メガネはたったの5つ?! みんなのアイデアでどんどん改造しよう!
2020年2月15日に開催された「Microsoft Education Day 2020 学びのカラフルゼリー」の懇親会のビンゴ大会で、なんと私の作った「ビンゴの番号を出す装置」を使って下さいました♪ この装置は、Facebook「ビスケットプログラミングテクニック」グループのオープン課題で作成したものです。
それがこちら!
《別ウィンドウ または アプリで開く》
この「ビンゴの番号を出す装置」の基本部分は、たったの5個のメガネで作れます。また、数字の部分を書き換えれば、景品の抽選器など、いろいろなアレンジもできますね。
昨年末の「かねごんのビスケットプログラミング工房」でも、子供達が作成に挑戦したのですが、みんな「あっ」という間に完成! 自分たちの作った番号生成器を使ったビンゴゲームで大盛り上がりでした♪
と、言うわけで、今回は「ビンゴの番号を出す装置」の作り方をご紹介します。
※詳しい解説付きの記事も用意しました。メガネの秘密を知りたい方はこちらがオススメです⇒『ビンゴの番号を出す装置』を作ろう♪【解説付き!】
▼準備
STEP.1
モードを選択する
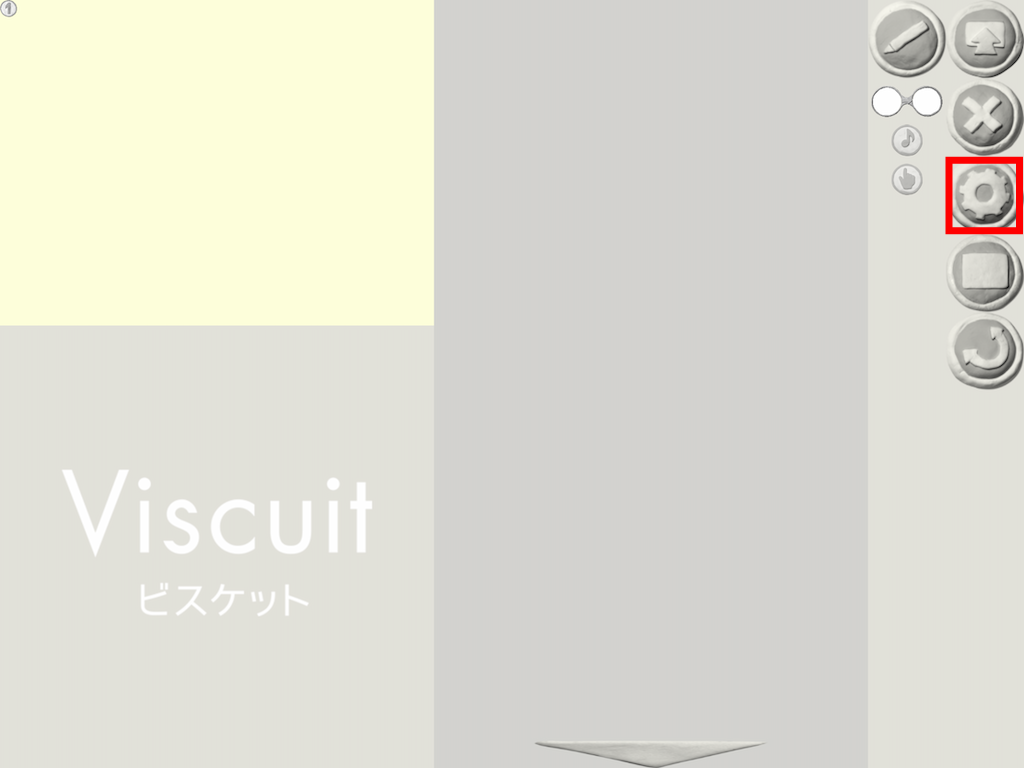
