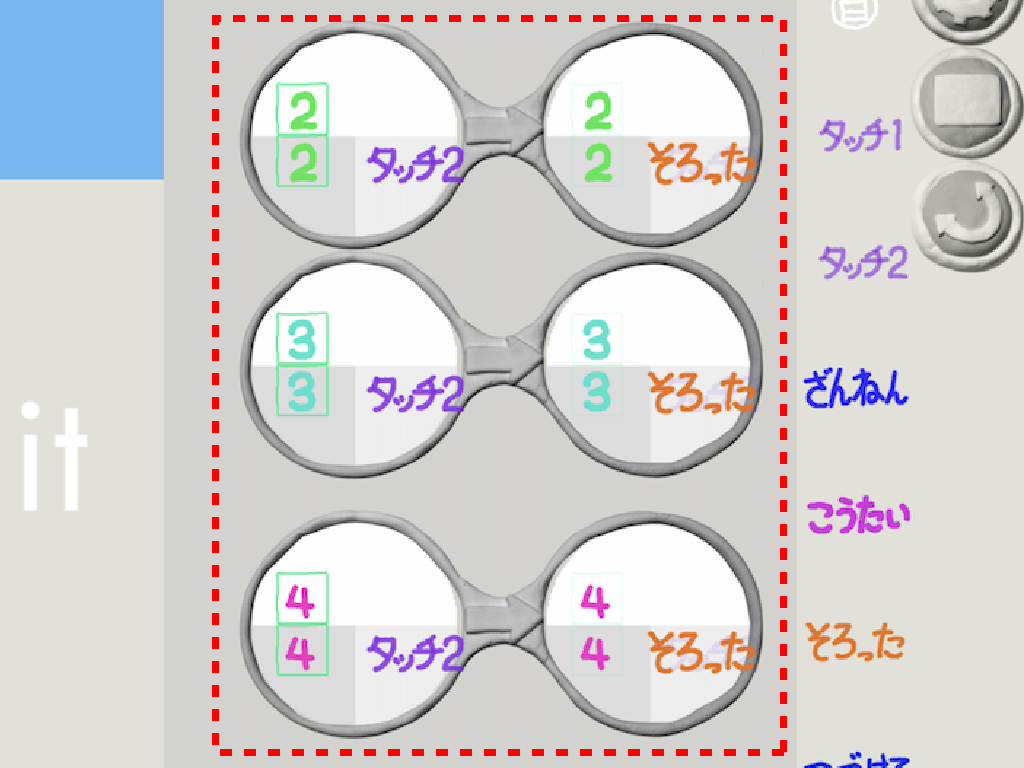
STEP.5
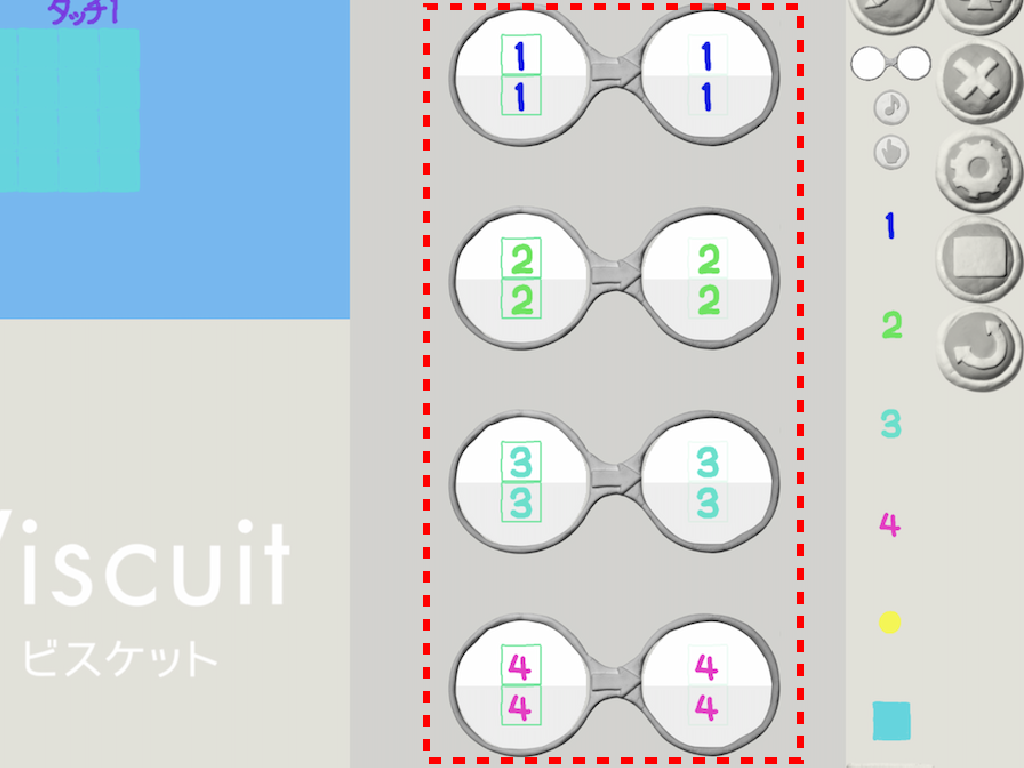
「2」「3」「4」のメガネも改造する
同じように「2」「3」「4」も同じようにメガネを改造します。