ひとりでつくる(上級モード)を選び、「えんぴつ」をタップします。
STEP.2
設定を開く
「設定(はぐるま)」をタップして、設定画面を開きます。
STEP.3
方眼を設定する
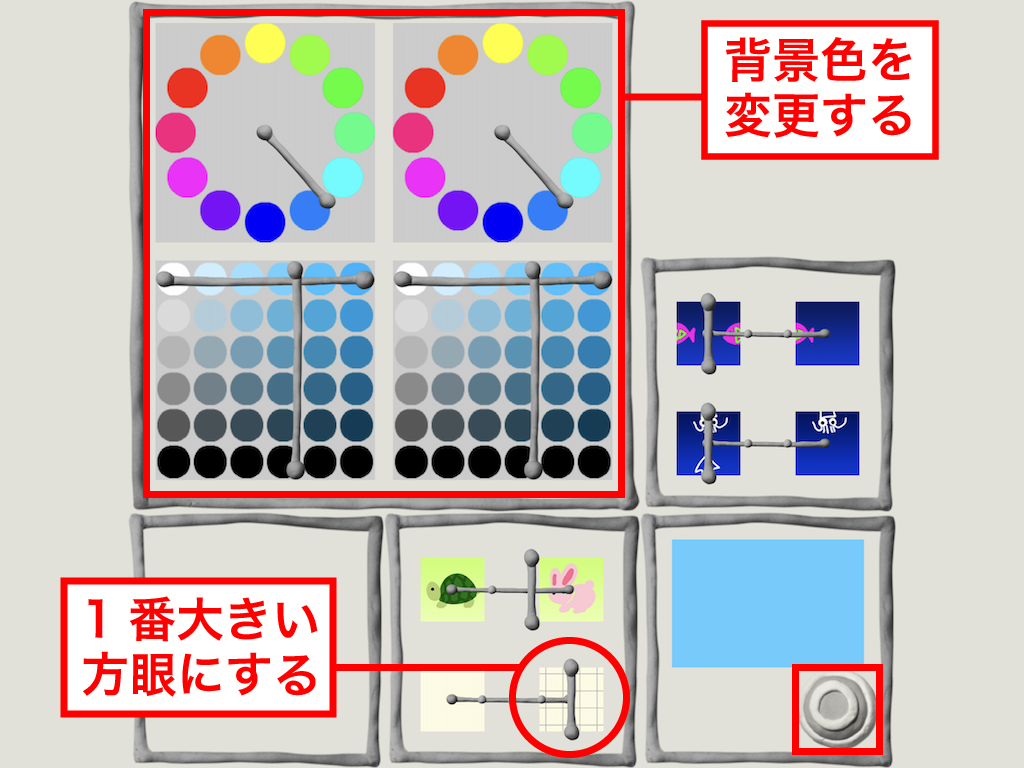
方眼紙設定を1番大きい方眼にします。また、背景色も好きな色に変えてみましょう。設定したら「○」をタップします。
メガネはたったの 5つ です♪
それでは、早速作ってみましょう。まずは、動作を確認するために、「1」〜「9」の数字を出す装置を作ってみましょう。使うメガネはたったの5つです。割れたメガネを使うのがポイントです。
▼部品を描く
STEP.1
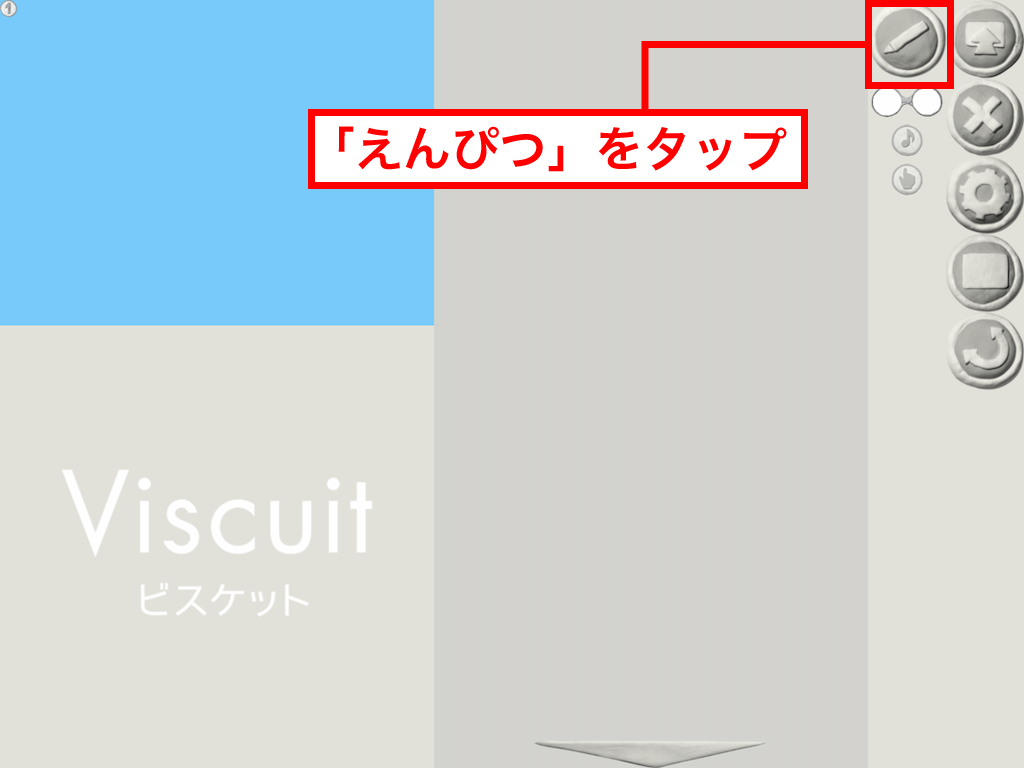
「えんぴつ」をタップ
まずは部品を描きましょう。「えんぴつ」ボタンをタップします。
STEP.2
番号を出す部品を描く
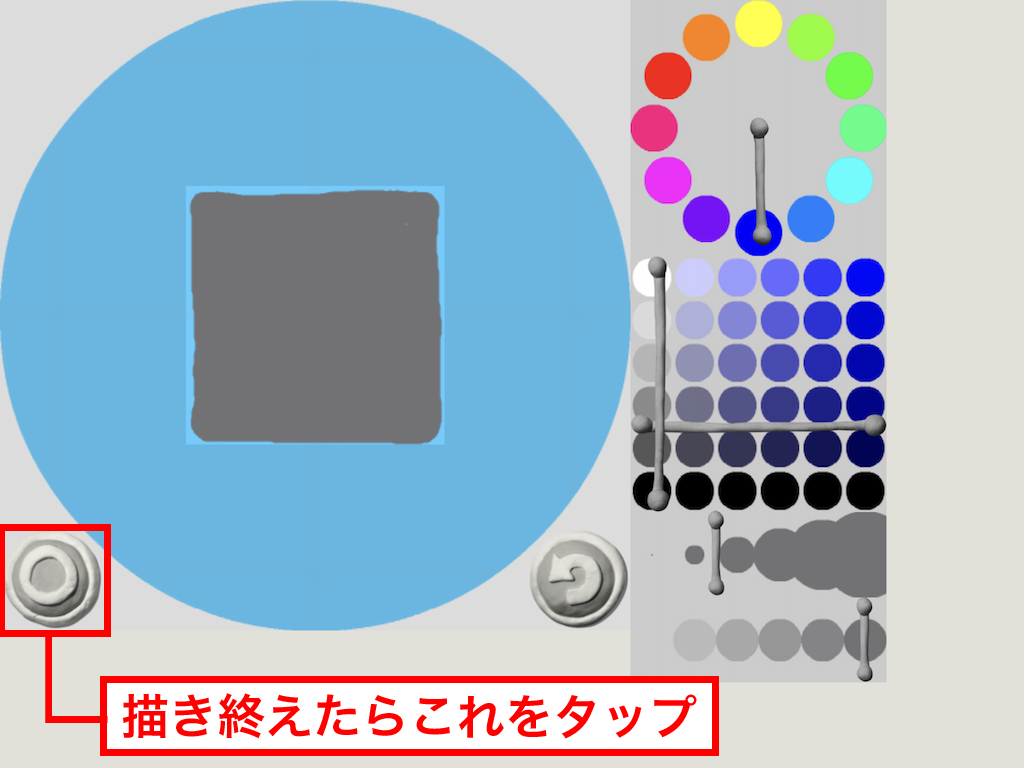
番号を出すための部品を描きます。
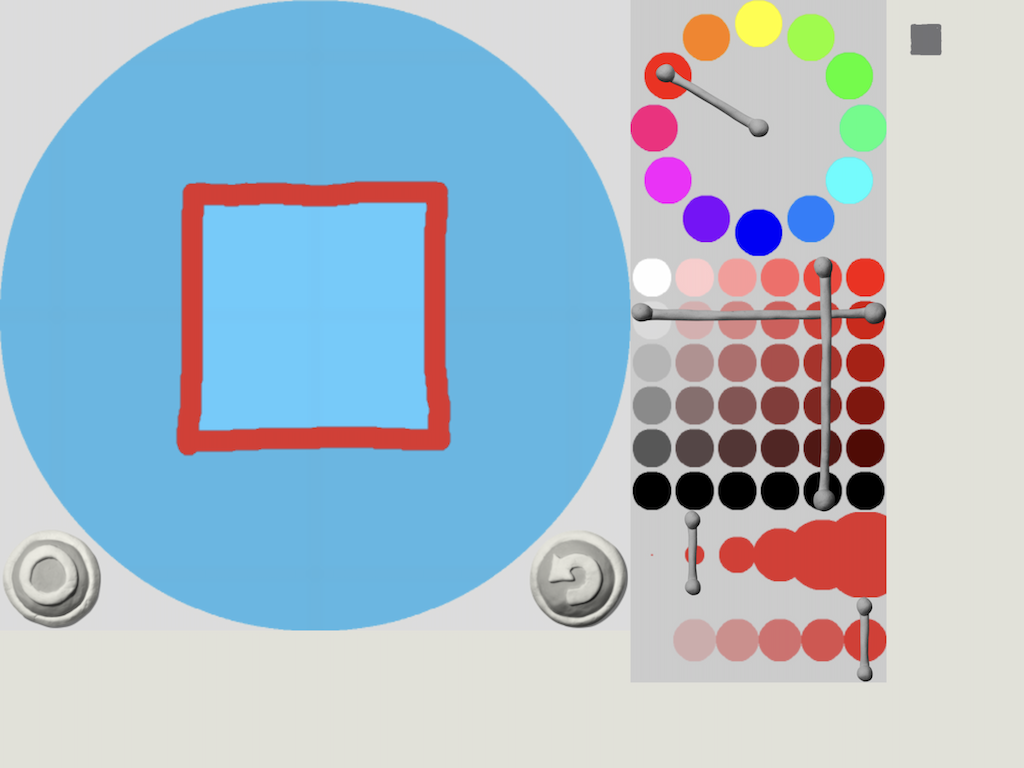
- 「■」……番号を隠す部品(塗り四角)
- 「□」……番号を選ぶ部品(四角枠)
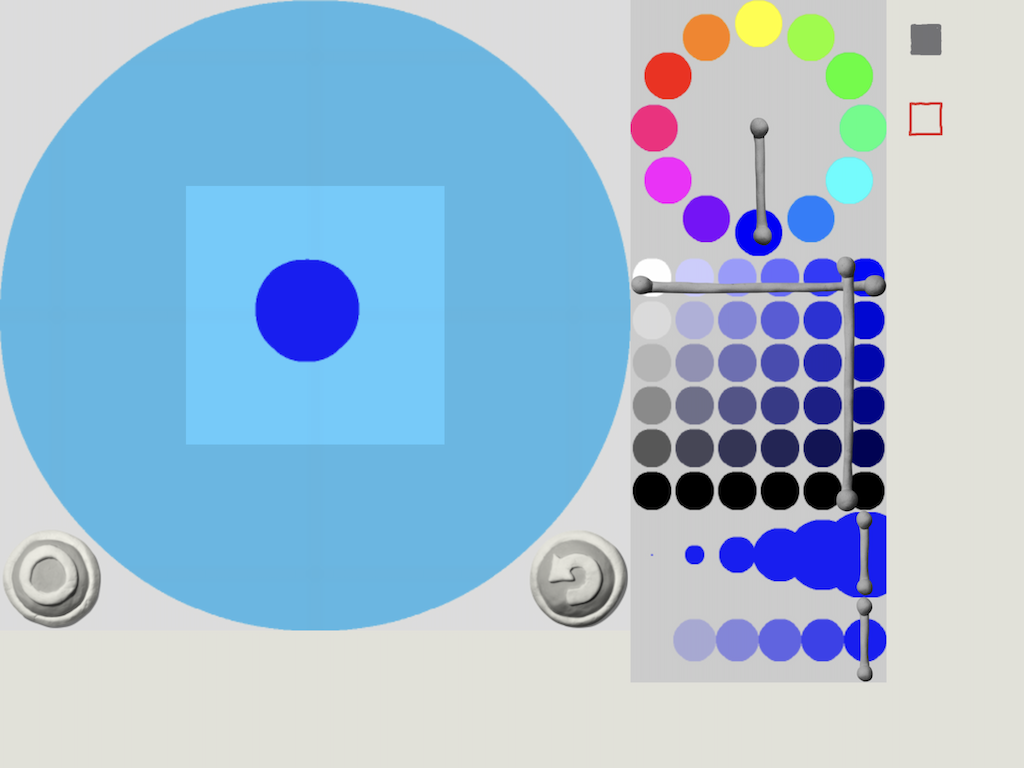
- 「●(青色)」……状態を表す部品①
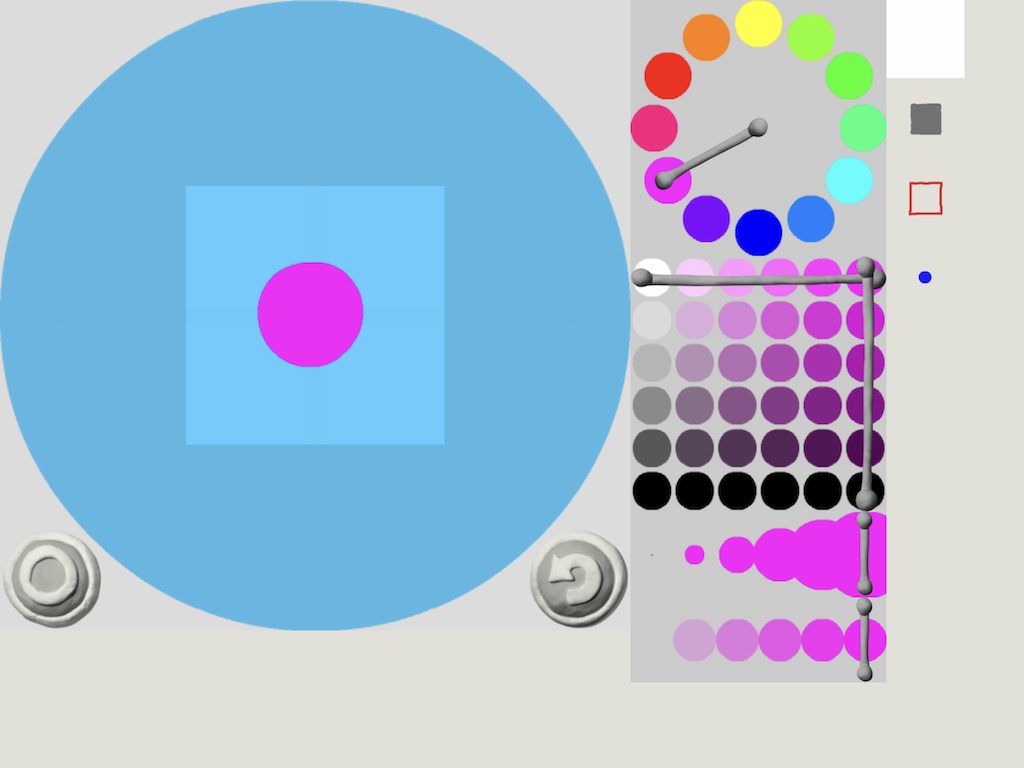
- 「●(桃色)」……状態を表す部品②
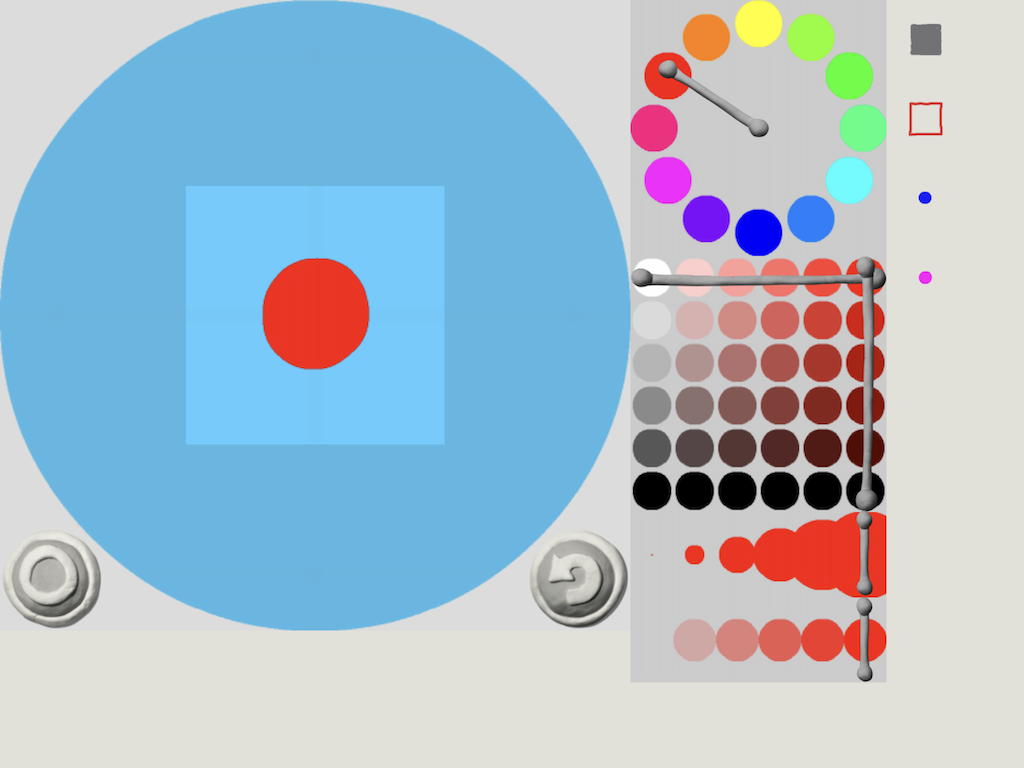
- 「●(赤色)」……状態を表す部品③
STEP.4
番号を描く
表示する数字(番号)を描きます。まずは、「1」〜「9」までの数字を描きましょう。
▼ステージに部品を配置する
STEP.1
数字とボタンを配置する
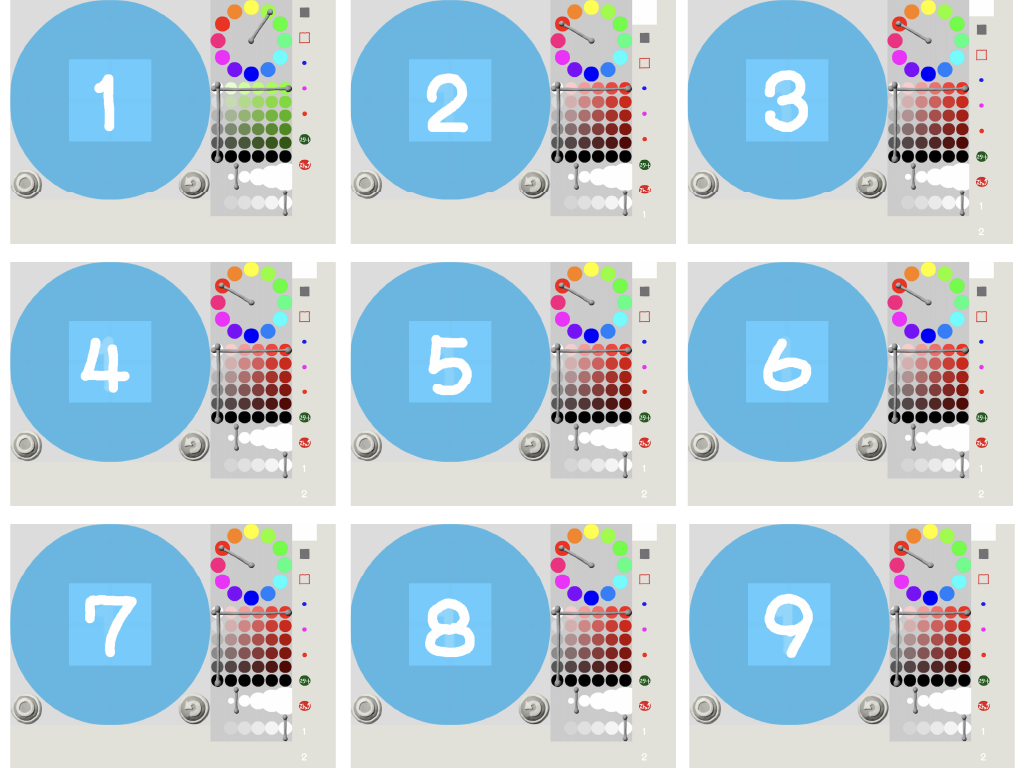
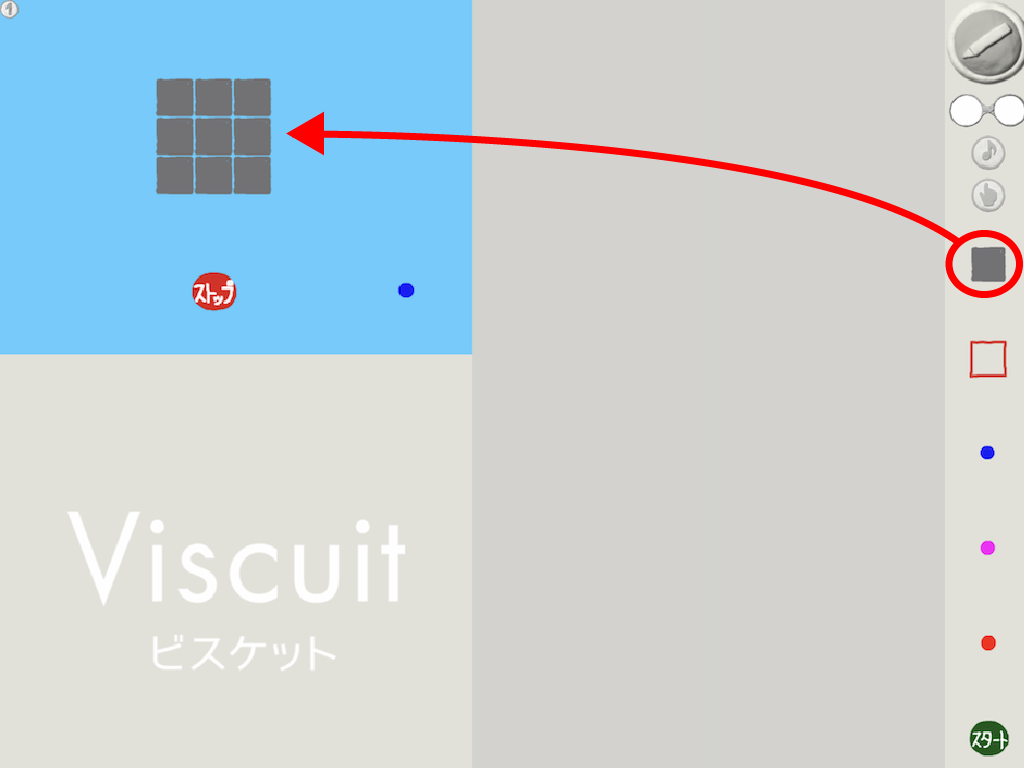
ステージに「1」〜「9」、「ストップ」「●(青色)」を配置します。
STEP.2
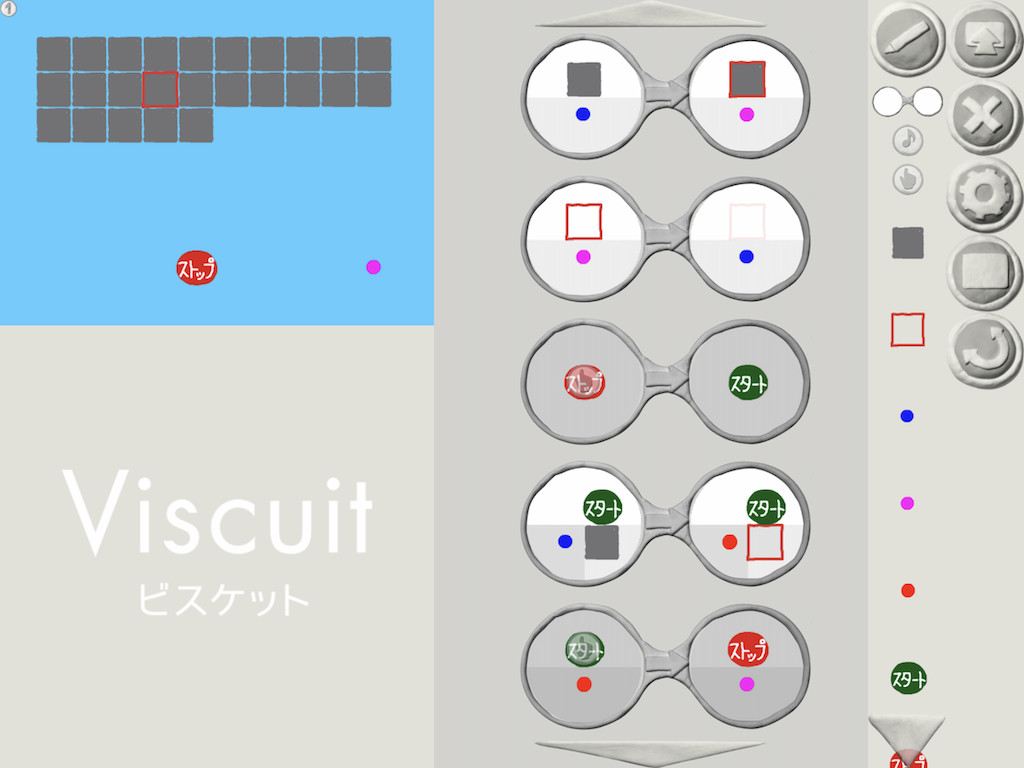
四角で数字を隠す
数字の上に「■」(塗り四角)を重ねて配置し、数字を隠します。
▼メガネをつくる
STEP.1
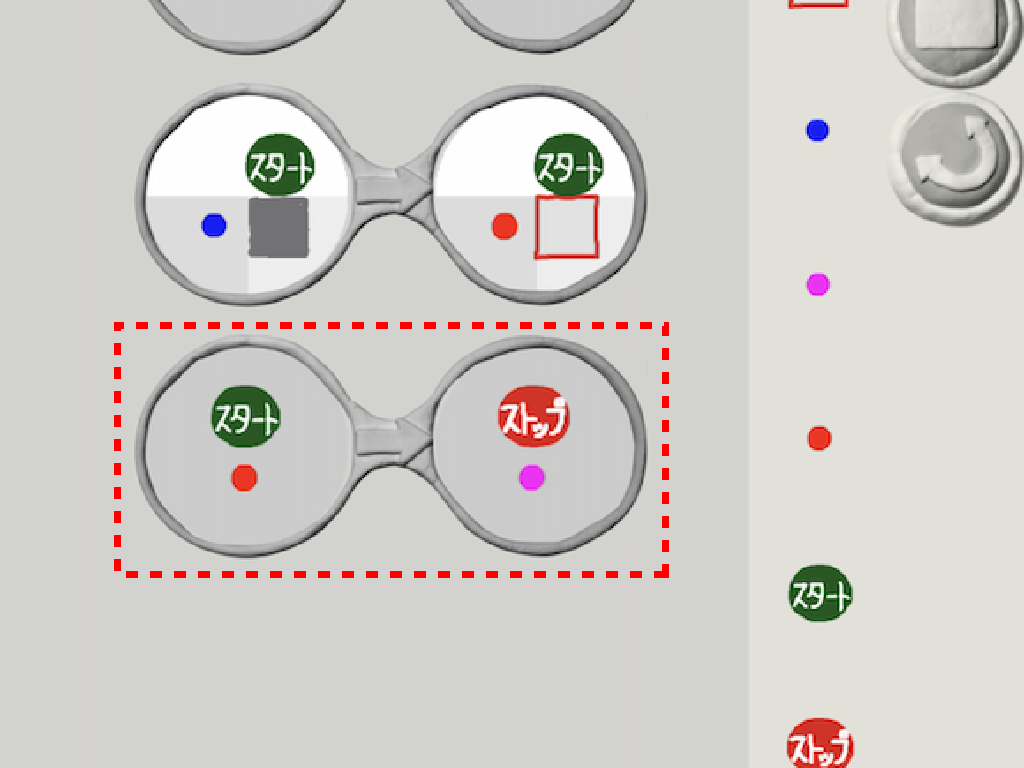
一つ目のメガネ
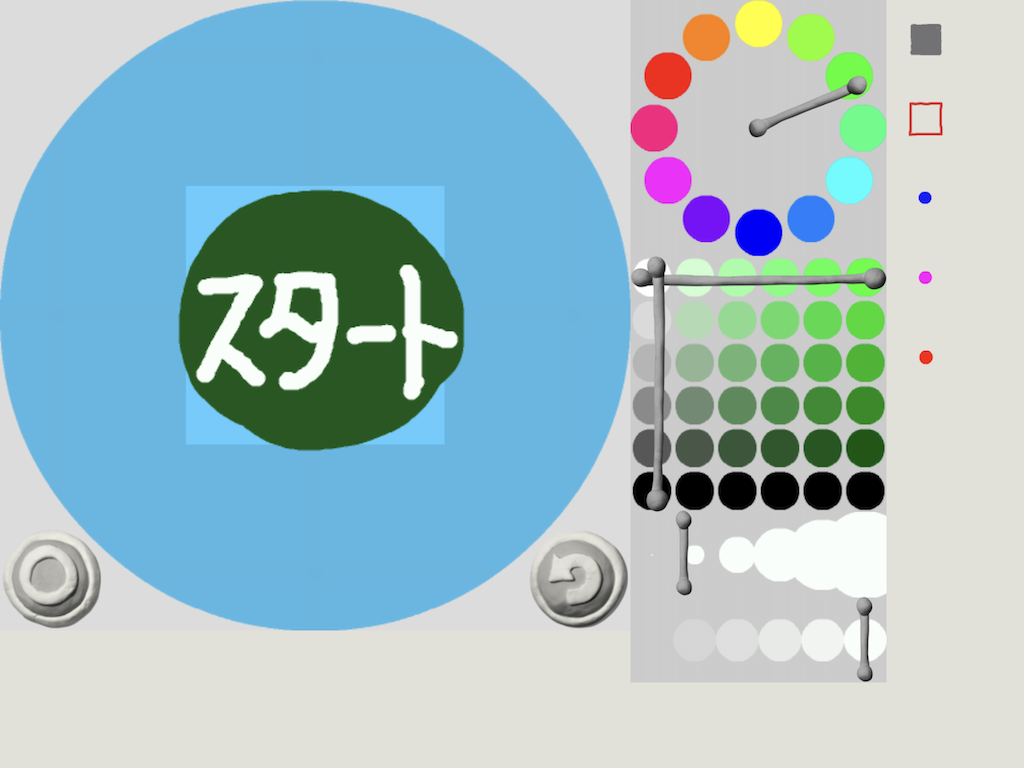
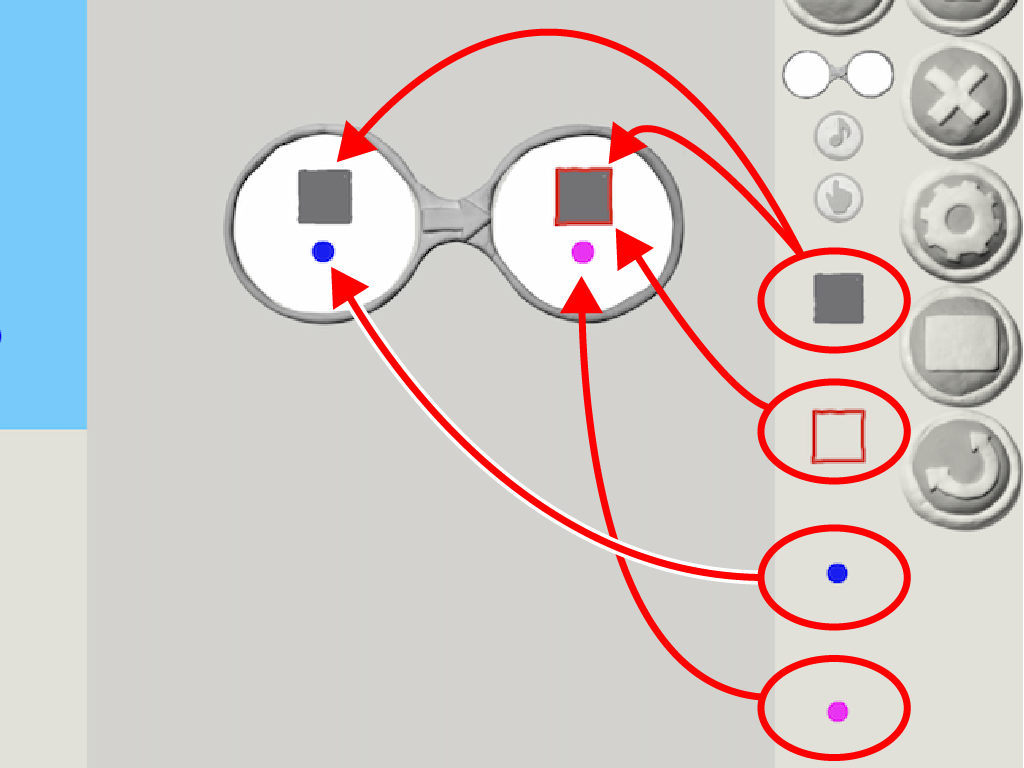