▼新しいメガネを追加する
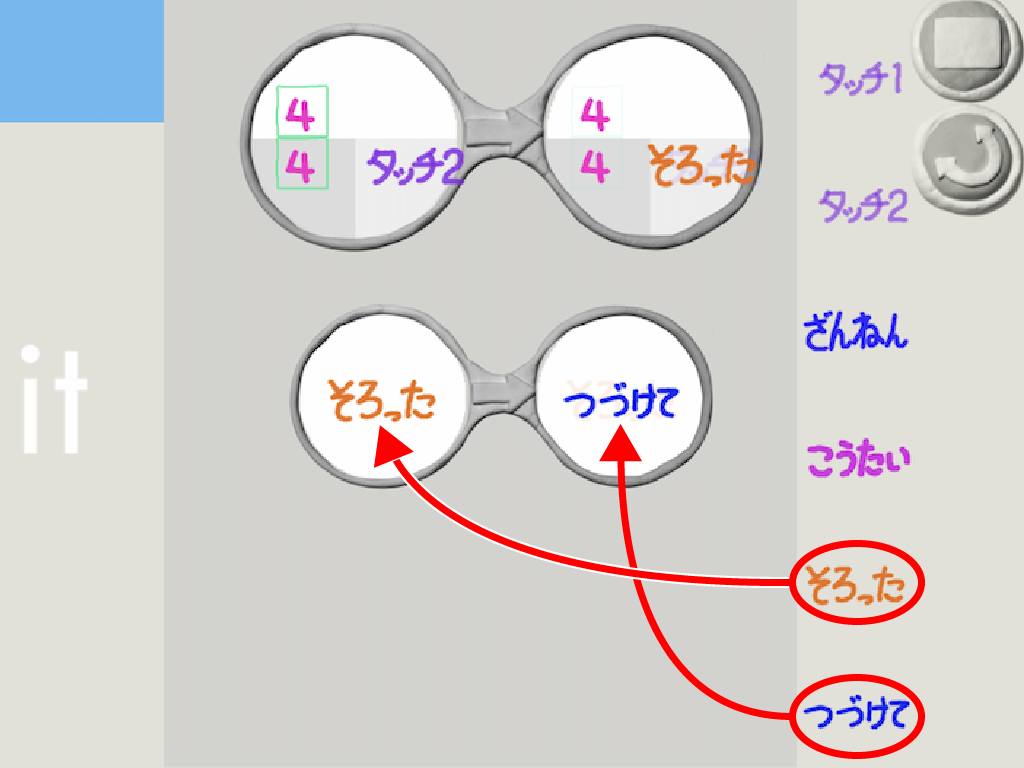
STEP.1
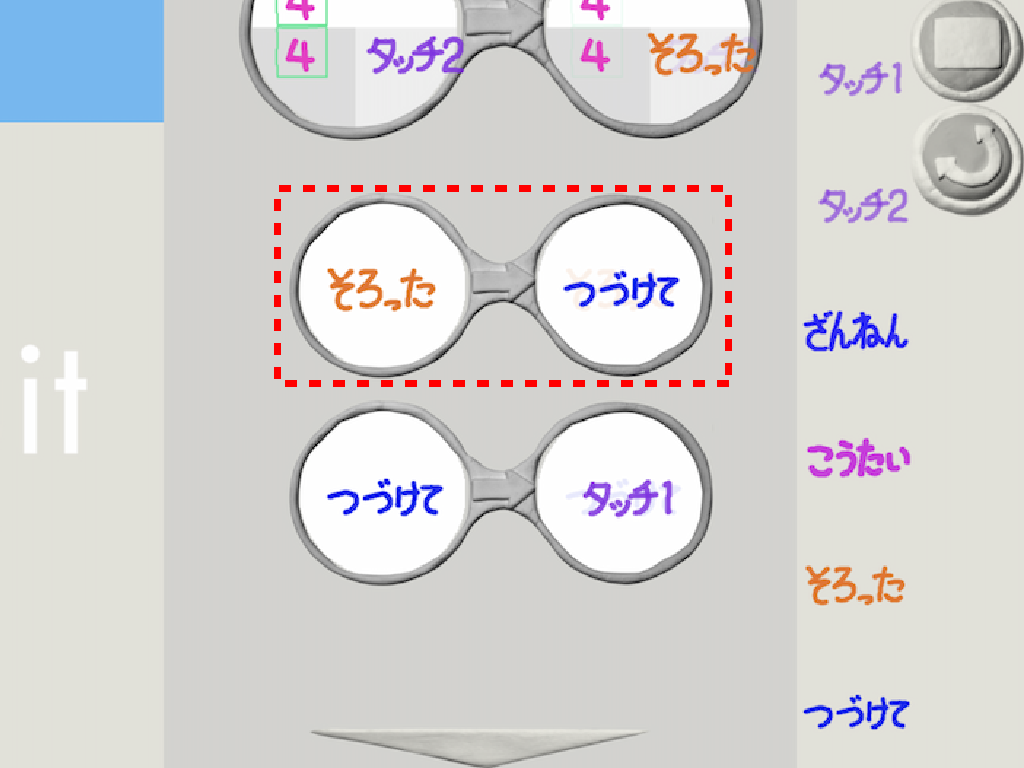
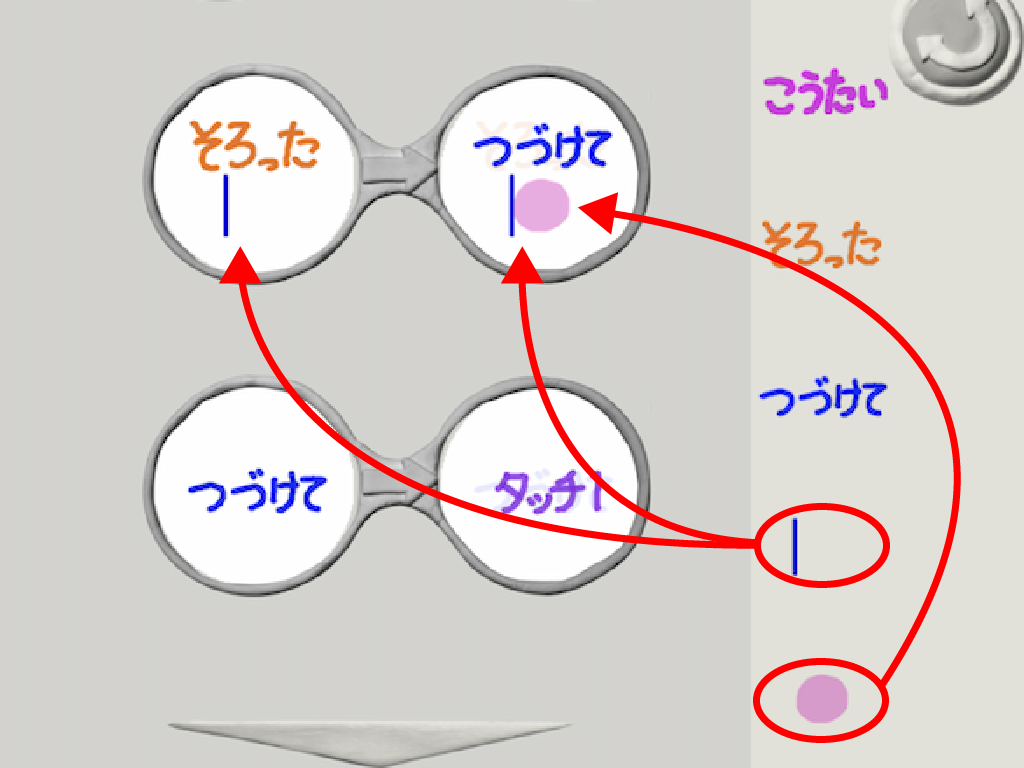
「そろった」⇒「つづけて」
新しいメガネを追加して、左側に「そろった」、右側に「つづけて」を配置します。
STEP.2
「つづけて」⇒「タッチ1(x2)」
新しいメガネを追加して、左側に「つづけて」、右側に「タッチ1」を2つ重ねて配置します。
▼動作を確認!