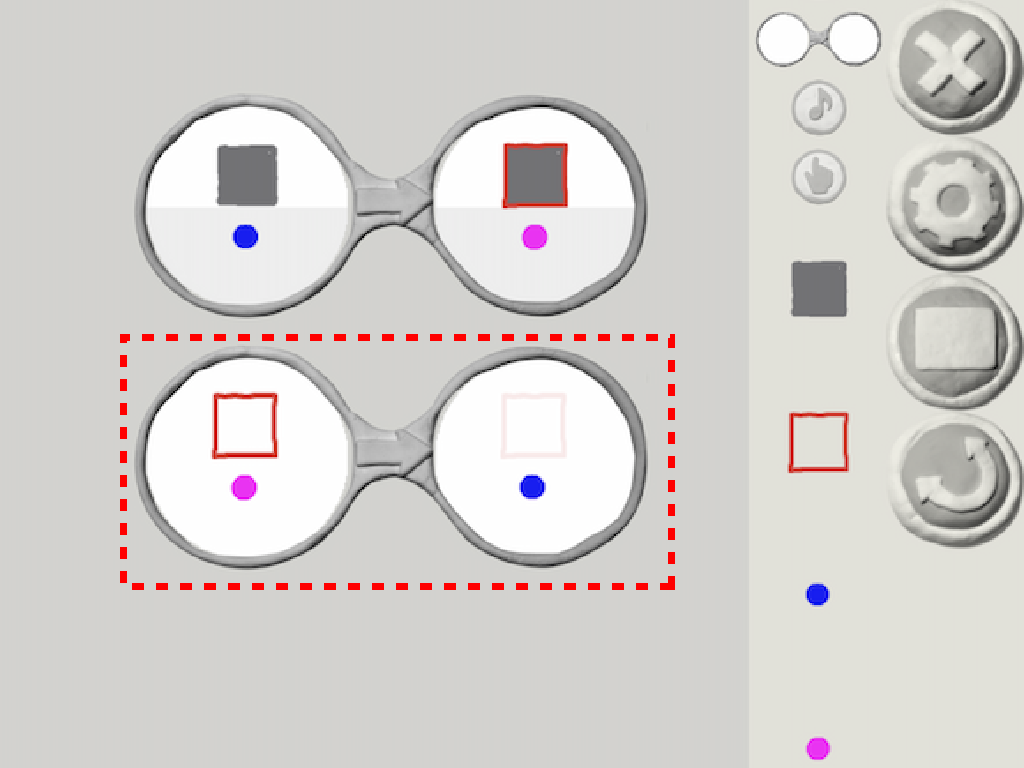
メガネ置き場にメガネを置き、メガネの中に「■(塗り四角)」「□(四角枠)」「●(青色)」「●(桃色)」をこのように配置します。
右側のメガネには、「■(塗り■)」に「□(四角枠)」を重ねて配置します。
STEP.4
新しいメガネを追加する
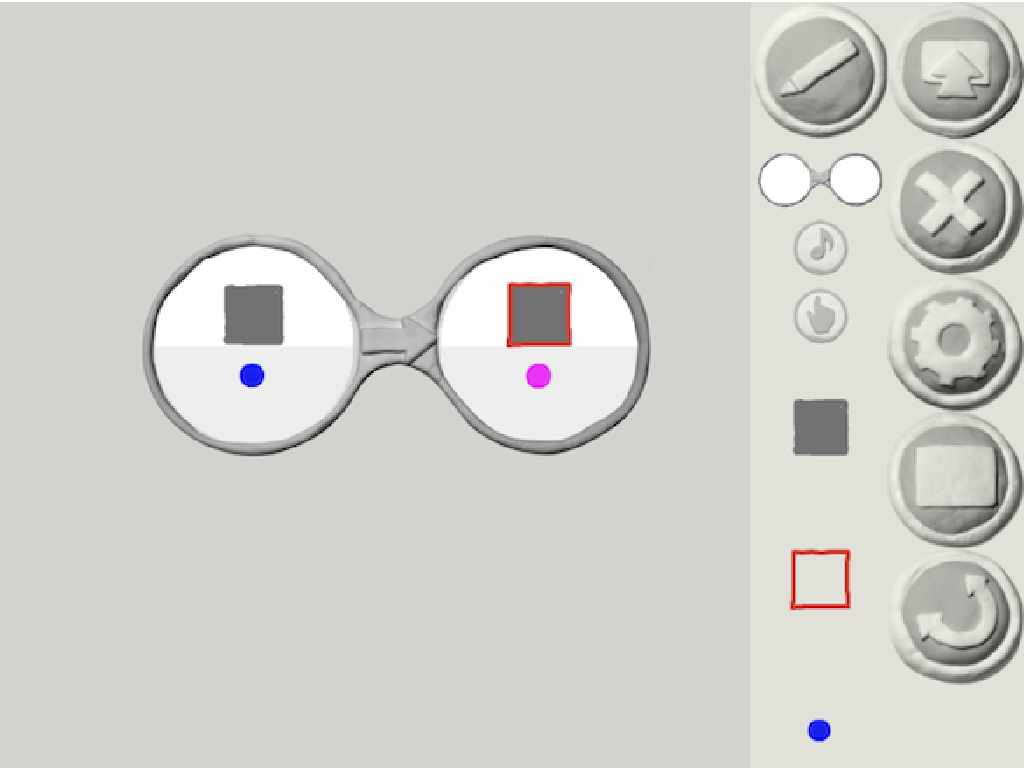
新しいメガネを追加して、「□(四角枠)」「●(桃色)」「●(青色)」をこのように配置します。
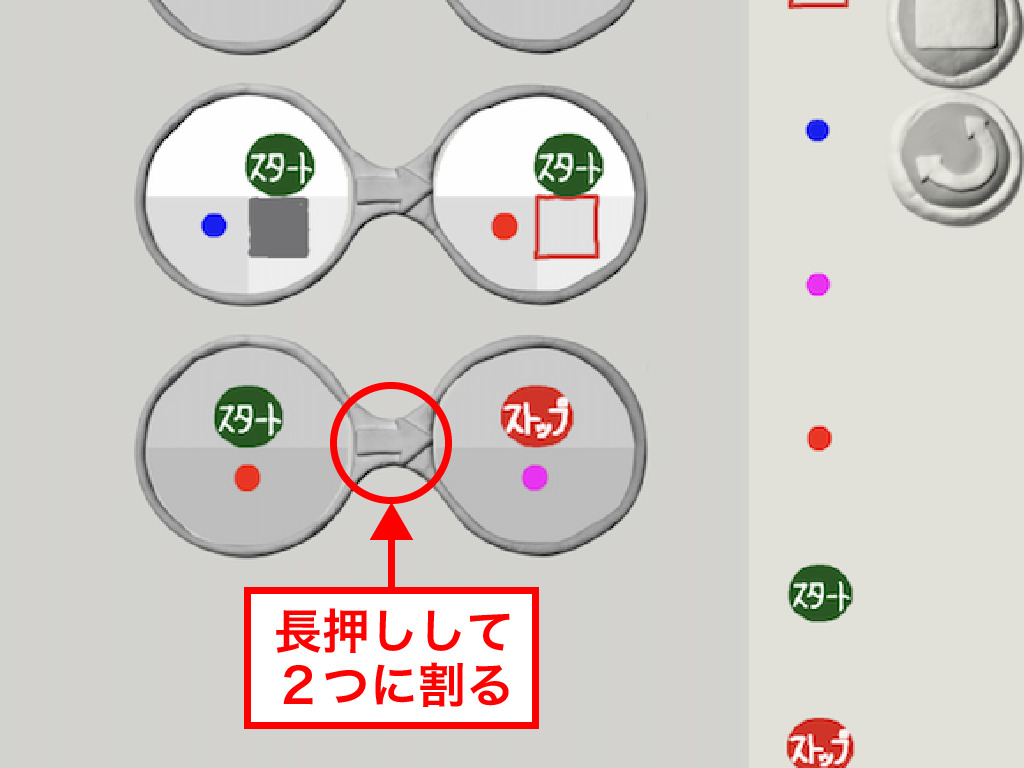
STEP.5
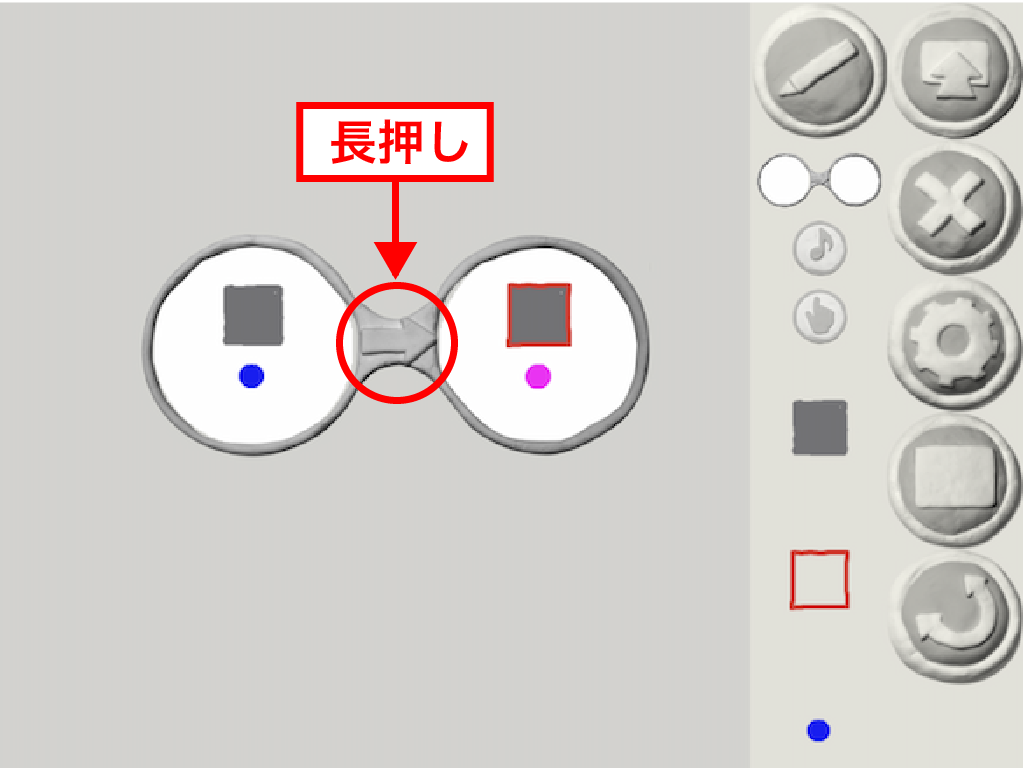
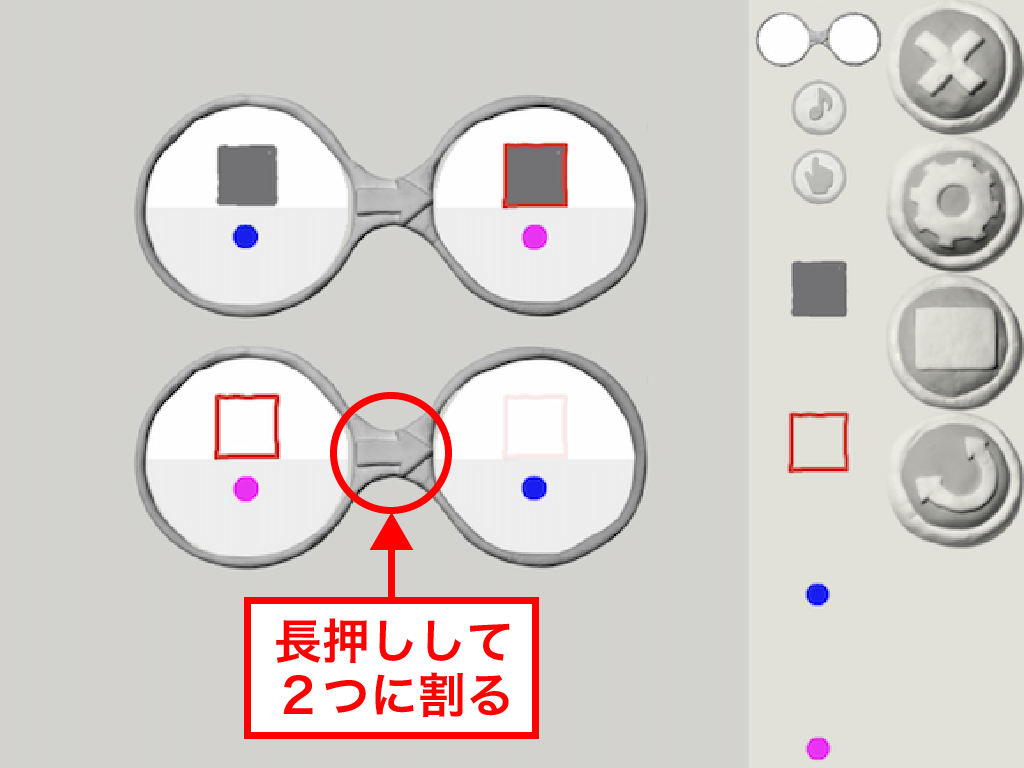
メガネを2つに割る
1つ目のメガネと同じように、ツルを長押しして2つに割ります。
▼動きを確認しよう
ここまで出来上がると、ステージに配置した部品が動き出します。 「●」が「青色」と「桃色」に点滅し、それに合わせて、「■(塗り四角)」の上に「□(四角枠)」がランダムに表示されますね。
POINT
「割れたメガネ」を使うと複数の条件を組み合わせた命令を作ることができます。いま作った2つのメガネの場合
1つ目のメガネは、
『ステージのどこかに「■(塗り四角)」と「●(青色)」があったら、どれか1つの「■(塗り四角)」に「□(四角枠)」を重ねて表示し、且つ「●(青色)」を「●(桃色)」に変える』
2つ目のメガネは、
『「□(四角枠)」と「●(桃色)」があったら、「□(四角枠)」を消して、 且つ「●(桃色)」を「●(青色)」に変える』
という命令になっています。
番号を表示するようにしよう
それでは、「ストップ」をタッチしたら、番号が表示されるようにしてみましょう。
▼メガネを追加する
STEP.1
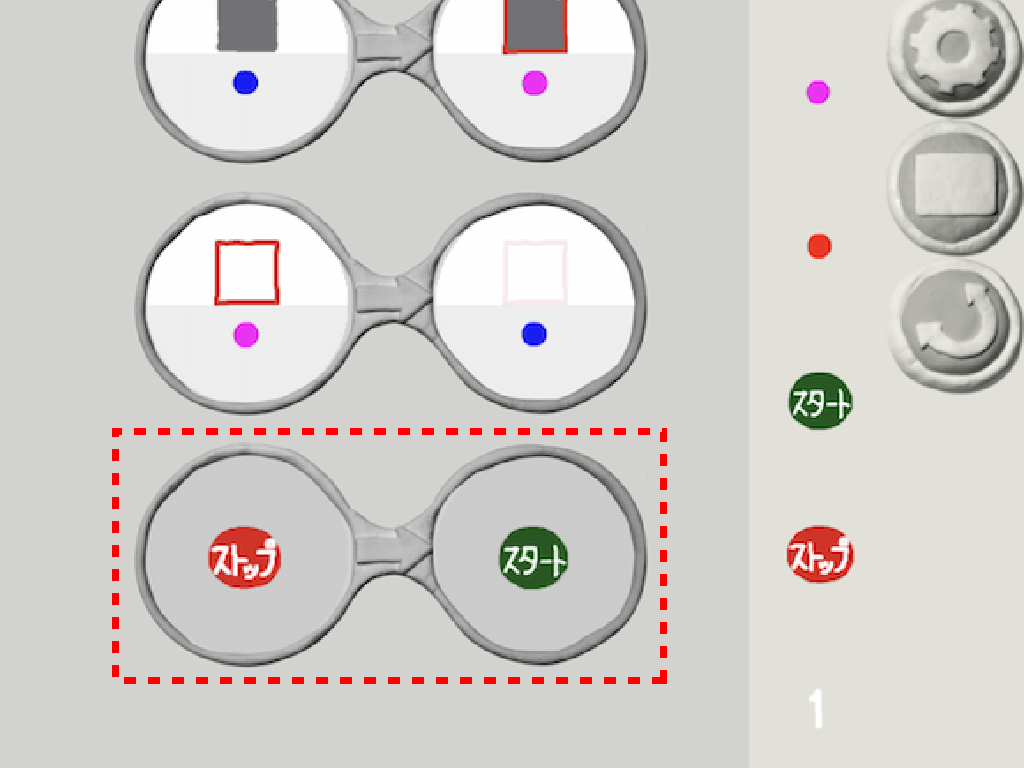
ストップ、スタートのメガネを作る
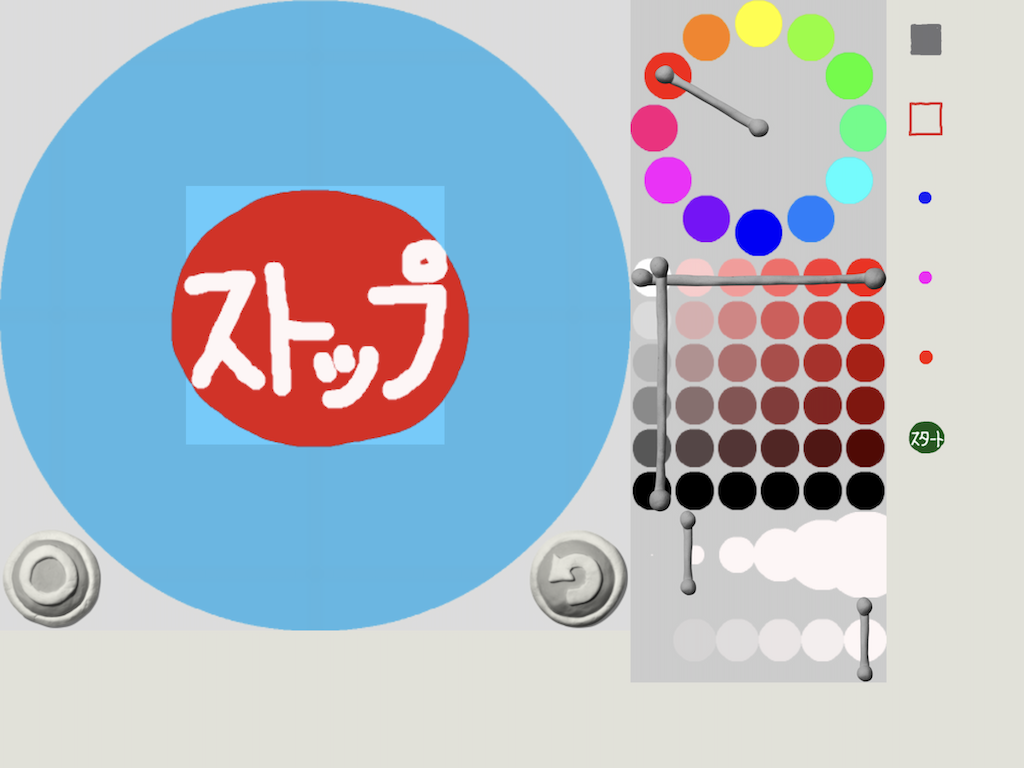
メガネを追加して、メガネの左側に「ストップ」、メガネの右側に「スタート」を配置します。
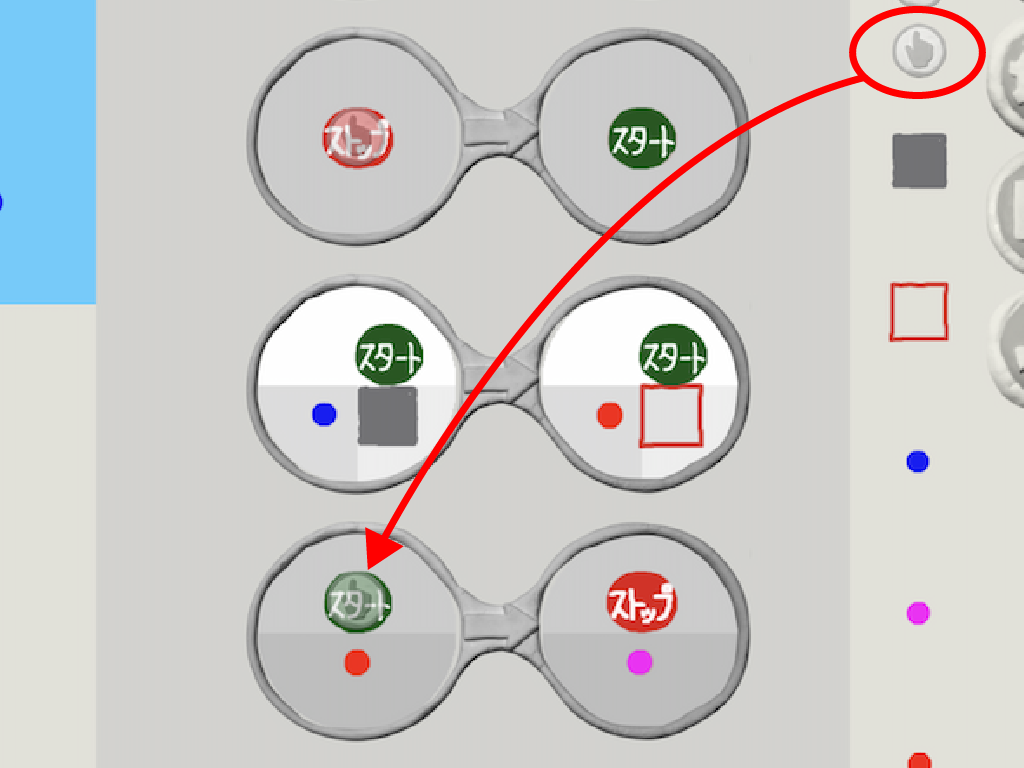
STEP.2
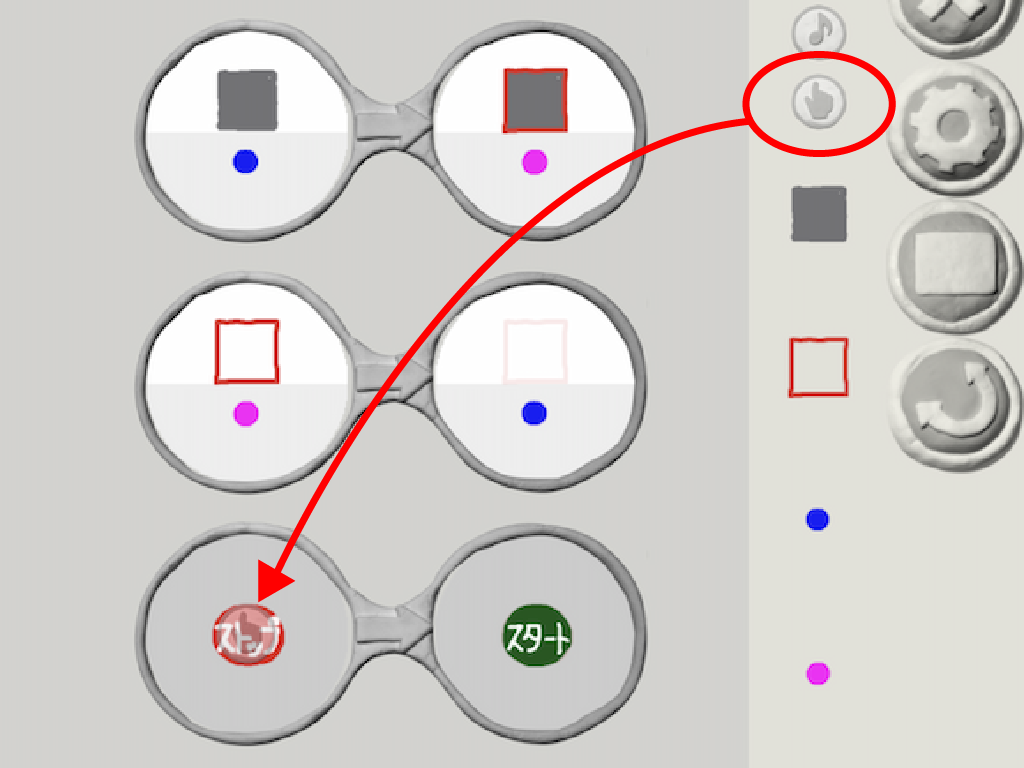
「さわると」を配置する
「ストップ」の上に「さわると」(人差し指のアイコン)を重ねて置きます。
STEP.3
メガネをもう一つ追加する