「あそぶ」モードで動作を確認してみましょう。数字が揃わなかったときには自動でプレーヤーが交代、数字が揃ったら続けてパネルをタップできるようになりましたね。
揃った数をカウントできるようにしよう
最後に、揃った数(得点)をカウントできるようにしましょう。前述のとおりViscuitには計算機能がありません。そこで、カウントする仕組みも自分で作ります。今回はViscuitで得点表示させる定番の方法を利用します。
▼カウント用の部品を描く
STEP.1
位置を指定する部品を描く
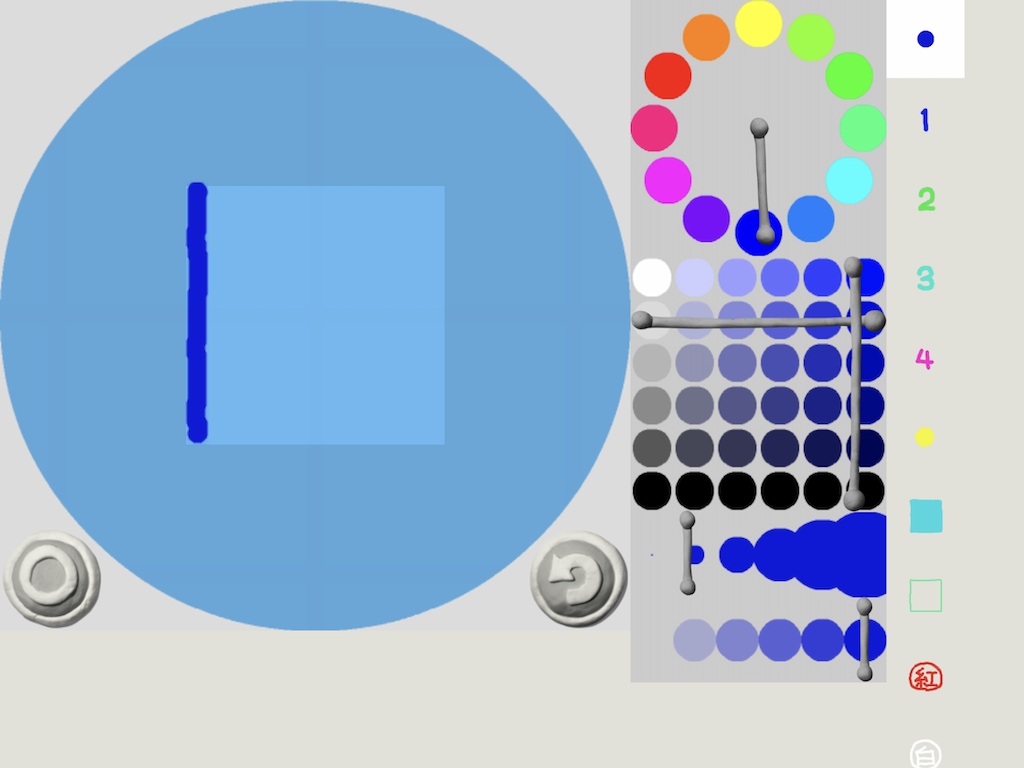
カウントを表示する位置を指定する部品「|」を描きます。
STEP.2
得点を表す部品を描く
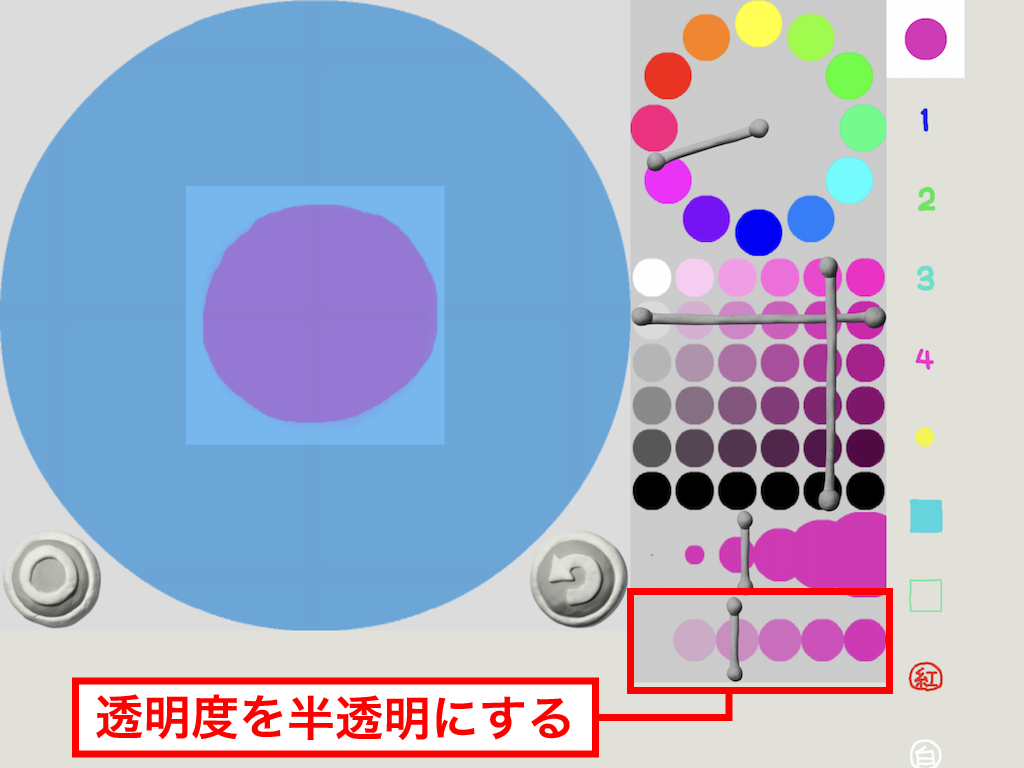