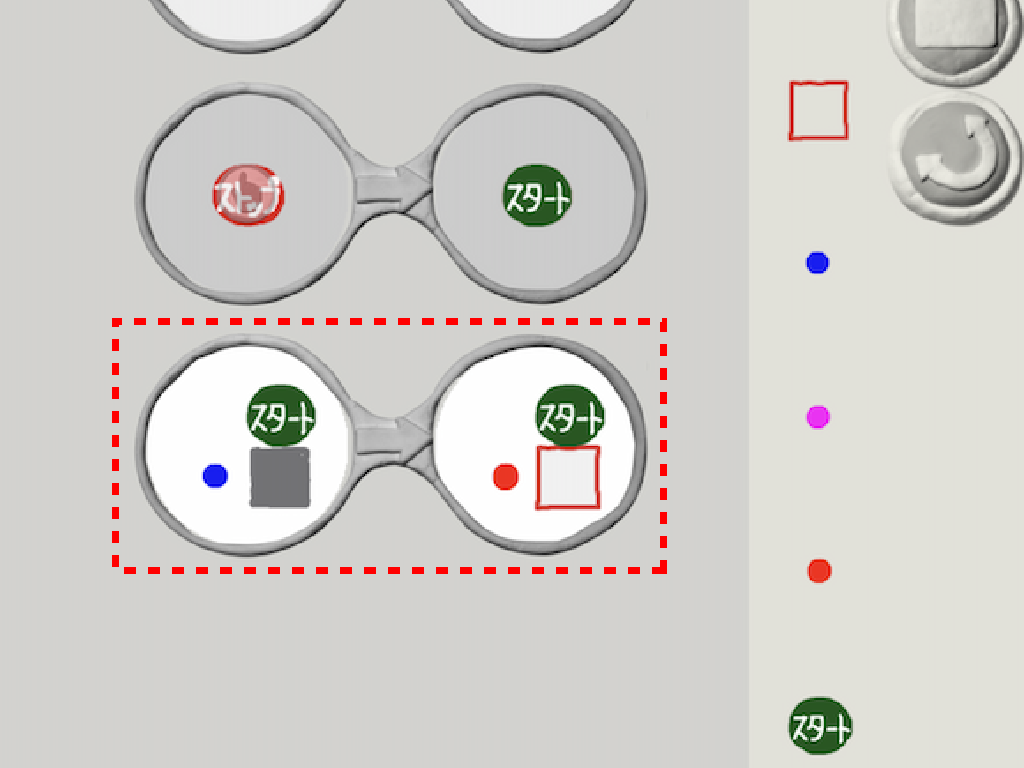
メガネを追加して、左側に「スタート」「●(青色)」「■(塗り四角)」、右側に「スタート」「●(赤色)」「□(四角枠)」を、この図と同じように配置します。
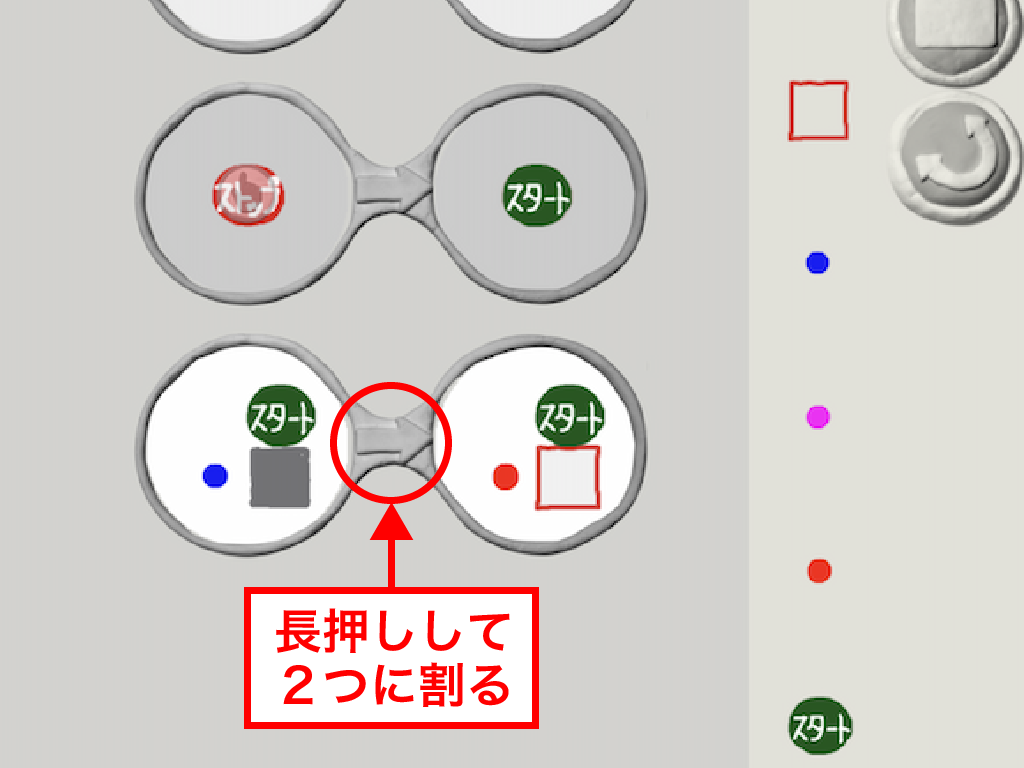
STEP.5
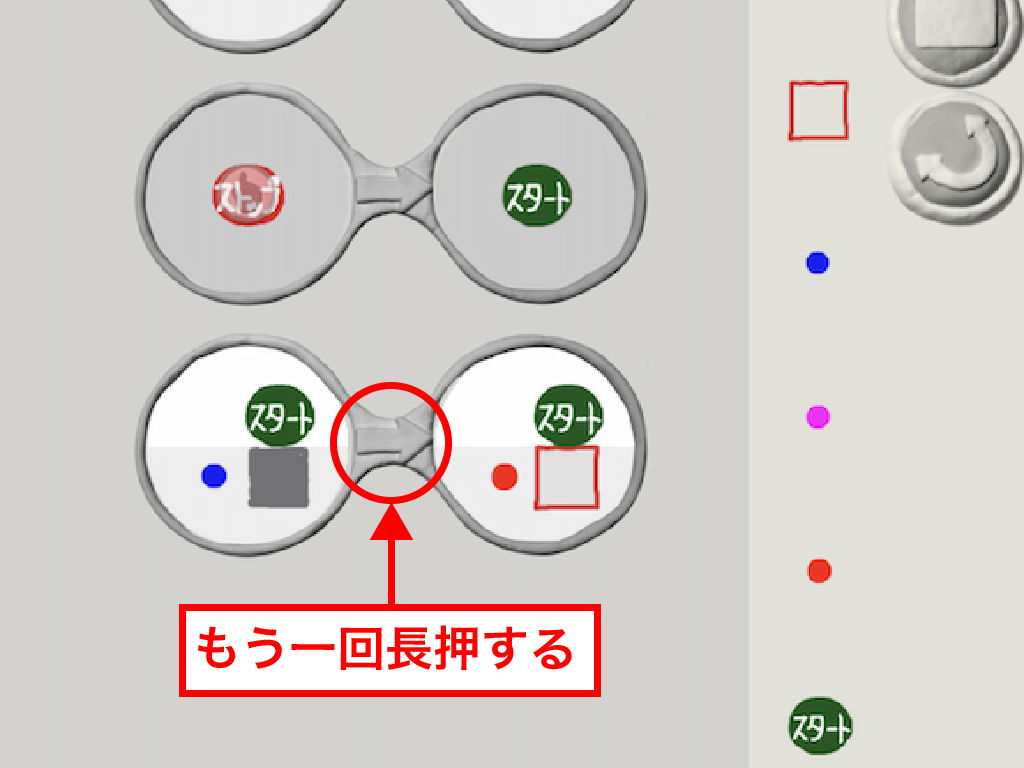
もう一回ツルを長押しする
メガネが2つに割れたら、もう一回ツルを長押しします。
STEP.6
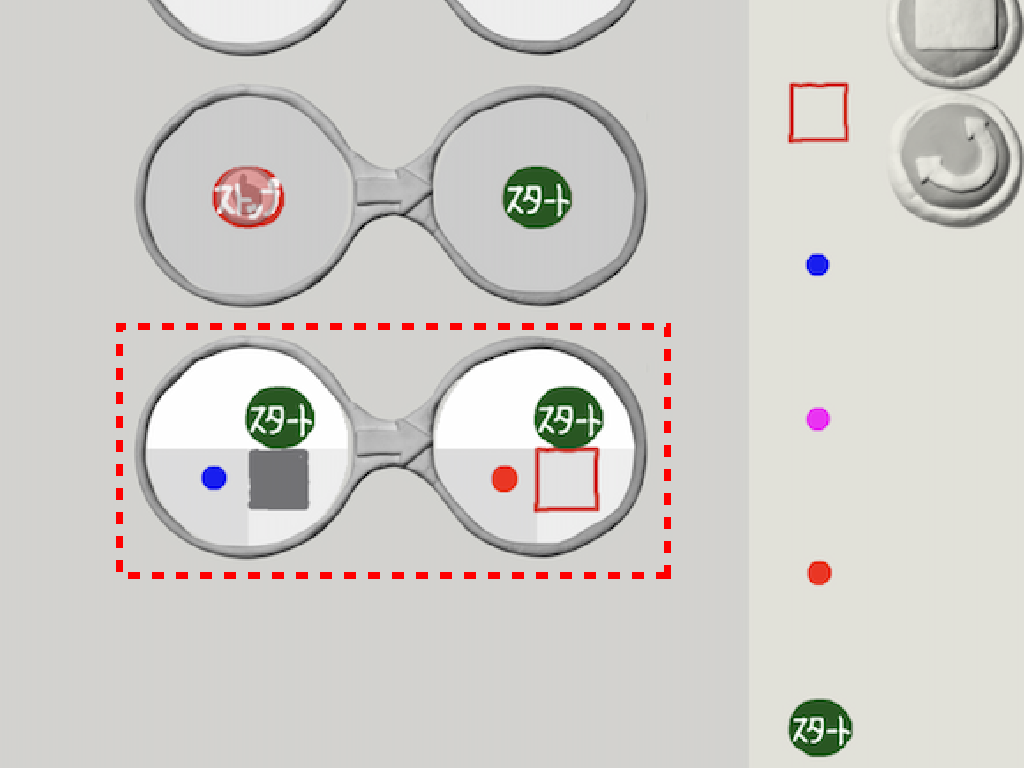
メガネが3つに割れる
すると、メガネが3つに割れます。
割れたメガの中の部品がこのように配置されているか確認しましょう。
STEP.7
スタート、ストップのメガネをつくる
もう一つメガネを追加して、このように「スタート」「ストップ」「●(赤色)」「●(桃色)」を配置します。
STEP.8
メガネを2つに割る
メガネのツルを長押しして、このようにメガネを2つに割ります。
STEP.4
「さわると」を追加する
メガネの左側の「スタート」の上に「さわると」(人差し指のアイコン)を重ねて置きます。
▼遊ぶモードで動作を確認
では、遊ぶモードで動作を確認してみましょう!
STEP.1
「あそぶ」ボタンをタップする
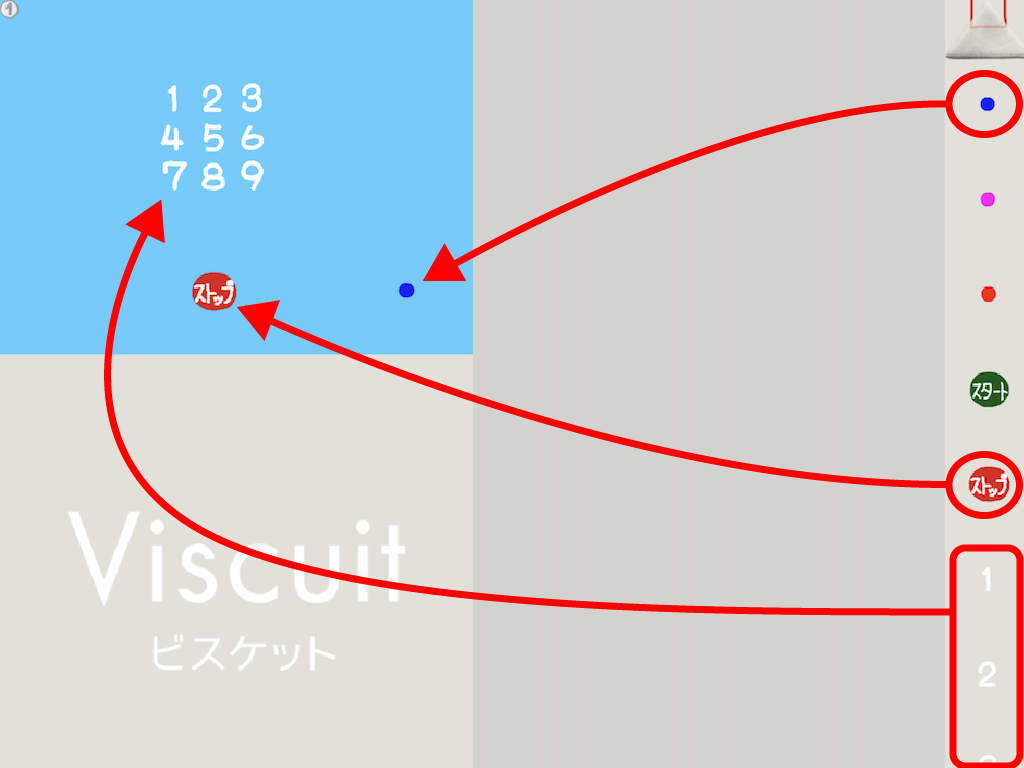
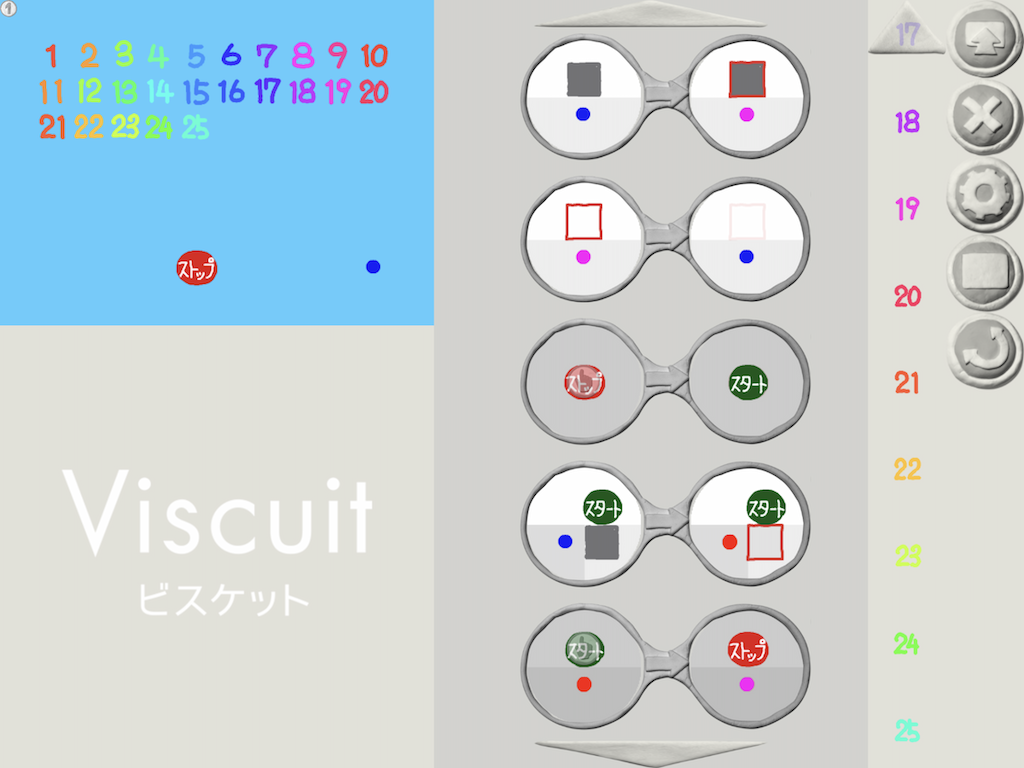
この5つのメガネが、それぞれのこのようになっているか確認しましょう。OKでしたら、「□(あそぶ)」ボタンをタップします。
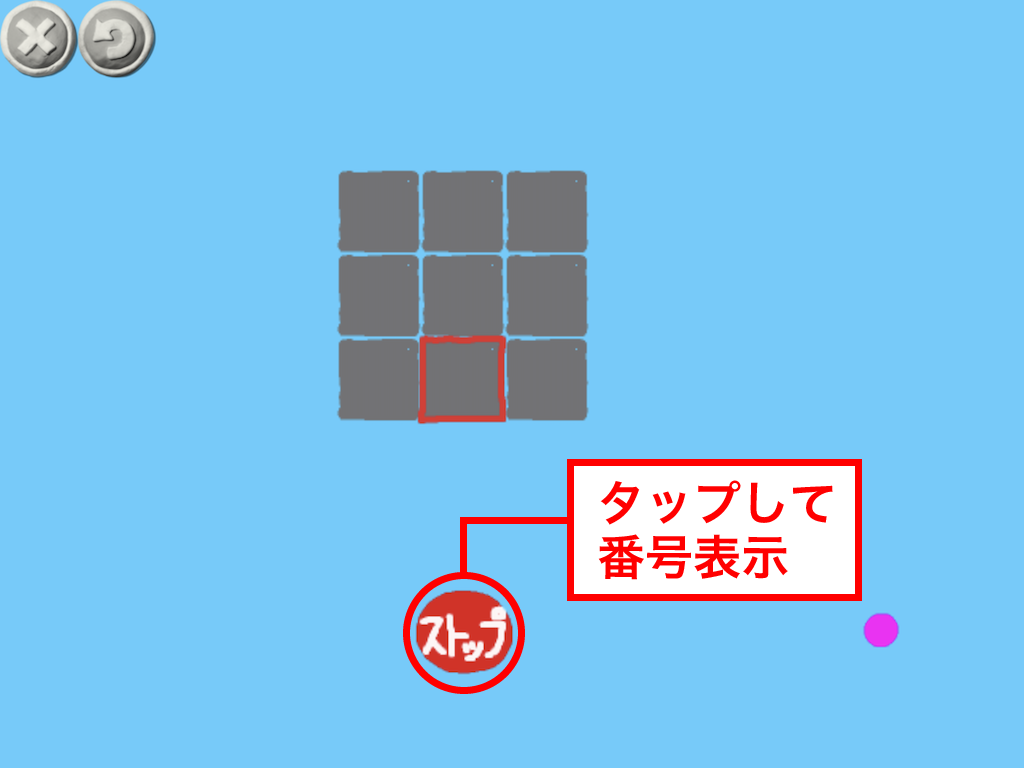
STEP.2
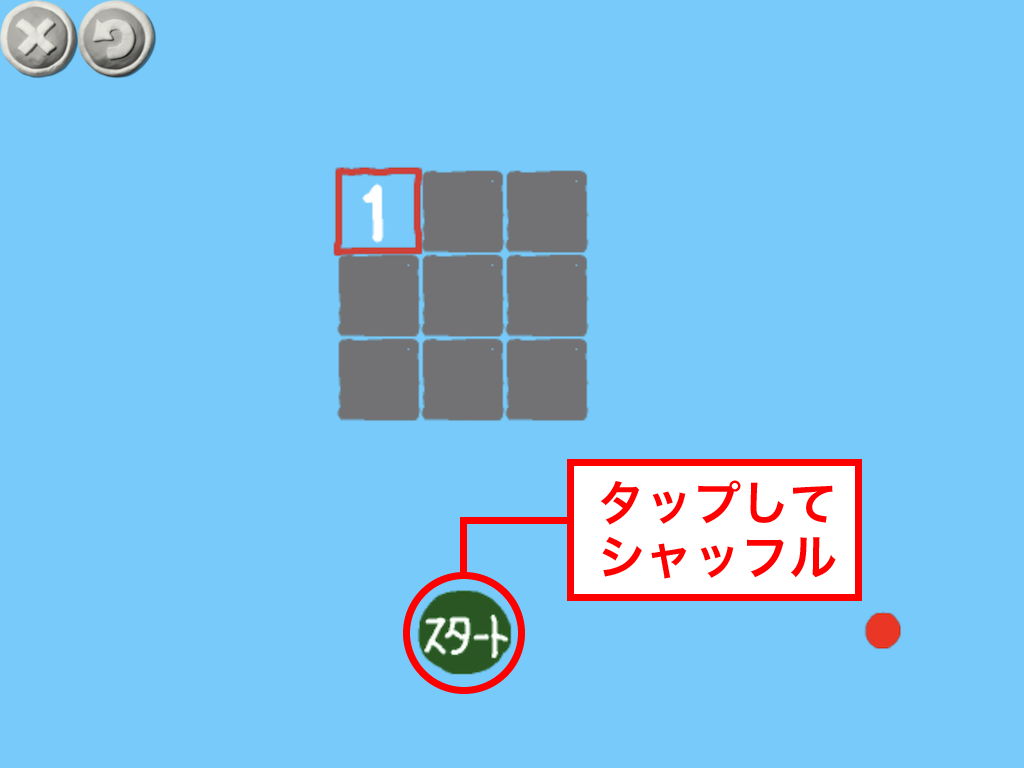
「ストップ」「スタート」をタップする
「あそぶ」画面が表示されます。「ストップ」をタップすると番号が表がされますね! 「スタート」をタップするとシャッフルが始まります。
STEP.3
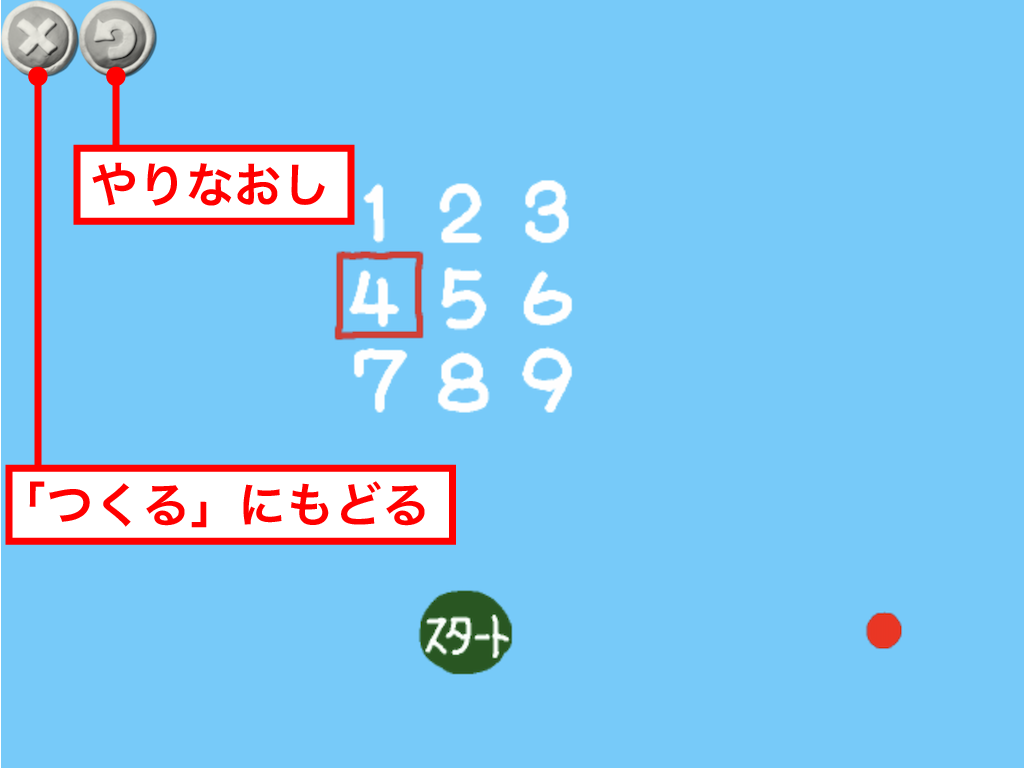
「あそぶ」画面のボタン
画面左上にある「やななおし(回転矢印)」をタップすると最初から確認できます。また、「もどる(×)」をタップすると「つくる」画面に戻ります。
▼完成!