得点を表す部品「●」を描きます。この部品は重ねて使うので、重なっていることがわかりやすいように半透明で描きます。なお、半透明できれいに塗りつぶすには一筆で描くようにします。一度指を放してから塗り足すと水彩絵の具で重ね塗りしたときのような表現ができます。
▼ステージに部品を配置する
▼メガネを改造する①
STEP.2
「紅」「白」交代のメガネを改造する
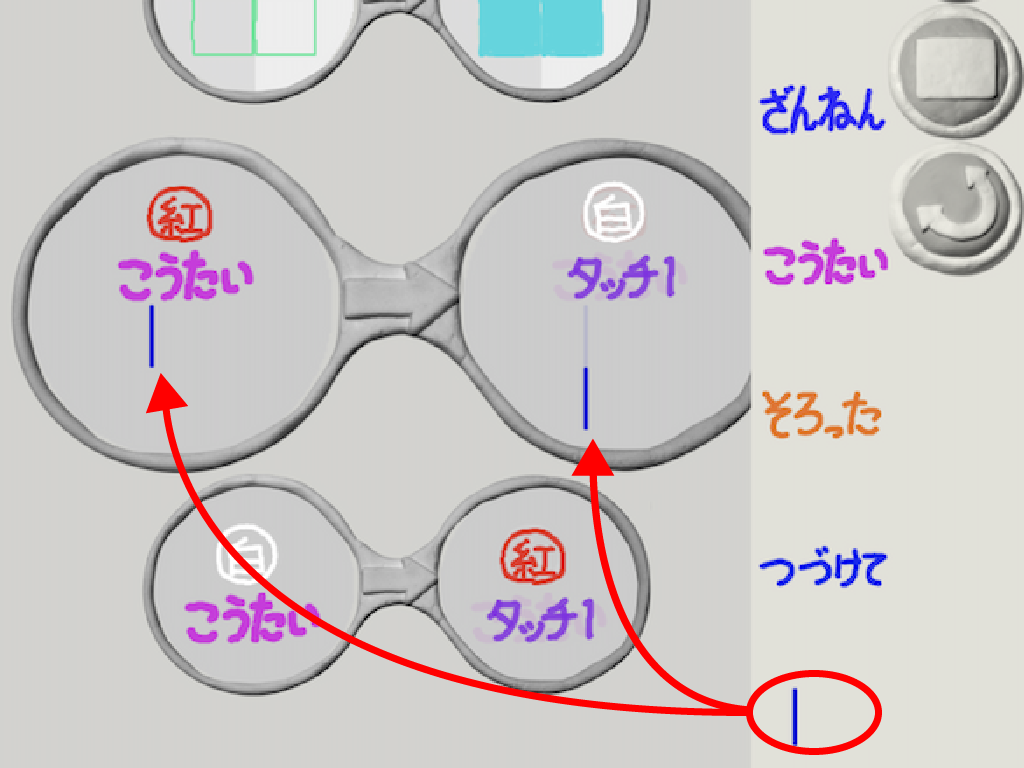
メガネの左右にに「|」を追加します。この時、位置がポイントです。メガネの右側の「|」は左側よりも1マス分下にずらして配置します。
STEP.3
メガネを2つに割る
ツルを長押ししてメガネを2つに割ります。割れたメガネの中の部品の配置がこのようなっていることを確認しましょう。
STEP.4
「白」「紅」交代のメガネも改造する