これで、ランダムに「1」〜「9」の番号を出す装置の完成です!
ここまでで作成したプログラムはこちらです。
《別ウィンドウ または アプリで開く》
改造しよう♪
さて、ビンゴゲームの番号生成器として使用するには、最低でも数字は25まで必要ですね。必要とする数字を描いて、ステージに追加していきましょう!
▼数字を追加する
STEP.1
追加した数字をステージに並べる
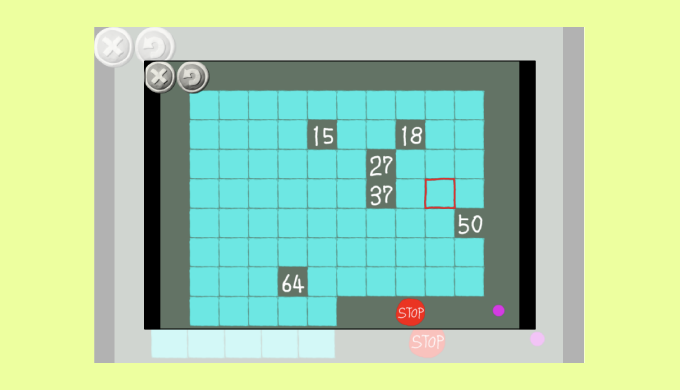
ここでは「25」まで部品を追加してみました。追加した数字をステージに並べましょう。
STEP.2
タイトル2
数字の上に「■」を重ねて配置します。これで「1」〜「25」までの数字を表示できる『ビンゴの番号を出す装置』が出来上がりました!
作品を保存しよう!
出来上がった作品を保存しておきましょう。次の方法で保存先を記録しておくと、簡単に作品が呼び出せて便利ですよ。
▼保存先のURLを取得する
STEP.1
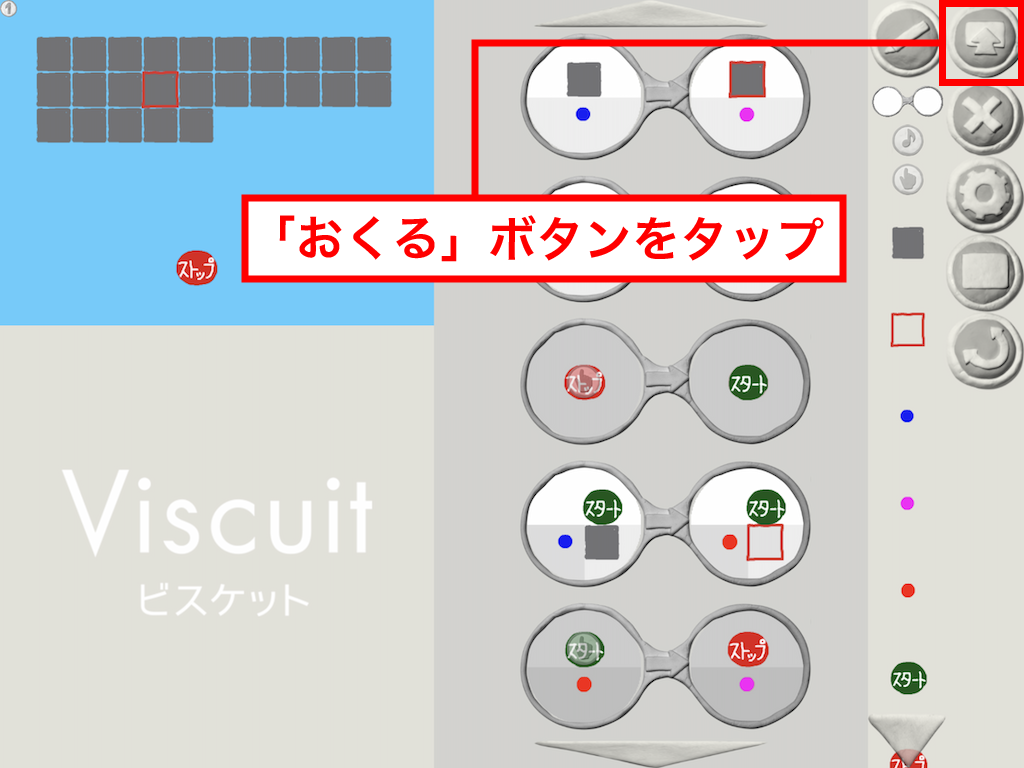
「おくる」をタップする
画面右上の「保存(おくる)」ポタンをタップします。
STEP.2
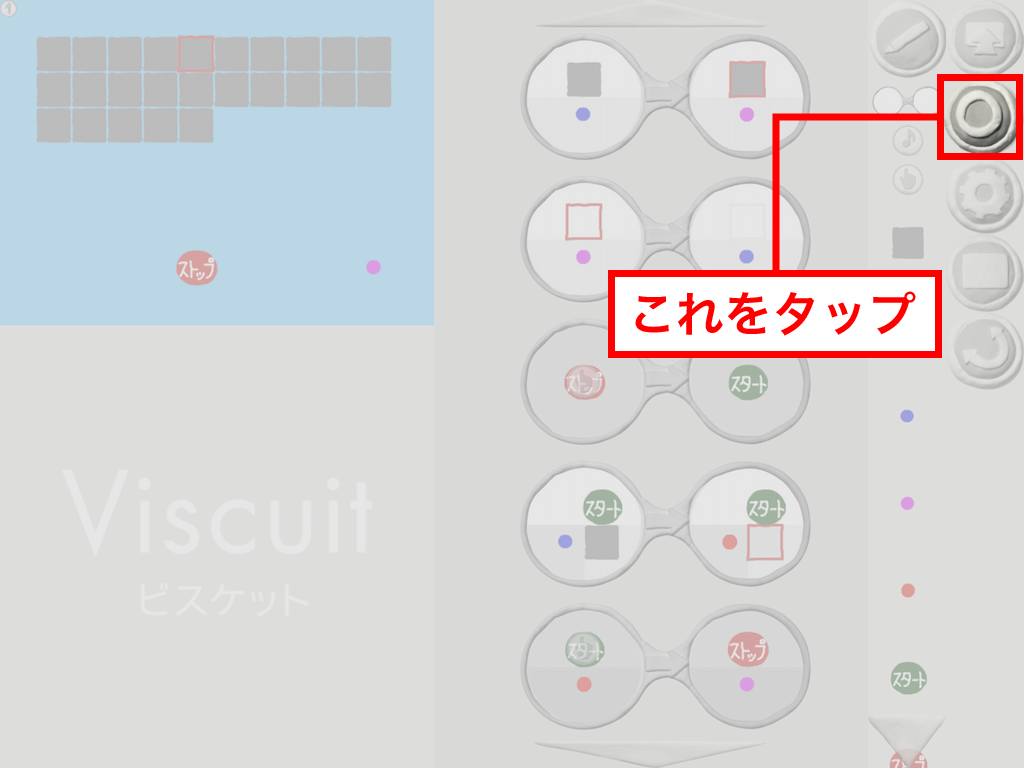
「○」をタップする
確認の「○」ボタンが表示されるのでこれもタップします。すると,作品のURLがパソコンのペーストボードにコピーされます。
STEP.3
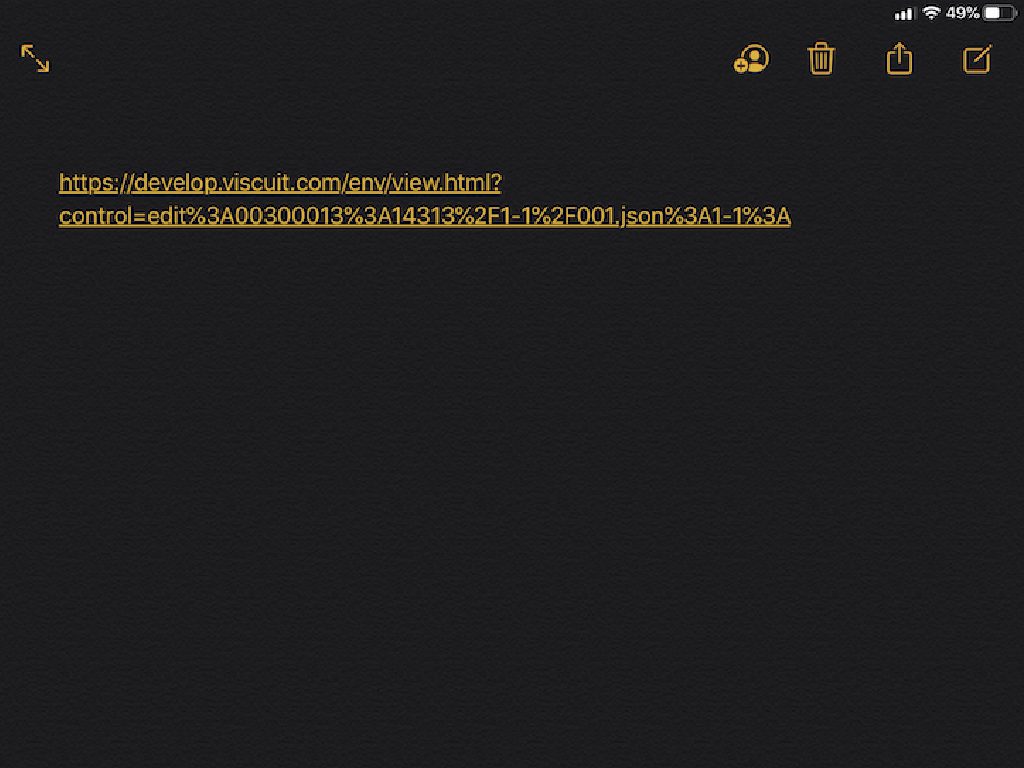
「メモ帳」などにペーストする
メモ帳などにペーストして作品のURLを保存しておきましょう。このURLをブラウザで開くと作品を改造したり、遊んだりすることが出来ます。
今回のプログラムもアイデア次第でいろいろなアレンジができますね!
25まで数字が出るようにしたものはこちらです。
《別ウィンドウ または アプリで開く》








































[…] 前回ご紹介した『ビンゴの番号を出す装置』を作ろう♪ はいかがでしたか? これをベースに「アルファベット版」を作って下さった方がTwitterに投稿していらっしゃいました! とっても嬉しいです♪ […]