「白」「紅」交代のメガネも同様に改造します。「|」の位置は今度は左側が1マス下になります。
▼メガネを改造する②
STEP.1
交代(1)メガネを探す
今度は、先ほど作った「交代(1)」のメガネを改造します。
▼メガネを追加する
STEP.1
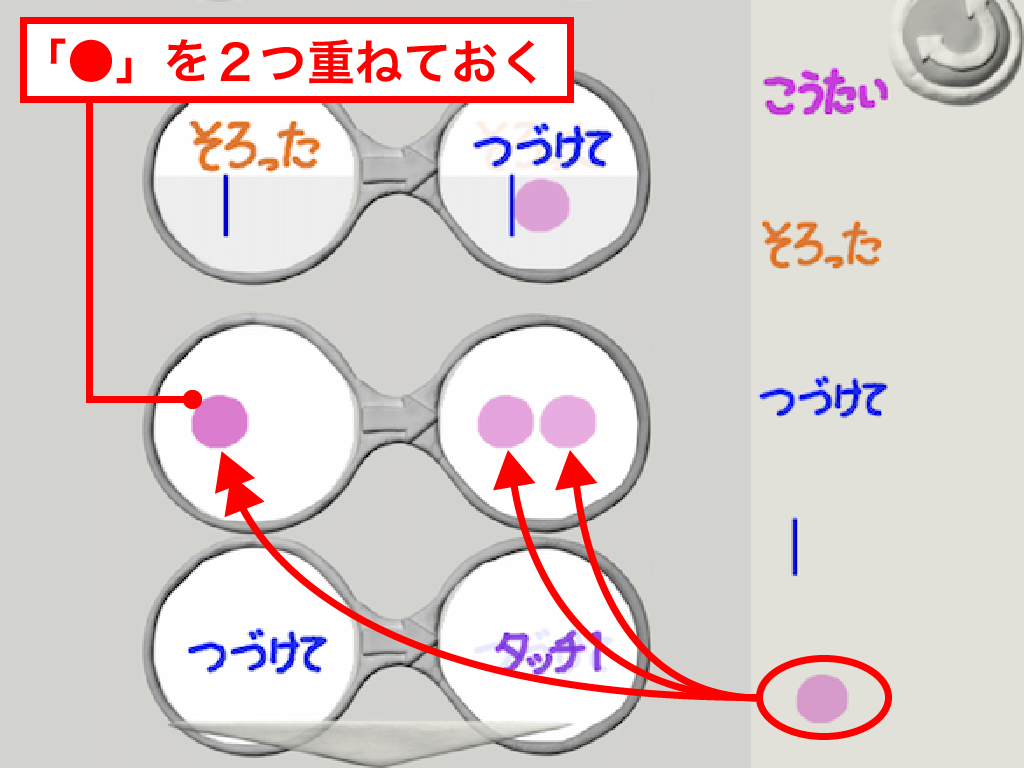
得点を数えるメガネをつくる
新しいメガネを追加して、左側に「●」を2つ重ねて配置します。右側の重ねずに1つは右側にずらして並べて配置します。左のメガネと右のメガネの「●」の位置に注意しましょう。
▼完成!!
「あそぶ」モードで動作を確認します。次のような動作になりましたね。
- パネルを2枚開いて数字が揃わなかったら、自動でパネルが閉じてプレーヤー交代
- 数字が揃ったら、画面下にで得点(●)アップ。続けてパネルが開ける
さぁ、友達とあそんでみましょう!
今回作成したプログラムはこちらです。
《別ウィンドウ または アプリで開く》
作品を保存しよう!
出来上がった作品を保存しましょう。前回同様、URLを取得してメモ帳アプリなどにURLを貼り付けます。
▼保存先のURLを取得する
STEP.1
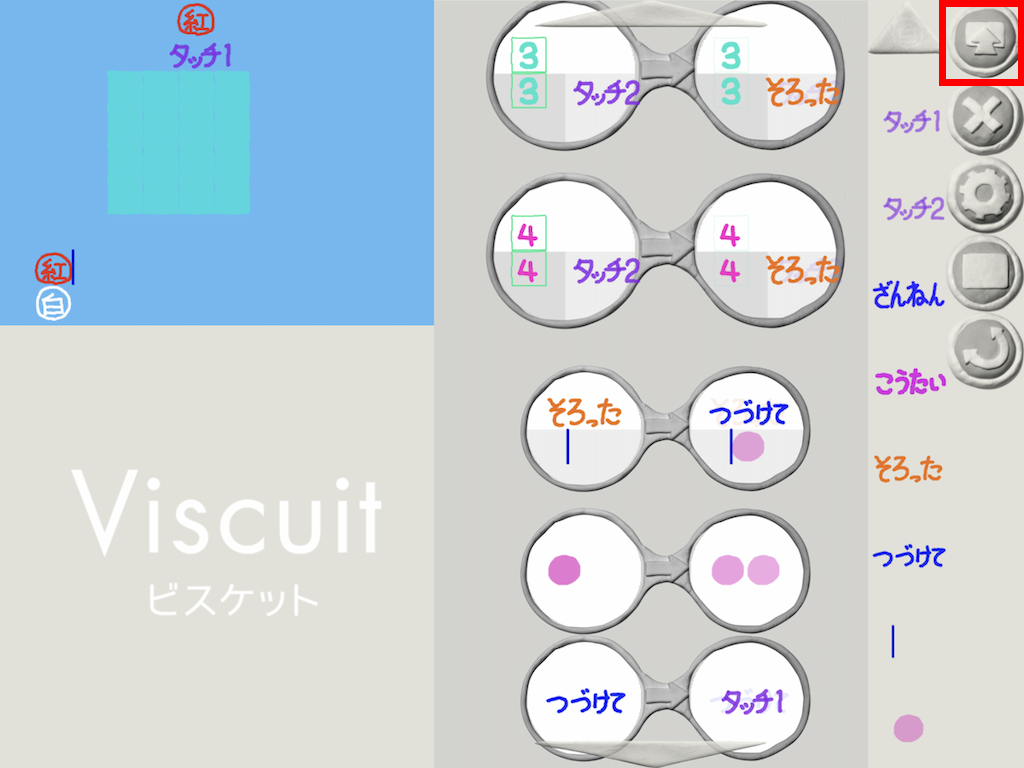
「おくる」をタップする
画面右上の「保存(おくる)」ボタンをタップします。
STEP.2
「○」をタップする
確認の「○」ボタンが表示されるのでこれもタップします。すると,作品のURLがパソコンのペーストボードにコピーされます。
STEP.3
「メモ帳」などにペーストする
メモ帳などにペーストして作品のURLを保存します。
あなたのアイデアでどんどんアップグレードしよう!
今回は、絵合わせ(神経衰弱)ゲームの基本部分の作り方をご紹介しました。ここから先は、みなさんのアイデアでもっと楽しいゲームに仕上げていって下さいね!
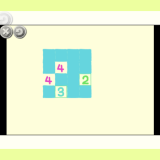
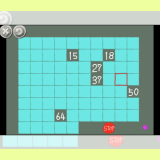
参考に私の作成した「動く年賀状2020」をご紹介します。パソコンのブラウザではこのプログラムのメガネも見ることができますから、ぜひ参考にしてみて下さいね♪
「紅白対抗 福集め 絵合わせゲーム」です。
【遊び方】
1.「スタート」をタップするとゲームが始まります。
2. パネルをタップして2枚開きます。揃わなかったら交代です。
3.2枚揃うと福が溜まります。たくさん福を集めた人の勝ちです。
《別ウィンドウ または アプリで開く》



































![つづけて⇒タッチ1[x2]](https://digimind.jp/blog/wp/wp-content/uploads/2020/02/033.png)